Jade_o.o
[javascript] JavaScript DOM - 요소 추가, 삭제 본문
JavaScript DOM 요소 추가와 삭제에 대해 알아보자
먼저 전체 html코드를 살펴보고 브라우저로 실행된 콘솔창도 함께 보자
(+) js 파일 분리해서 사용하는 경우 defer 추가해서 DOM 요소 로드 후에 실행해 줄 수 있다!
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM 요소 추가, 삭제</title>
<!-- js 파일 분리해서 사용하는 경우 defer 추가해서 DOM 요소 로드 후에 실행해 줄 수 있다.-->
<script defer>
</script>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li id="li">3</li>
<li>4</li>
<li>5</li>
</ul>
<!-- button*8 -->
<button onclick="createNode()">createNode</button>
<button onclick="appendNode()">appendNode</button>
<button onclick="appendChildNode()">appendChildNode</button>
<button onclick="prependNode()">prependNode</button>
<button onclick="beforeNode()">before</button>
<button onclick="afterNode()">after</button>
<button onclick="removeNode()">removeNode</button>
<button onclick="removeChildNode()">removeChildNode</button>
</body>
</html>
let ul = document.querySelector('ul')
console.log(ul) // null
// html 코드
<ul>
<li>1</li>
<li>2</li>
<li id="li">3</li>
<li>4</li>
<li>5</li>
</ul>
<button onclick="createNode()">createNode</button>
<button onclick="appendNode()">appendNode</button>
<button onclick="appendChildNode()">appendChildNode</button>
<button onclick="prependNode()">prependNode</button>
<button onclick="beforeNode()">before</button>
<button onclick="afterNode()">after</button>
<button onclick="removeNode()">removeNode</button>
<button onclick="removeChildNode()">removeChildNode</button>

코드를 실행 시 console.log에 null이 찍혀져 나오는 것을 확인 할 수 있다.
createElement() : 동적으로 요소 추가
function createNode(){
//let ul = document.querySelector('ul');
//console.log(ul);
let li = document.createElement('li');
li.innerText = '새로 추가된 리스트';
console.log('li : ',li);
}
// html 코드
<ul>
<li>1</li>
<li>2</li>
<li id="li">3</li>
<li>4</li>
<li>5</li>
</ul>
<button onclick="createNode()">createNode</button>
<button onclick="appendNode()">appendNode</button>
<button onclick="appendChildNode()">appendChildNode</button>
<button onclick="prependNode()">prependNode</button>
<button onclick="beforeNode()">before</button>
<button onclick="afterNode()">after</button>
<button onclick="removeNode()">removeNode</button>
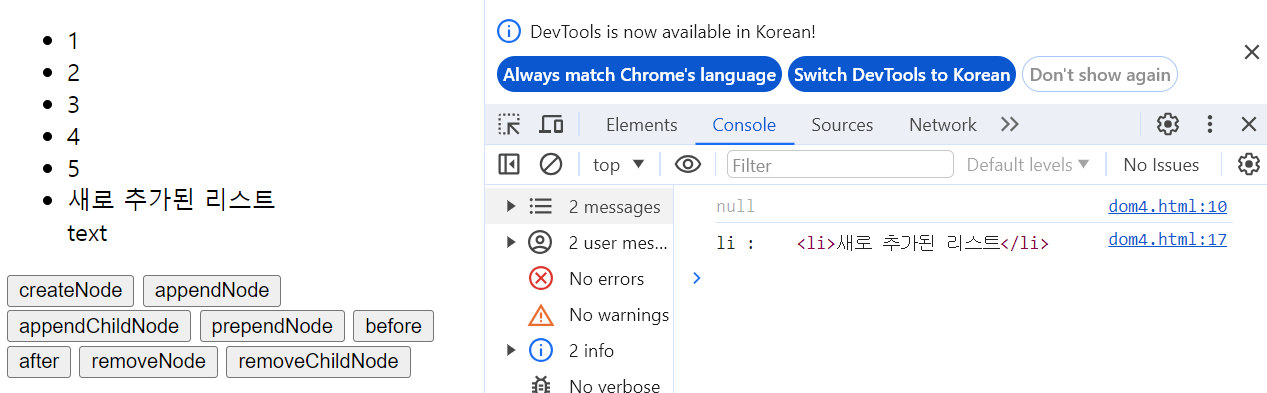
<button onclick="removeChildNode()">removeChildNode</button>html 코드와 함께 보면 createNode button을 누르면

console.log에 요소가 추가되었음을 확인할 수 있다.
