Jade_o.o
[javascript] JavaScript DOM - addEventListener(이벤트, 명령) 본문
addEventListener
- event.target : event가 있는 요소를 반환해줌
- mouse
1) mouseover : 요소에 커서를 올렸을 때
2) mouseout : 마우스가 요소를 벗어날 때
3) focus : 포커스가 갔을때(=클릭했을때)
- keyboard : 함수내에서만 envent 기능 구형
- scroll : scroll 없을 때는 실행 x
먼저 전체 html코드를 살펴보고 브라우저로 실행된 콘솔창도 함께 보자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>요소(dom) addEventListener(이벤트, 명령)</title>
<style>
div{
width:100px;
height: 100px;
}
.container{
width: 100%;
height: 1000px;
overflow: scroll;
}
.div1{
background-color: yellowgreen;
}
.div2{
background-color: violet;
}
</style>
</head>
<body>
<div class="container">
<div class="div1">div1</div>
<div class="div2">div2</div>
</div>
<input type="text">
<script>
</script>
</body>
</html>
event.target : 사용 시 event가 있는 요소를 반환해줌
let div1 = document.querySelector('.div1');
//div1.addEventListener('click', function(){
// console.log('div1에 click 이벤트 발생!!');
//})
div1.addEventListener('click', function(event){
console.log('event.target : ', event.target);
//event.target 사용 시 event가 있는 요소를 반환해줌
console.log('div1에 click 이벤트 발생!!');
})
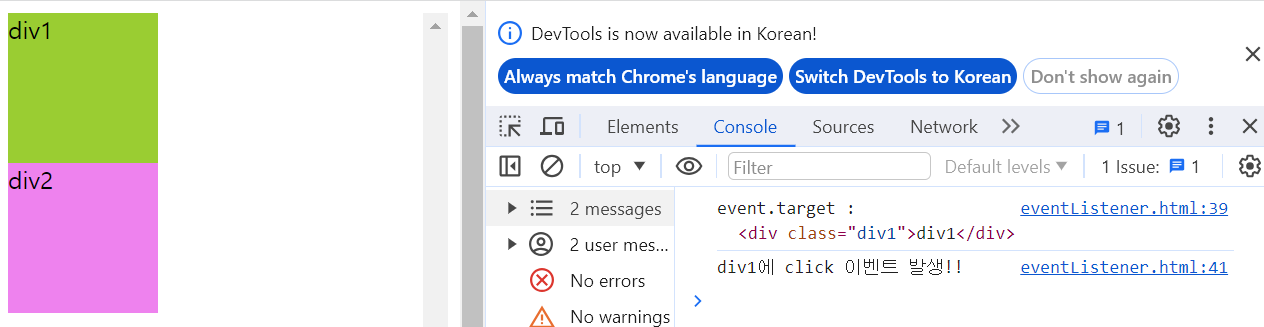
코드를 실행 후 div1 연두색 네모칸을 클릭 시
console.log에 event.target 요소와 클릭 이벤트가 찍혀져 나오는 것을 확인 할 수 있다.
mouseover : 요소에 마우스 커서가 올라왔을때 이벤트 발생
// mouse
// 1) mouseover : 요소에 커서를 올렸을 때
let div2 = document.querySelector('.div2'); // 요소 선택
//선택한 요소에 EventListener 기입
div2.addEventListener('mouseover', function(){
console.log('div2에 mouseover 이벤트 발생!!');
div2.style.backgroundColor = 'red';
})
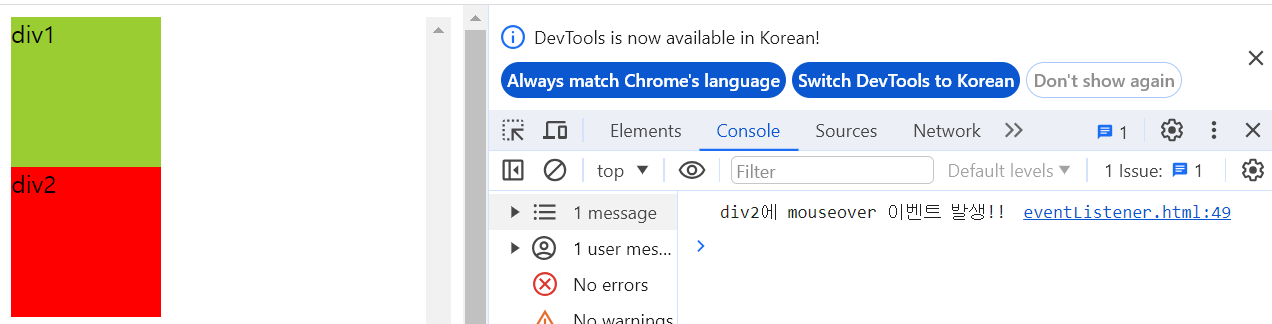
코드를 실행 후 div2 분홍색 네모칸 위에 마우스를 올릴 시
mouseover 이벤트가 발생되어 분홍색에서 빨간색으로 색상이 변화됨을 확인할 수 있다.
