Jade_o.o
[React] React JSX문법 실습1 - 함수형 컴포넌트 본문
App.js
import {PracticeJSX,PracticeJSX2,PracticeJSX3,PracticeJSX4} from './PracticeJSX';
function App() {
return (
<div>
<PracticeJSX></PracticeJSX>
<PracticeJSX2></PracticeJSX2>
<PracticeJSX3></PracticeJSX3>
<PracticeJSX4></PracticeJSX4>
</div>
);
}
export default App;
PracticeJSX.js : 실습1_name과 animal이라는 변수를 선언
// JSX 실습
// 함수형 컴포넌트로 진행
export function PracticeJSX() {
/* 실습1_name과 animal이라는 변수를 선언 */
let name = "백금";
let animal = "강아지";
return(
<div>
<h2>제가 반려{animal}를 키운다면 이름은 {name}으로 지어줄거예요</h2>
<h2>제 반려 동물의 이름은 {name}입니다.</h2>
<h2>{name}이는 {animal}입니다.</h2>
</div>
);
}
PracticeJSX.js : 실습2_삼황 연산자를 사용해서 3+5 === 8이란 수식을 맞으면
"정답입니다." 틀리면 "오답입니다!"를 출력
// JSX 실습
// 함수형 컴포넌트로 진행
/* 실습2_삼황 연산자를 사용해서 3+5 === 8이란 수식을 맞으면 "정답입니다."
틀리면 "오답입니다!"를 출력 */
export function PracticeJSX2() {
return <div>{3 + 5 === 8 ? "정답입니다" : "오답입니다!"}</div>
};
PracticeJSX.js : 실습3_
1) a라는 변수와 b라는 변수를 만들고 각각에 숫자(정수)를 넣어주세요.
2) &&연산자를 이용하여 a가 b보다 크다면 "a가 b보다 큽니다"를 출력하도록 해주세요.
// JSX 실습
// 함수형 컴포넌트로 진행
/* 실습3_a라는 변수와 b라는 변수를 만들고 각각에 숫자(정수)를 넣어주세요,
&&연산자를 이용하여 a가 b보다 크다면 "a가 b보다 큽니다"를 출력하도록 해주세요. */
const a = 5;
const b = 3;
export function PracticeJSX3(){
return(
<div>{a > b && "a가 b보다 큽니다"}</div>
)
};
PracticeJSX.js : 실습4_
1) App.js 컴포넌트에 title 이라는 변수를 만들고 원하는 제목을 넣어주세요. Ex) Hello World
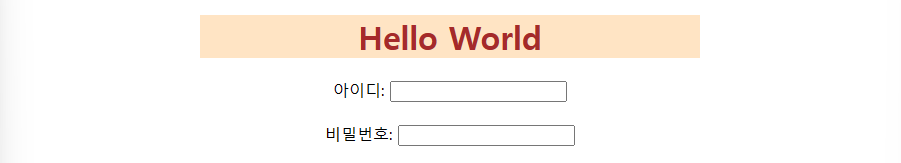
2) div, input 태그를 이용하여 다음 결과물처럼 만들어주세요.
// JSX 실습
// 함수형 컴포넌트로 진행
import './PracticeJSX.css';
/* 실습4_App.css 를 만들어서 아래와 같이 적용되도록, css를 작성해주세요.,
App.js 컴포넌트에 title 이라는 변수를 만들고 원하는 제목을 넣어주세요. Ex) Hello World,
div, input 태그를 이용하여 다음 결과물처럼 만들어주세요. */
export function PracticeJSX4(){
return(
<div className="container">
<h1 className="title">Hello World</h1>
<div>아이디: <input/> </div> <br/>
<div>비밀번호: <input/> </div>
</div>
)
};Practice.css : 실습4
.container{
display: flex;
flex-direction: column; /*세로 정렬*/
align-items: center; /*가운데 정렬*/
}
.title{
background-color: bisque;
color: brown;
width: 500px;
text-align: center; /*글씨 가운데 정렬*/
}
React 수업을 진행하며.. 많이 헷갈리고 css에 대한 기초도 까먹은 상태임을 인지하고
지속적으로 복습을 진행해야겠다🥲
'React' 카테고리의 다른 글
| [React] state 사용방법(함수형 컴포넌트,클래스형 컴포넌트) (3) | 2024.03.18 |
|---|---|
| [React] Props 사용방법(함수형 컴포넌트,클래스형 컴포넌트) (0) | 2024.03.18 |
| [React] JSX 문법 (인라인 스타일 적용, js 문법 사용) (0) | 2024.03.15 |
| [React] JSX 문법 규칙 (0) | 2024.03.15 |
| [React] React 프로젝트 생성 (0) | 2024.03.15 |