append() : 선택한 요소의 맨 뒤 자식 요소로 추가
function appendNode(){
let li = document.createElement('li');
li.innerText = '새로 추가된 리스트';
// append() : 요소.append() 선택한 요소의 맨 뒤 자식 요소로 추가
let ul = document.querySelector('ul');
ul.append(li)
ul.append('text');
}
// html 코드
<ul>
<li>1</li>
<li>2</li>
<li id="li">3</li>
<li>4</li>
<li>5</li>
</ul>
<button onclick="createNode()">createNode</button>
<button onclick="appendNode()">appendNode</button>
<button onclick="appendChildNode()">appendChildNode</button>
<button onclick="prependNode()">prependNode</button>
<button onclick="beforeNode()">before</button>
<button onclick="afterNode()">after</button>
<button onclick="removeNode()">removeNode</button>
<button onclick="removeChildNode()">removeChildNode</button>createElement()와 append를 통해서 선택한 요소의 맨 뒤 자식 요소로 추가해보자
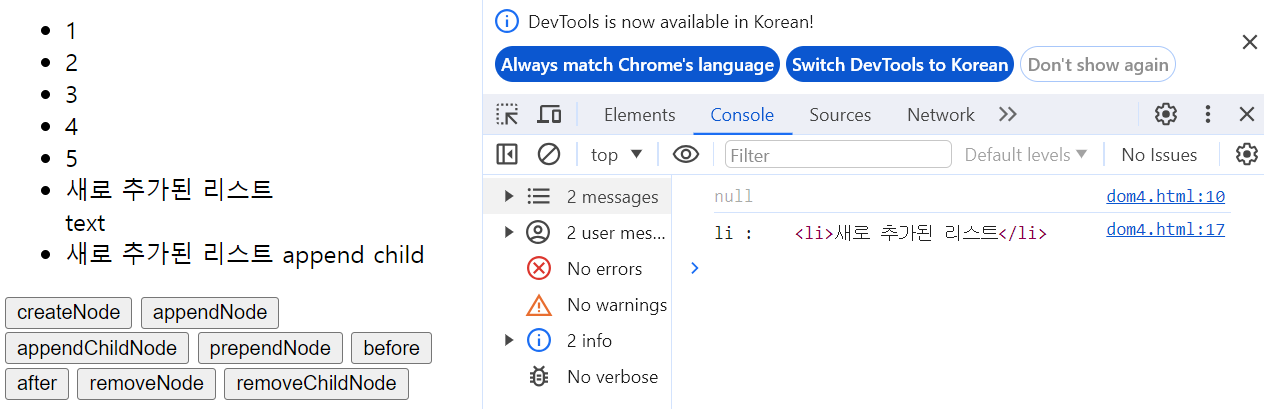
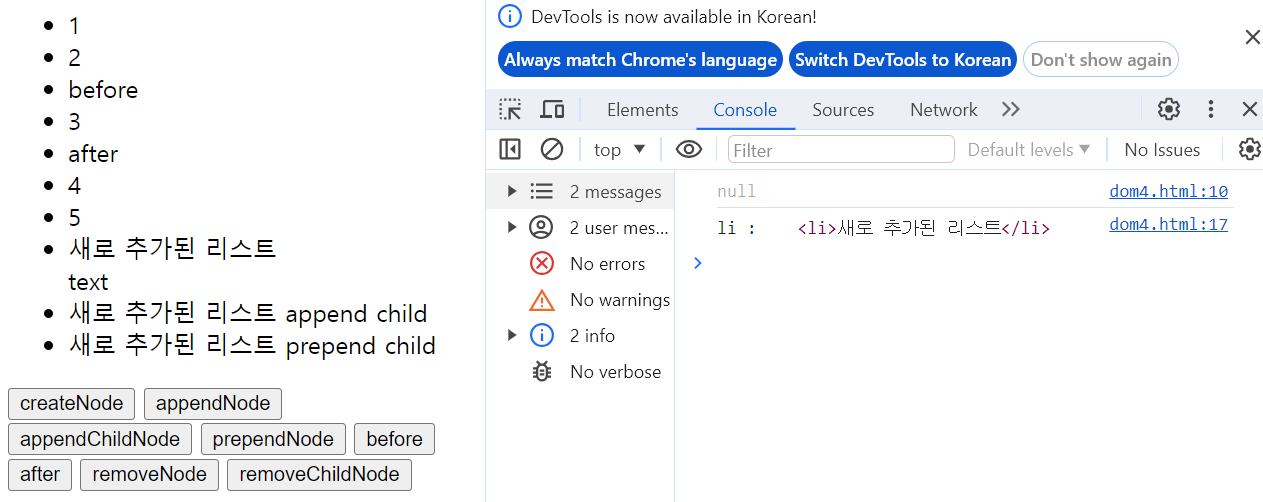
html 코드와 함께 보면 appendNode button을 누르면

브라우저 창에 새로 추가된 리스트 text가 생겼음을 확인할 수 있다.