mouseout : 마우스가 요소를 벗어날 때 이벤트 발생
// mouse
// 2) mouseout : 마우스가 요소를 벗어날 때
div2.addEventListener('mouseout', function(){
console.log('div2에 mouseout 이벤트 발생!!');
div2.style.backgroundColor = 'violet';
})
코드를 실행 시 div2 분홍색 네모칸 위에 마우스를 올려mouseover 이벤트가 발생되어
분홍색에서 빨간색으로 색상이 변화되었으나,
mouseout 이벤트를 통해서 마우스 커서가 div2 네모칸을 벗어나니 다시 보라색으로 색상이 변경되었음을 확인 할 수 있다.
focucs : 마우스로 클릭했을 때 (포커스가 갔을때)
// mouse
// focus : 포커스가 갔을때(=클릭했을때)
let input = document.querySelector('input');
input.addEventListener('focus',function(){
console.log('input에 focus 이벤트 발생!!');
})
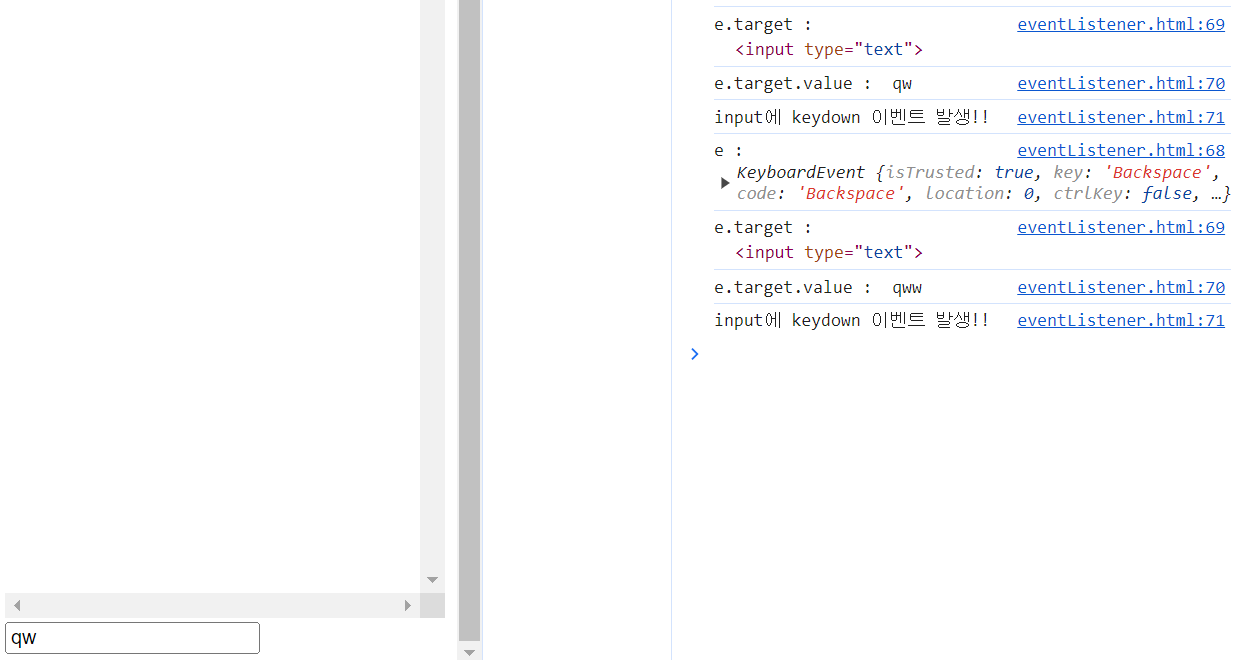
keyboard : 키보드로 글 작성, 함수내에서만 event 기능을 구현
e.target.value : event 요소에 작성한 글을 확인해줌
// keyboard
input.addEventListener('keydown',function(e){
console.log('e : ', e); // e : KeyboardEvent {isTrusted: true, key: 'q', code: 'KeyQ', location: 0, ctrlKey: false, …}
console.log('e.target : ', e.target); // e.target : <input type="text">
console.log('e.target.value : ', e.target.value); // e.target.value : qw / input text창에 작성한 글이 나옴(qw 작성했음)
console.log('input에 keydown 이벤트 발생!!');
}) //input text창에 키보드로 글 작성시 콘솔에 로그 작성
// 함수내에서만 envent 기능 구형
scroll : 브라우저에 스크롤 이동시 이벤트 발생
// scroll
let container = document.querySelector('.container');
// scroll 없을 때는 실행 x
container.addEventListener('scroll', function(){
console.log('container에 scroll 이벤트 발생!!');
})
window.addEventListener('scroll', function(){
console.log('window에 scroll 이벤트 발생!!');
})'JavaScript' 카테고리의 다른 글
| [javascript] JavaScript eventListener 실습2 - 댓글 등록하기 (0) | 2024.01.18 |
|---|---|
| [javascript] JavaScript eventListener 실습1 - 랜덤 색상 생성기 (0) | 2024.01.18 |
| [javascript] JavaScript DOM 실습3 - 요소 선택 및 다루기3 (0) | 2024.01.18 |
| [javascript] JavaScript DOM 실습2 - 요소 선택 및 다루기2 (0) | 2024.01.18 |
| [javascript] JavaScript DOM 실습1 - 요소 선택 및 다루기1 (0) | 2024.01.18 |




