Jade_o.o
[React] React 프로젝트 생성 본문
방법1. CDN 사용
<script crossorigin
src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/reactdom.development.js"></script>
방법2. npx create-react-app 사용
• 리액트 앱(프로젝트) 이름 규칙
• 대문자 사용 불가능
• 단어 여러 개 사용시 하이픈(-) 기호로 구분
• npx
• npm의 자식 명령어로 npm보다 가볍게 패키지를 구성
• npm 버전이 5.2 이상일 때, node 버전이 14 이상일 때 사용 가능
npm install create-react-app -g// create-react-app 모듈 사용할 수 있도록 global로 설치
npx create-react-app test-app// test-app => React App Name
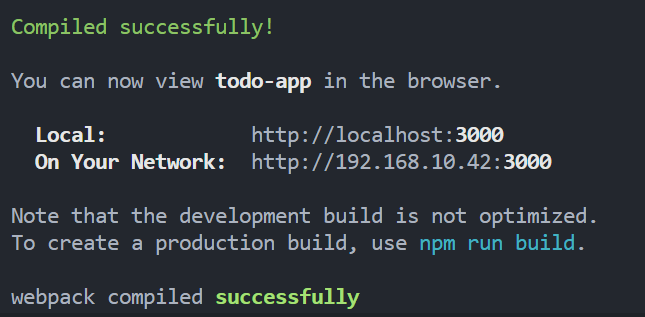
React 프로젝트 실행하기
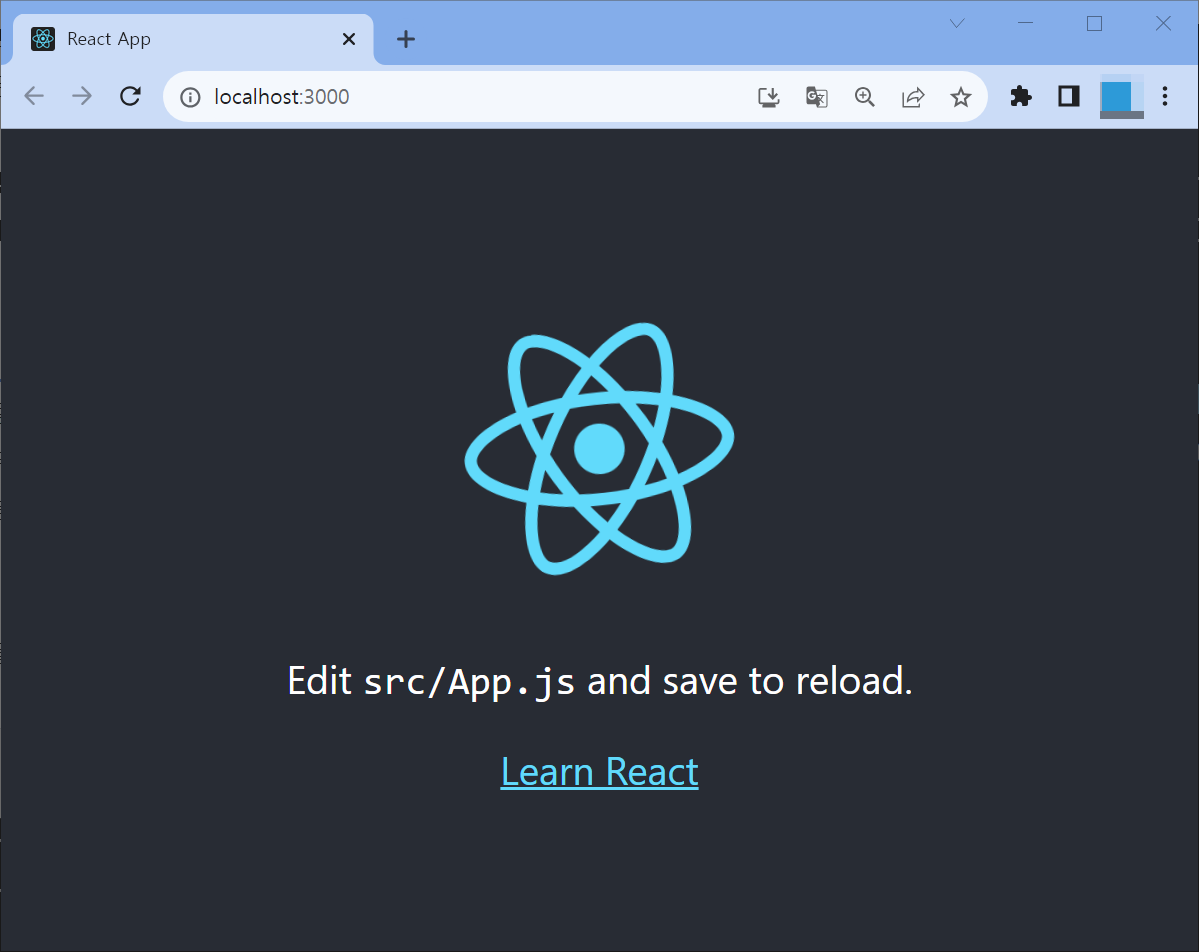
npm start

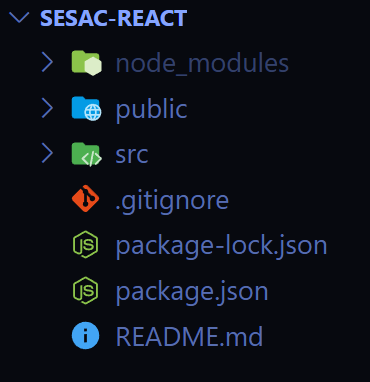
create-react-app으로 생성한 프로젝트의 구조
/node_modules : npm 을 시작하면 생기는 폴더, 내 부에 모듈과 관련된 정보가 들어있음
/public : index.html & favicon.ico! →가상DOM 을 위한 html 파일이 들어있는 곳
/src : 실제 React 코드(컴포넌트)를 작성하는 곳 2024년 3월 28 create-react-app으로 생성한 프로젝트의 구조
.gitignore package-lock.json, package.json README.md

정리
• npx create-react-app [프로젝트 이름] 로 프로젝트 만들기
• 해당 프로젝트로 이동(cd) 후 npm start 를 하면 만들어진 페이지를 localhost:3000 에서 볼 수 있음
• 앞으로 src 폴더 안에 js 이용해서 컴포넌트를 만들어볼 예정!
'React' 카테고리의 다른 글
| [React] JSX 문법 (인라인 스타일 적용, js 문법 사용) (0) | 2024.03.15 |
|---|---|
| [React] JSX 문법 규칙 (0) | 2024.03.15 |
| [React] Node.js & NPM (0) | 2024.03.15 |
| [React] React 란? React 특징 (0) | 2024.03.15 |
| [React] React, ANGULAR JS, Vue.js (0) | 2024.03.15 |