appendChild() : 요소.appendChild() 선택한 요소의 맨 뒤 자식 요소로 추가
// 자식 추가
function appendChildNode(){
let li = document.createElement('li');
li.innerText = '새로 추가된 리스트 append child';
// appendChild() : 요소.appendChild() 선택한 요소의 맨 뒤 자식 요소로 추가
let ul = document.querySelector('ul');
ul.appendChild(li);
//ul.appendChild('text'); // error : appendChild()는 요소노드만 추가 가능
}
// html 코드
<ul>
<li>1</li>
<li>2</li>
<li id="li">3</li>
<li>4</li>
<li>5</li>
</ul>
<button onclick="createNode()">createNode</button>
<button onclick="appendNode()">appendNode</button>
<button onclick="appendChildNode()">appendChildNode</button>
<button onclick="prependNode()">prependNode</button>
<button onclick="beforeNode()">before</button>
<button onclick="afterNode()">after</button>
<button onclick="removeNode()">removeNode</button>
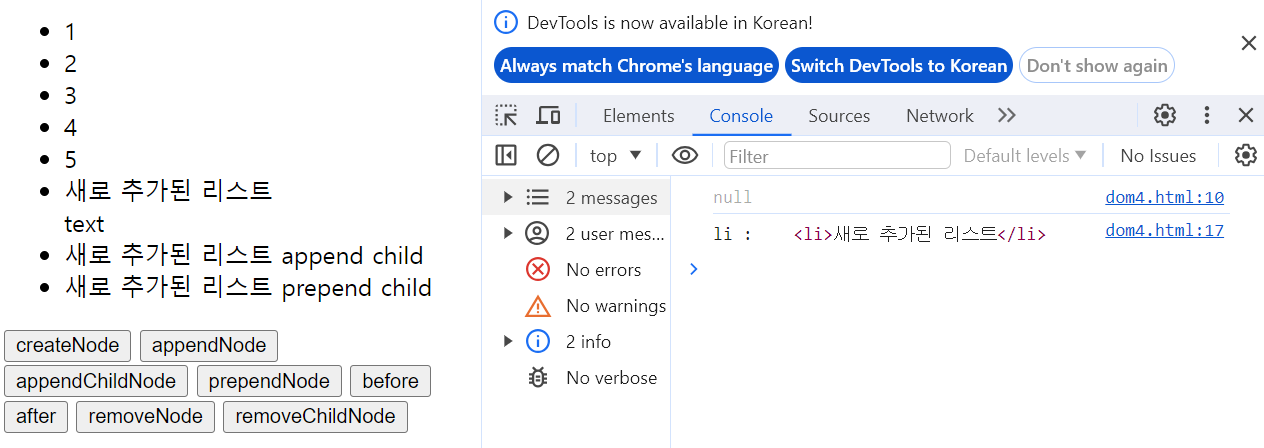
<button onclick="removeChildNode()">removeChildNode</button>html 코드와 함께 보면 appendChildNode button을 누르면

브라우저 창에 새로 추가된 리스트 append child 가 생겼음을 확인할 수 있다.
