Jade_o.o
[javascript] JavaScript DOM 실습1 - 요소 선택 및 다루기1 본문
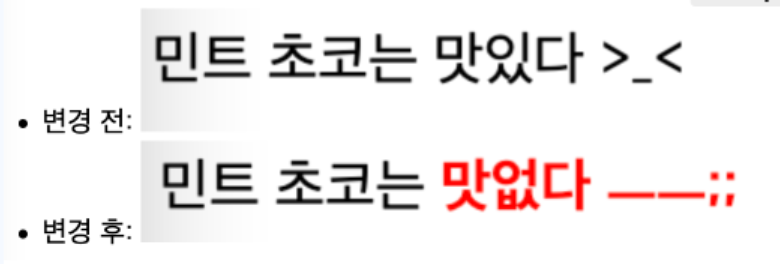
HTML 내용 변경하기
- span 요소를 선택하여 해당 요소의 내용을 '맛있다'에서 '맛없다로 변경하기
- span 태그의 글씨 색상과 폰트 굵기를 변경하기
- [주의] html 코드 변경 없이 js코드로만 변경 이행

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM 실습1 - 요소 선택 및 다루기_ver1</title>
</head>
<body>
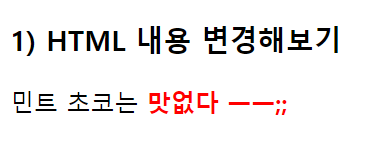
<h3>1) HTML 내용 변경해보기</h3>
<div>민트 초코는 <span>맛있다 >_< </span></div>
<script>
let span = document.querySelector("span");
span.innerHTML = "<strong>맛없다 ㅡㅡ;;</strong>";
span.setAttribute("style", "color: red");
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM 실습1 - 요소 선택 및 다루기_ver2</title>
</head>
<body>
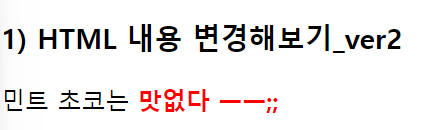
<h3>1) HTML 내용 변경해보기_ver2</h3>
<div>민트 초코는 <span>맛있다 >_< </span></div>
<!-- script를 통해 스타일 변경 -->
<script>
// 1. 요소를 먼저 선택
//const div = document.querySelector('div');
const div = document.getElementsByTagName('div')[0];
//const span = document.querySelector('span');
const span = document.getElementsByTagName('span')[0];
console.log(div, span);
// 2. 요소 각각 넣기
span.textContent = '맛없다 ㅡㅡ;;'; // span.innerText = '맛없다ㅡㅡ;;';
span.style.color = 'red';
span.style.fontWeight = '700';
//span.style = 'font-weight:700';
//=> 따로 적지 않으면 이전 style color:red가 없어지고 크기만 보임
//=> 왜? style이라는 하나의 속성에 color, font-weight 등등 존재
</script>
</body>
</html>
'JavaScript' 카테고리의 다른 글
| [javascript] JavaScript DOM 실습3 - 요소 선택 및 다루기3 (0) | 2024.01.18 |
|---|---|
| [javascript] JavaScript DOM 실습2 - 요소 선택 및 다루기2 (0) | 2024.01.18 |
| [javascript] JavaScript DOM - 요소 추가, 삭제 (0) | 2024.01.17 |
| [javascript] JavaScript DOM - 다른 노드 접근하기 (0) | 2024.01.17 |
| [javascript] JavaScript DOM - 클래스 관련 메소드, 속성 변경 메소드 (0) | 2024.01.17 |




