Jade_o.o
[javascript] JavaScript eventListener 실습4 - 방명록 등록하기 본문
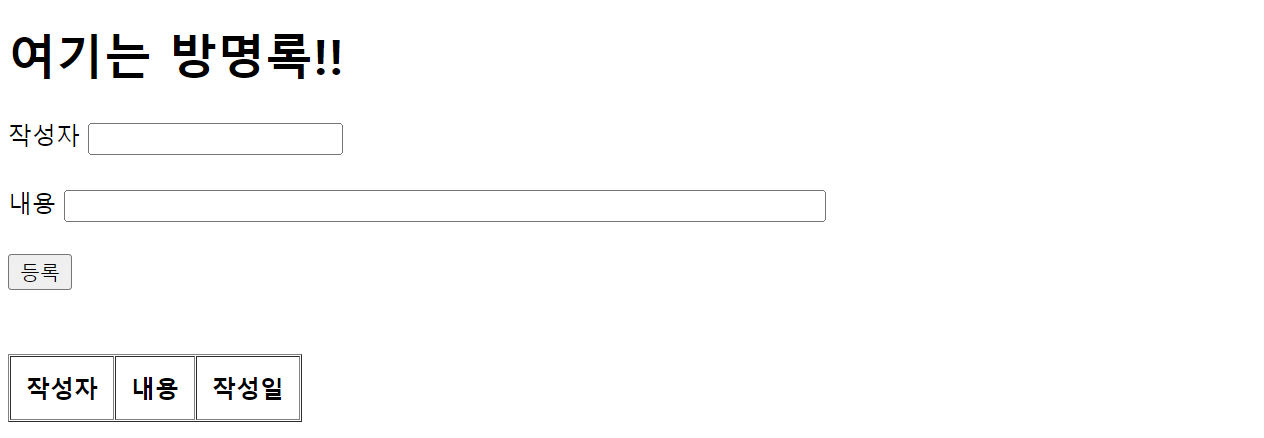
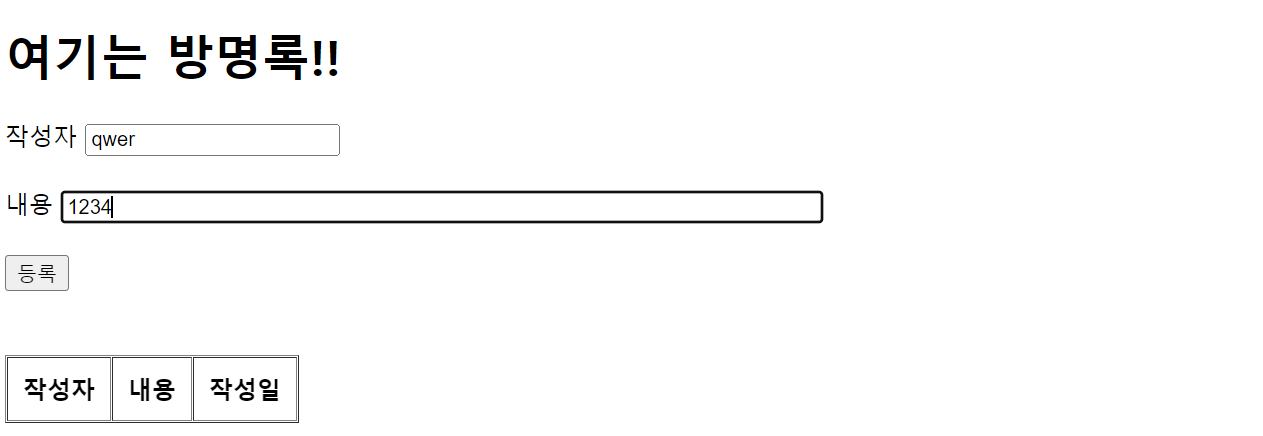
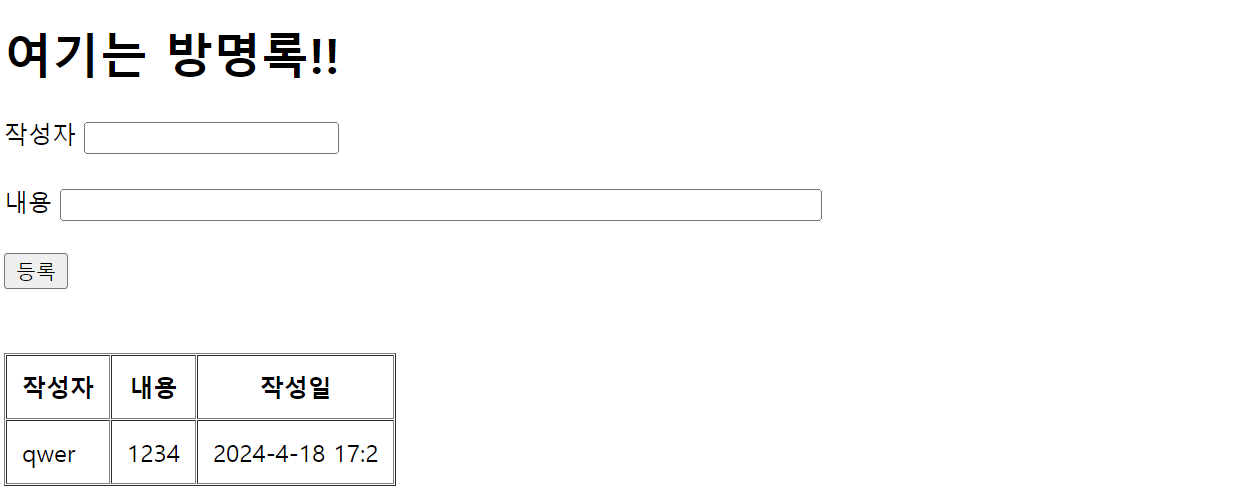
eventListener를 통해 text창에 입력후 버튼을 클릭하면 작성자, 내용, 작성일(작성한 날짜,시간)이 찍히도록 구현해 보자
1. 등록버튼을 누르면 테이블의 열으로 input의 내용 추가
2. 작성일은 현재에 대한 작성 날짜와 시간이 들어가야 함
먼저 전체 html 코드를 살펴보고 브라우저로 실행된 콘솔창도 함께 보자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>eventListner 실습4 - 방명록 등록하기</title>
</head>
<body>
<h1>여기는 방명록!!</h1>
<form>
<label for="writer">작성자</label>
<input type="text" id="writer" autocomplete="off" />
<br />
<br />
<label for="content">내용</label>
<input type="text" id="content" style="width: 500px" autocomplete="off" />
<br />
<br />
<button type="button" onclick="writeNote();">등록</button>
</form>
<br />
<br />
<table id="table" border="1" cellpadding="10" cellspacing="1">
<tr>
<th>작성자</th>
<th>내용</th>
<th>작성일</th>
</tr>
<!--
코드 추가 예시
<tr>
<td>홍길동</td>
<td>하이</td>
<td>2022-10-05 12:34</td>
</tr>
-->
</table>
<script>
</script>
</body>
</html>



/* 방법1 */
// [등록] 버튼 클릭시 writeNote() 함수가 실행되도록 인라인 방식으로 미리 설정해 두었습니다.