prepend() : 요소.prepend() 선택한 요소의 맨 앞 자식 요소로 추가
function prependNode(){
let li = document.createElement('li');
li.innerText = '새로 추가된 리스트 prepend child';
// prepend() : 요소.prepend() 선택한 요소의 맨 앞 자식 요소로 추가
let ul = document.querySelector('ul');
ul.appendChild(li);
// html 코드
<ul>
<li>1</li>
<li>2</li>
<li id="li">3</li>
<li>4</li>
<li>5</li>
</ul>
<button onclick="createNode()">createNode</button>
<button onclick="appendNode()">appendNode</button>
<button onclick="appendChildNode()">appendChildNode</button>
<button onclick="prependNode()">prependNode</button>
<button onclick="beforeNode()">before</button>
<button onclick="afterNode()">after</button>
<button onclick="removeNode()">removeNode</button>
<button onclick="removeChildNode()">removeChildNode</button>html 코드와 함께 보면 prependNode button을 누르면

브라우저 창에 새로 추가된 리스트 prepend child 가 생겼음을 확인할 수 있다.
before : 기존 노드 앞에 형제 요소로 추가
function beforeNode(){
// before : 기존 노드 앞에 형제 요소로 추가
let standard = document.getElementById('li')
let li = document.createElement('li');
li.innerText = 'before';
standard.before(li);
}
// html 코드
<ul>
<li>1</li>
<li>2</li>
<li id="li">3</li>
<li>4</li>
<li>5</li>
</ul>
<button onclick="createNode()">createNode</button>
<button onclick="appendNode()">appendNode</button>
<button onclick="appendChildNode()">appendChildNode</button>
<button onclick="prependNode()">prependNode</button>
<button onclick="beforeNode()">before</button>
<button onclick="afterNode()">after</button>
<button onclick="removeNode()">removeNode</button>
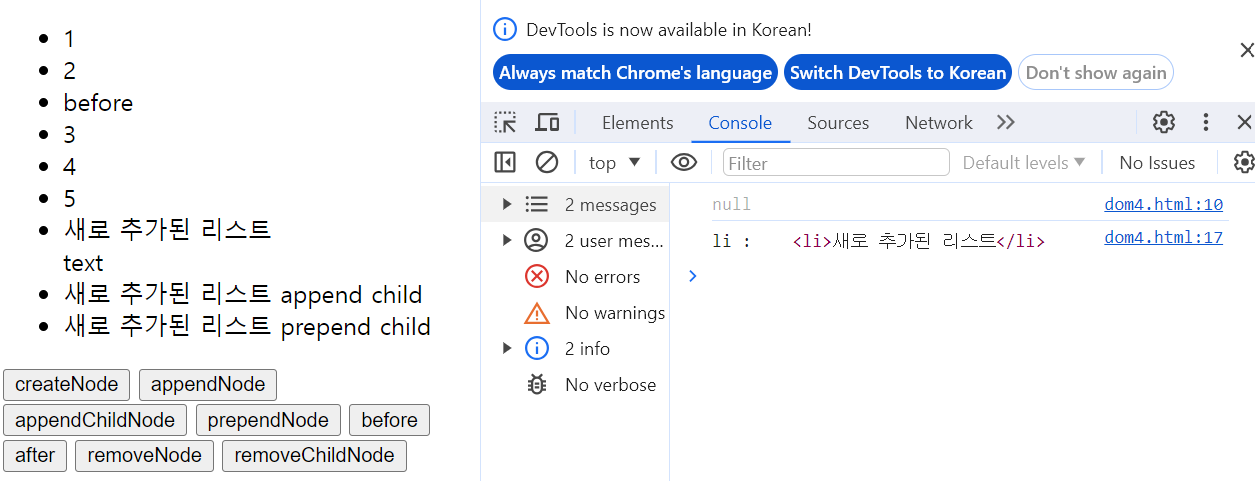
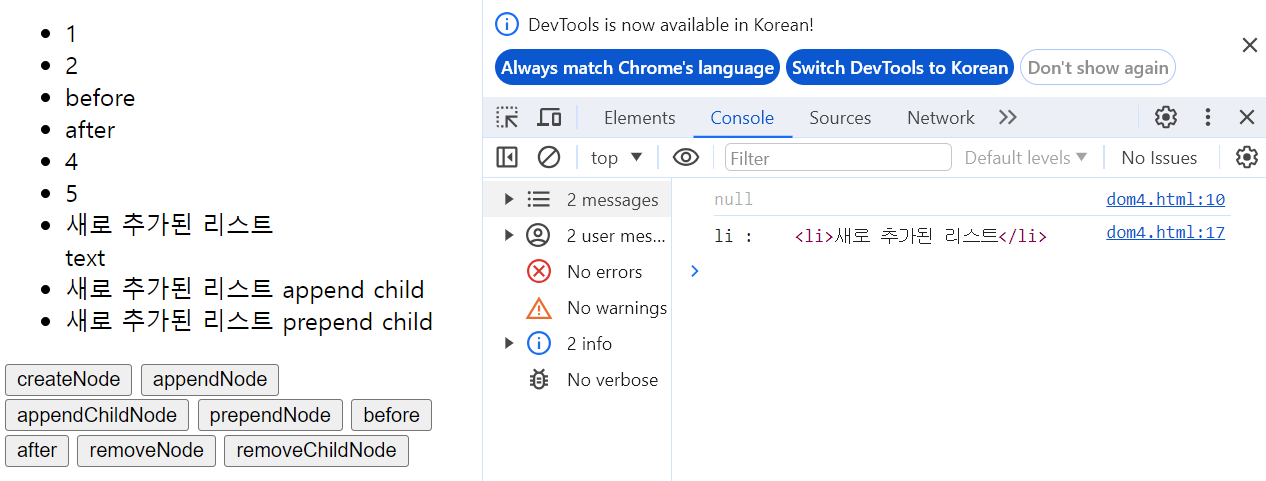
<button onclick="removeChildNode()">removeChildNode</button>html 코드와 함께 보면 before button을 누르면

