Jade_o.o
[javascript] JavaScript DOM 실습2 - 요소 선택 및 다루기2 본문
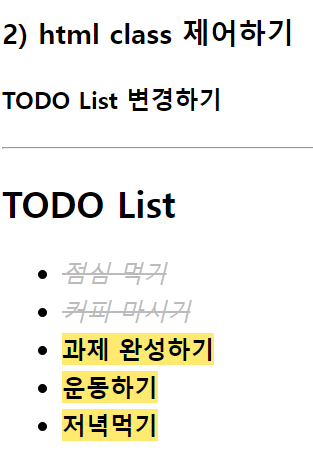
html class 제어하기
- TODO List에서 완료한 일과 해야할 일 표시가 뒤바뀌도록 js코드로 작성
- [주의] 완료한 일은 done 클래스를 갖고, 해야할 일은 todo 클래스를 갖도록 코드를 변경하기

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM 실습1_2 - 요소 선택 및 다루기</title>
<style>
li {
margin: 4px 0;
}
.done > span {
text-decoration: line-through;
font-style: italic;
color: #bbb;
}
.todo > span {
font-weight: 700;
background-color: rgb(255, 233, 111);
}
</style>
</head>
<body>
<h3>2) html class 제어하기</h3>
<h4>TODO List 변경하기</h4>
<hr />
<div class="container">
<h2>TODO List</h2>
<ul>
<li class="todo">
<span>점심 먹기</span>
</li>
<li class="todo">
<span>커피 마시기</span>
</li>
<li class="done">
<span>과제 완성하기</span>
</li>
<li class="done">
<span>운동하기</span>
</li>
<li class="done">
<span>저녁먹기</span>
</li>
</ul>
</div>
<script>
const lis = document.querySelectorAll('li');
for (let li of lis) {
// 있으면 빼고 없으면 추가
li.classList.toggle('done');
li.classList.toggle('todo');
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM 실습1_2 - 요소 선택 및 다루기_ver2</title>
<style>
li {
margin: 4px 0;
}
.done > span {
text-decoration: line-through;
font-style: italic;
color: #bbb;
}
.todo > span {
font-weight: 700;
background-color: rgb(255, 233, 111);
}
</style>
</head>
<body>
<h3>2) html class 제어하기_ver2</h3>
<h4>TODO List 변경하기</h4>
<hr />
<div class="container">
<h2>TODO List</h2>
<ul>
<li class="todo">
<span>점심 먹기</span>
</li>
<li class="todo">
<span>커피 마시기</span>
</li>
<li class="done">
<span>과제 완성하기</span>
</li>
<li class="done">
<span>운동하기</span>
</li>
<li class="done">
<span>저녁먹기</span>
</li>
</ul>
</div>
<script>
let list = document.querySelectorAll('li');
for (let i = 0; i < list.length; i++) {
let li = list[i];
li.classList.toggle('todo');
li.classList.toggle('done');
}
</script>
</body>
</html>
'JavaScript' 카테고리의 다른 글
| [javascript] JavaScript DOM - addEventListener(이벤트, 명령) (0) | 2024.01.18 |
|---|---|
| [javascript] JavaScript DOM 실습3 - 요소 선택 및 다루기3 (0) | 2024.01.18 |
| [javascript] JavaScript DOM 실습1 - 요소 선택 및 다루기1 (0) | 2024.01.18 |
| [javascript] JavaScript DOM - 요소 추가, 삭제 (0) | 2024.01.17 |
| [javascript] JavaScript DOM - 다른 노드 접근하기 (0) | 2024.01.17 |