function writeNote() {
let writer = document.querySelector('#writer');
let content = document.querySelector('#content');
let table = document.querySelector('#table');
let user= document.createElement('td');
let contents= document.createElement('td');
let toDay= document.createElement('td');
user.textContent=writer.value;
contents.textContent=content.value;
let date = new Date();
toDay.textContent = `${date.getFullYear()}-${date.getDay()}-${date.getDate()} ${date.getHours()}:${date.getMinutes()}`;
console.log(toDay);
let guestbook = document.createElement('tr');
guestbook.appendChild(user);
guestbook.appendChild(contents);
guestbook.appendChild(toDay);
table.append(guestbook);
writer.value ='';
content.value = '';
}
/* 방법2
function writeNote() {
let writer = document.getElementById("writer");
let content = document.getElementById("content");
let table = document.getElementById("table");
table.innerHTML += ` <tr>
<th>${writer.value}</th>
<th>${content.value}</th>
<th>${new Date()}</th>
</tr>
`;
writer.value = "";
content.value = "";
}
*/
/* 방법3 (가장 좋은 예시)
function writeNote() {
document.createElement('td');
tdWriter.innerText = name;
// 내용 cell 만들기
let tdContent = document.createElement('td');
tdContent.innerText = content;
// 작성일 cell 만들기
let tdDate = document.createElement('td');
let now = new Date();
tdDate.innerText = `${now.getFullYear()}-${
now.getMonth() + 1
}-${now.getDate()} ${now.getHours()}:${now.getMinutes()}`;
// tr에 위에서 만든 3개의 td 추가
tr.append(tdWriter, tdContent, tdDate);
// table에 tr 추가
table.append(tr);
// input 창 초기화
document.getElementById('writer').value = '';
document.getElementById('content').value = '';
}
*/
/* 방법4
function writeNote() {
let writer = document.querySelector('#writer');
let content = document.querySelector('#content');
let table = document.querySelector('#table');
let newtr = document.createElement('tr');
let newtd1 = document.createElement('td');
let newtd2 = document.createElement('td');
let newtd3 = document.createElement('td');
let date = new Date();
function now() {
let y = date.getFullYear();
let m = date.getMonth() + 1;
let d = date.getDate();
let hour = date.getHours();
let min = date.getMinutes();
return `${y}-${m}-${d} ${hour}:${min}`
}
table.append(newtr);
newtr.append(newtd1);
newtr.append(newtd2);
newtr.append(newtd3);
newtd1.innerText = writer.value;
newtd2.innerText = content.value;
newtd3.innerText = now();
writer.value = '';
content.value = '';
}
*/
/* 방법5 (가장 좋은 예시2)
function writeNote() {
// input 요소들의 value 값을 가져왔음
let name = document.getElementById('writer').value;
let content = document.getElementById('content').value;
// 추가할 부모 요소 선택
let table = document.getElementById('table');
// tr 생성(td 태그를 넣기 위함)
let tr = document.getElementById('tr');
let tdWriter = document.createElement('td');
tdWriter.innerText = name;
let tdContent = document.createElement('td');
tdContent.innerText = content;
// 작성일 td 만들기
let tdDate = document.createElement('td');
// 현재 시간 가져올 때는 Date 객체 선언 및 활용
let now = new Date();
tdDate.innerText = `${now.getFullYear()}-${now.getMonth() + 1}-${now.getDate()} ${now.getHours()}:${now.getMinutes()}`;
// tr에 위에서 만든 3개의 td 추가
tr.append(tdWriter, tdContent, tdDate);
// table에 tr 추가
table.append(tr);
// input 초기화
document.getElementById('writer').value = '';
document.getElementById('content').value = '';
*/
'JavaScript' 카테고리의 다른 글
| [javascript] JavaScript eventListener 실습3 - 계산기 (0) | 2024.01.18 |
|---|---|
| [javascript] JavaScript eventListener 실습2 - 댓글 등록하기 (0) | 2024.01.18 |
| [javascript] JavaScript eventListener 실습1 - 랜덤 색상 생성기 (0) | 2024.01.18 |
| [javascript] JavaScript DOM - addEventListener(이벤트, 명령) (0) | 2024.01.18 |
| [javascript] JavaScript DOM 실습3 - 요소 선택 및 다루기3 (0) | 2024.01.18 |