브라우저 창을 확인해 보면 <li id="li">3</li> 앞에 before이 생긴것을 확인할 수 있다.
after : 기존 노드 뒤에 형제 요소로 추가
function afterNode(){
// after : 기존 노드 뒤에 형제 요소로 추가
let standard = document.getElementById('li')
let li = document.createElement('li');
li.innerText = 'after';
standard.after(li);
}
// html 코드
<ul>
<li>1</li>
<li>2</li>
<li id="li">3</li>
<li>4</li>
<li>5</li>
</ul>
<button onclick="createNode()">createNode</button>
<button onclick="appendNode()">appendNode</button>
<button onclick="appendChildNode()">appendChildNode</button>
<button onclick="prependNode()">prependNode</button>
<button onclick="beforeNode()">before</button>
<button onclick="afterNode()">after</button>
<button onclick="removeNode()">removeNode</button>
<button onclick="removeChildNode()">removeChildNode</button>html 코드와 함께 보면 after button을 누르면

브라우저 창을 확인해 보면 <li id="li">3</li> 뒤에 after이 생긴것을 확인할 수 있다.
remove() : 지정한 요소를 삭제
function removeNode(){
// remove : 내가 선택한 요소 삭제
let standard = document.getElementById('li')
standard.remove();
}
// html 코드
<ul>
<li>1</li>
<li>2</li>
<li id="li">3</li>
<li>4</li>
<li>5</li>
</ul>
<button onclick="createNode()">createNode</button>
<button onclick="appendNode()">appendNode</button>
<button onclick="appendChildNode()">appendChildNode</button>
<button onclick="prependNode()">prependNode</button>
<button onclick="beforeNode()">before</button>
<button onclick="afterNode()">after</button>
<button onclick="removeNode()">removeNode</button>
<button onclick="removeChildNode()">removeChildNode</button>html 코드와 함께 보면 removeNode button을 누르면

브라우저 창을 확인해 보면 <li id="li">3</li> 즉 3이 삭제된 것을 확인할 수 있다.
