Jade_o.o
[React] Props 사용방법(함수형 컴포넌트,클래스형 컴포넌트) 본문
props
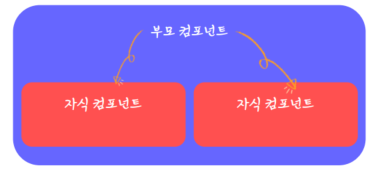
• 부모가 되는 컴포넌트에서 자식 컴포넌트에게 보내는 데이터
• 상위 → 하위로만 데이터 전송, 그 반대로는 보낼 수 없음
• 여러 번 쓰이는 컴포넌트에서 내부 데이터만 다르게 사용하고 싶을 때 사용 • 다양한 데이터를 props 라는 객체로 받아서 사용

props란?
properties 를 줄인 표현으로 컴포넌트 속성을 설정할 때 사용하는 요소
• props는 컴포넌트끼리 값을 전달하는 수단
• 상위 컴포넌트에서 하위 컴포넌트로 전달 (단방향 데이터 흐름)

props 사용 방법 (함수형 컴포넌트)
• 부모 컴포넌트에서 전달한 props는 함수형 컴포넌트에서 함수의 파라미터로 전달받으며, JSX 내부에서 { } 기호로 감싸서 사용한다
<FuncComponent name = "jade"></FuncComponent>=> 부모 컴포넌트에서 name props 전달
const FuncComponent = (props) => {
return(
<>
<div>안녕? {props.name}</div>
<div>반가워! </div>
</>
);
}=> 자식 컴포넌트에서 name props 받음
props 사용 방법 (함수형 컴포넌트)
function MainHeader({ text }) {
return (
<h1>{text}</h1>
)
}
export default MainHeader;
MainHeader.js
하위 컴포넌트에서 props
- 함수의 인자에 전달받을 props 이름 작성
- 상위 컴포넌트에서 text라는 값을 전달받아서 h1 내부에 넣어주겠다!
MainHeader.js
function App() {
return (
<div>
<MainHeader text="Hello, props world!" />
</div>
);
}
export default App;App.js
상위 컴포넌트에서의 props 사용
- 하위 컴포넌트 생성시 만들어준 props의 이름을 태그의 속성처럼 작성!
- Hello, ~ 라는 문자열이 하위 컴포넌트로 전달
defaultProps
• 부모 컴포넌트에서 props가 전달되지 않았을 때 기본값으로 보여줄 props를 설정하는 것
<FuncComponent></FuncComponent>=> 부모 컴포넌트
const FuncComponent = (props) => {
return(
<>
<div>안녕? {props.name}</div>
<div>반가워! </div>
</>
);
}
// 자식 컴포넌트
FuncComponent.defaultProps = {
name: "홍길동"
}=> 자식 컴포넌트
props.children
• 부모 컴포넌트에서 자식 컴포넌트를 호출할 때 태그 사이에 작성한 문자열
<FuncComponent name = "jade">자식 내용 </FuncComponent>=> 부모 컴포넌트
const FuncComponent = (props) => {
return(
<>
<div>안녕? {props.name}</div>
<div>반가워! </div>
// 자식 컴포넌트
<h4>{props.children}</h4>
</>
);
}=> 자식 컴포넌트
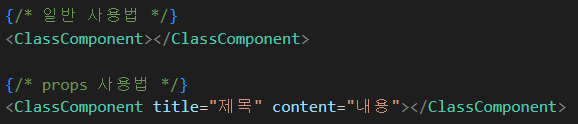
클래스형 컴포넌트 props
class ClassComponent extends Component {
render() {
return(
<h1>Class Component 입니다. 이름은 {this.props.name} </h1>
);
}
props 데이터 사용
import { Component } from "react";
class ClassProps extends Component {
render() {
return (
<div>
<h1>이름: {this.props.name}</h1>
<h2>나이: {this.props.age}</h2>
</div>
)
}
}
export default ClassProps;import { Component } from "react";
class ClassProps extends Component {
render() {
const { name, age } = this.props;
return (
<div>
<h1>이름: {name}</h1>
<h2>나이: {age}</h2>
</div>
)
}
}
export default ClassProps;'React' 카테고리의 다른 글
| [React] state 사용방법(함수형 컴포넌트,클래스형 컴포넌트) (3) | 2024.03.18 |
|---|---|
| [React] React JSX문법 실습1 - 함수형 컴포넌트 (0) | 2024.03.15 |
| [React] JSX 문법 (인라인 스타일 적용, js 문법 사용) (0) | 2024.03.15 |
| [React] JSX 문법 규칙 (0) | 2024.03.15 |
| [React] React 프로젝트 생성 (0) | 2024.03.15 |




