Jade_o.o
[javascript] JavaScript DOM 실습3 - 요소 선택 및 다루기3 본문
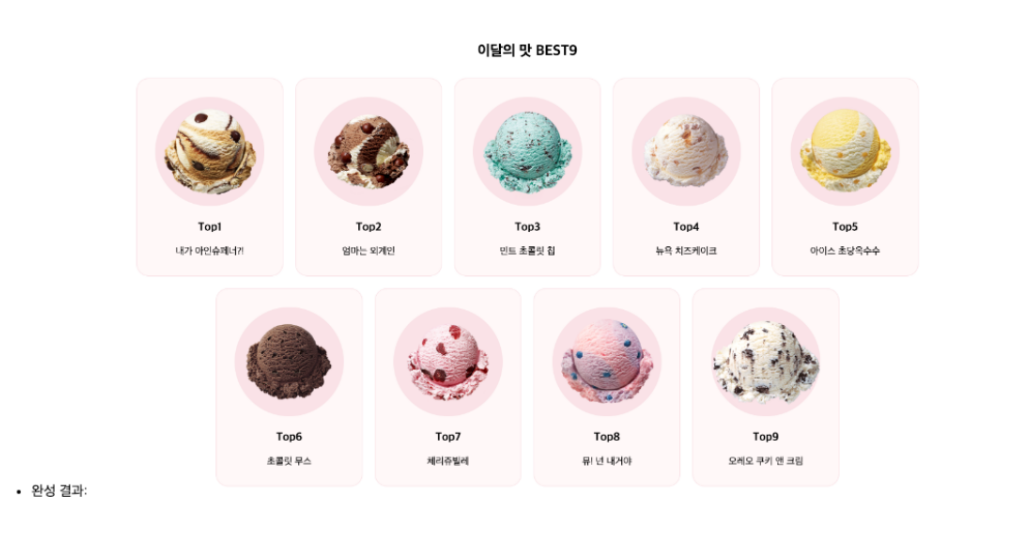
아이스크림 베스트9 구현하기
- 이달의 맛 BEST 9가지를 카드로 생성하려고 합니다.
- 각 카드에서 보여줄 정보는 다음과 같습니다
- 아이스크림 이미지
- 순위
- 맛 이름: icecreams 변수에 배열로 미리 정의해 두었습니다.
- [ ] img 태그 생성
- [ ] src 속성 값으로 이미지 사진 경로 추가 (image 폴더내 파일명 확인해주세요. icecream1.png가 1위, ... icecream9.png가 9위 입니다. )
- [ ] img-box 클래스를 추가해주세요.
- [ ] h3 태그 생성
- [ ] 태그 내용(content)이 Top1~9가 되도록 설정해주세요.
- [ ] text-center 클래스를 추가해 글씨가 가운데 정렬되도록 해주세요.
- [ ] div 태그 생성
- [ ] 태그 내용(content)이 icecreams 배열에 담긴 맛 이름이 되도록 설정해주세요.
- [ ] text-center 클래스를 추가해 글씨가 가운데 정렬되도록 해주세요.
- [ ] article 태그를 생성
- [ ] article-box 클래스를 추가해주세요.
- [ ] article 요소는 위에서 생성한 img, h3, div 요소를 자식으로 갖습니다.
- [ ] section 요소는 article 요소를 자식으로 갖습니다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM 실습1_3 - 요소 선택 및 다루기</title>
<style>
p {
padding: 10px 20px;
background-color: rgb(248, 255, 230);
border-radius: 10px;
}
/* CSS */
.article-box {
display: inline-block;
margin: 10px;
padding: 30px;
border-radius: 20px;
background-color: rgb(255, 248, 248);
border: 1px solid rgb(250, 226, 231);
}
.img-box {
width: 180px;
height: 180px;
background-color: rgb(250, 226, 231);
border-radius: 50%;
}
.text-center {
text-align: center;
}
</style>
</head>
<body>
<h3>3) HTML 요소 생성 / 추가하기</h3>
<h4>아이스크림 베스트 9</h4>
<h2 class="text-center">이달의 맛 BEST9</h2>
<section class="text-center">
</section>
<script>
const section = document.querySelector("section");
const icecreams = [
"내가 아인슈페너?!",
"엄마는 외계인",
"민트 초콜릿 칩",
"뉴욕 치즈케이크",
"아이스 초당옥수수",
"초콜릿 무스",
"체리쥬빌레",
"뮤! 넌 내거야",
"오레오 쿠키 앤 크림",
];
for (let i = 0; i < icecreams.length; i++) {
let img = document.createElement('img');
img.setAttribute('src', `./icecream1/icecream${i+1}.png`)
img.classList.add('img-box');
let rank = document.createElement('h3');
rank.textContent = `Top${i+1}`;
rank.classList.add('text-center');
let name = document.createElement('div');
name.textContent = icecreams[i];
name.classList.add('text-center');
let article = document.createElement('article');
article.classList.add('article-box');
article.append(img);
article.append(rank);
article.append(name);
section.append(article);
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM 실습1_3 - 요소 선택 및 다루기_ver2</title>
<style>
p {
padding: 10px 20px;
background-color: rgb(248, 255, 230);
border-radius: 10px;
}
/* CSS */
.article-box {
display: inline-block;
margin: 10px;
padding: 30px;
border-radius: 20px;
background-color: rgb(255, 248, 248);
border: 1px solid rgb(250, 226, 231);
}
.img-box {
width: 180px;
height: 180px;
background-color: rgb(250, 226, 231);
border-radius: 50%;
}
.text-center {
text-align: center;
}
</style>
</head>
<body>
<h3>3) HTML 요소 생성 / 추가하기_ver2</h3>
<h4>아이스크림 베스트 9</h4>
<h2 class="text-center">이달의 맛 BEST9</h2>
<section class="text-center">
</section>
<script>
const section = document.querySelector("section");
const icecreams = [
"내가 아인슈페너?!",
"엄마는 외계인",
"민트 초콜릿 칩",
"뉴욕 치즈케이크",
"아이스 초당옥수수",
"초콜릿 무스",
"체리쥬빌레",
"뮤! 넌 내거야",
"오레오 쿠키 앤 크림",
];
for (let i = 1; i <= icecreams.length; i++) {
let img = document.createElement("img");
let h3 = document.createElement("h3");
let div = document.createElement("div");
let article = document.createElement("article");
img.setAttribute('src', `./icecream1/icecream${i}.png`)
img.classList.add("img-box");
h3.innerText = `Top${i}`;
h3.classList.add("text-center");
div.innerText = icecreams[i - 1];
div.classList.add("text-center");
article.classList.add("article-box");
article.append(img);
article.append(h3);
article.append(div);
section.append(article);
}
</script>
</body>
</html>'JavaScript' 카테고리의 다른 글
| [javascript] JavaScript eventListener 실습1 - 랜덤 색상 생성기 (0) | 2024.01.18 |
|---|---|
| [javascript] JavaScript DOM - addEventListener(이벤트, 명령) (0) | 2024.01.18 |
| [javascript] JavaScript DOM 실습2 - 요소 선택 및 다루기2 (0) | 2024.01.18 |
| [javascript] JavaScript DOM 실습1 - 요소 선택 및 다루기1 (0) | 2024.01.18 |
| [javascript] JavaScript DOM - 요소 추가, 삭제 (0) | 2024.01.17 |