removeChild() : 부모에서 포함된 자식 노드가 존재할 경우 일치하는 아이디나 클래스 등과 같은 속성을 통해 자식 노드를 제거
function removeChildNode(){
// removeChild : 부모에서 포함된 자식 노드가 존재할 경우 일치하는 아이디나 클래스 등과 같은 속성을 통해 자식 노드를 제거
let ul = document.querySelector('ul');
let standard = document.getElementById('li');
console.log(ul.removeChild(standard));
}
// html 코드
<ul>
<li>1</li>
<li>2</li>
<li id="li">3</li>
<li>4</li>
<li>5</li>
</ul>
<button onclick="createNode()">createNode</button>
<button onclick="appendNode()">appendNode</button>
<button onclick="appendChildNode()">appendChildNode</button>
<button onclick="prependNode()">prependNode</button>
<button onclick="beforeNode()">before</button>
<button onclick="afterNode()">after</button>
<button onclick="removeNode()">removeNode</button>
<button onclick="removeChildNode()">removeChildNode</button>
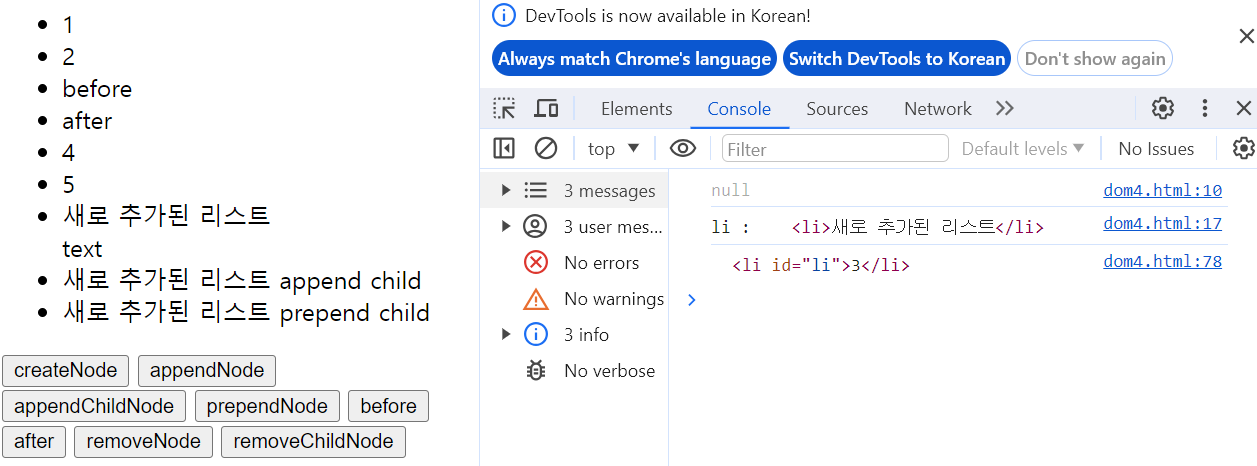
html 코드와 함께 보면 removeChildNode button을 누르면

브라우저 창을 확인해 보면 <li id="li">3</li> 즉 3이 삭제된 것을 확인할 수 있고,
console.log에 삭제된 <li id="li">3</li> 을 확인할 수 있다.
'JavaScript' 카테고리의 다른 글
| [javascript] JavaScript DOM 실습2 - 요소 선택 및 다루기2 (0) | 2024.01.18 |
|---|---|
| [javascript] JavaScript DOM 실습1 - 요소 선택 및 다루기1 (0) | 2024.01.18 |
| [javascript] JavaScript DOM - 다른 노드 접근하기 (0) | 2024.01.17 |
| [javascript] JavaScript DOM - 클래스 관련 메소드, 속성 변경 메소드 (0) | 2024.01.17 |
| [javascript] JavaScript DOM - 요소 다루기, 요소 선택, 요소 추가 (0) | 2024.01.17 |




