Jade_o.o
[React] JSX 문법 규칙 본문

JSX
JavaScript + XML
• 자바스크립트 확장 문법으로 XML 과 유사
• 바벨을 이용해 일반 자바스크립트 코드로 변환
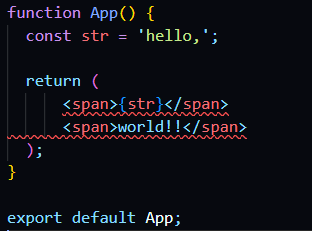
JSX 1. 전체는 하나의 태그로 감싸야함
html 태그는 항상 return 이후에, 반드시 하나의 부모 요소가 전체 요소를 감싸는 형태로!
+ 딱 하나의 태그만 return할 때는 ()가 필요 없지만 여러 개의 태그가 있다면 return (~) 괄호 내 부에 작성해야 해요!
function App() {
const str = 'hello';
return (
<div className='App'>
<span>{str}</span>
<span>world</span>
</div>
);
}
export default App;
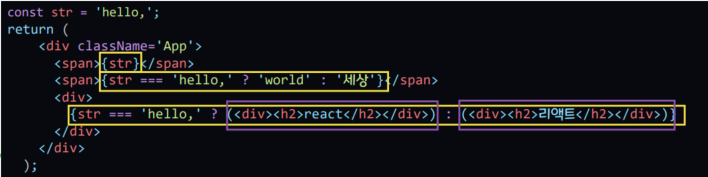
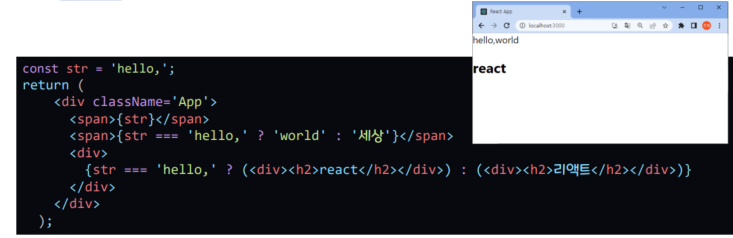
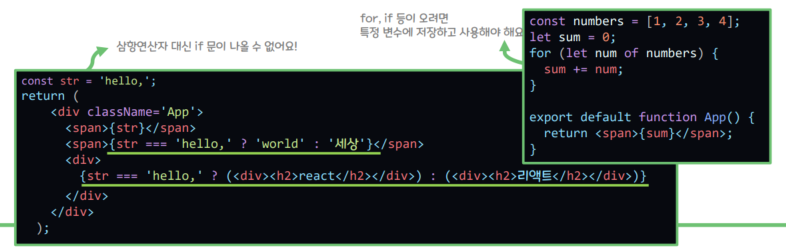
JSX 2. html with JS
html를 작성하다가 중간에 js 문법을 사용하고 싶을 때는 {중괄호}로 감싸 야 합니다.




JSX 3. 인라인 style 적용
• CSS 를 인라인 형태로 적용할 때는 {object}형태로 저장해야 해요!
• CSS 속성은 dash-case → camelCase
<div style="font-size: 32px; background-color: crimson;">인라인 스타일</div>export default function App() {
return <div style={{ fontSize: '32px', backgroundColor: 'crimson' }}>인라인 스타일</div>;
}• return 위에 object를 변수에 담아놓고 사용할 수도 있어요
export default function App() {
const divStyle = { fontSize: '32px', backgroundColor: 'crimson' };
return <div style={divStyle}>인라인 스타일</div>;
}
JSX 4. class와 onclick
class 대신 className, onclick대신 onClick 을 사용합니다
• onClick={클릭되었을 때 실행할 JS 코드}
• className=‘클래스 이름’
• 클래스 이름도 따로 선언해서 className={class-name}처럼 사용할 수 있어요
return (
<div className='App' onClick={()=>{alert('hi')}}>
<span>{str}</span>
<span>world!!</span>
</div>
);
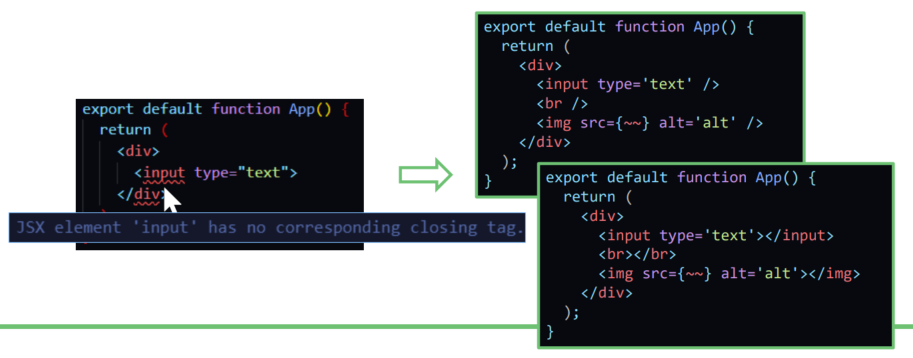
JSX 5. closing tag
opening tag(빈태그)도 closing tag가 필요해요!

JSX 6. 주석 사용
주석은 {/* 이렇게 씁니다!*/}
export default function App() {
// return 밖에서는 기존의 Javascript 처럼
/* 주석을 사용하면 돼요! */
return (
<div>
주석 test!
{/* return 내부에서주석사용은 이렇게 합니다 */}
{/* 물론 기존의 ctrl + '/' 단축키 이용하면 됩니다. */}
</div>
);
}
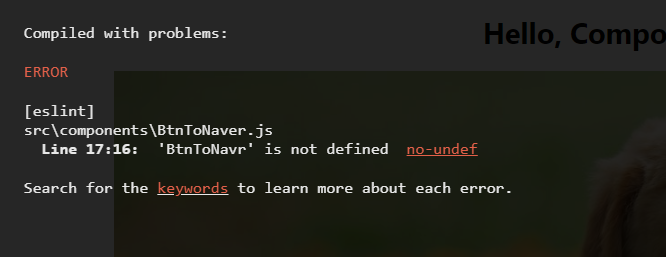
리액트의 디버깅
• 기존 JavaScript 에서는 에러를 확인하기 위해서 console창으로 봐야하지만,
React는 치명적인 버그일 경우에 화면에 바로 띄워줍니다.

• JS의 문제점을 보완하고자 strict mode 강제!
• 어디서 실수 했는지까지 자세히 제공하니 에러 창을 두려워하지 말고 에러메세지를 잘 읽어주세요!
'React' 카테고리의 다른 글
| [React] React JSX문법 실습1 - 함수형 컴포넌트 (0) | 2024.03.15 |
|---|---|
| [React] JSX 문법 (인라인 스타일 적용, js 문법 사용) (0) | 2024.03.15 |
| [React] React 프로젝트 생성 (0) | 2024.03.15 |
| [React] Node.js & NPM (0) | 2024.03.15 |
| [React] React 란? React 특징 (0) | 2024.03.15 |




