Jade_o.o
[javascript] JavaScript eventListener 실습3 - 계산기 본문
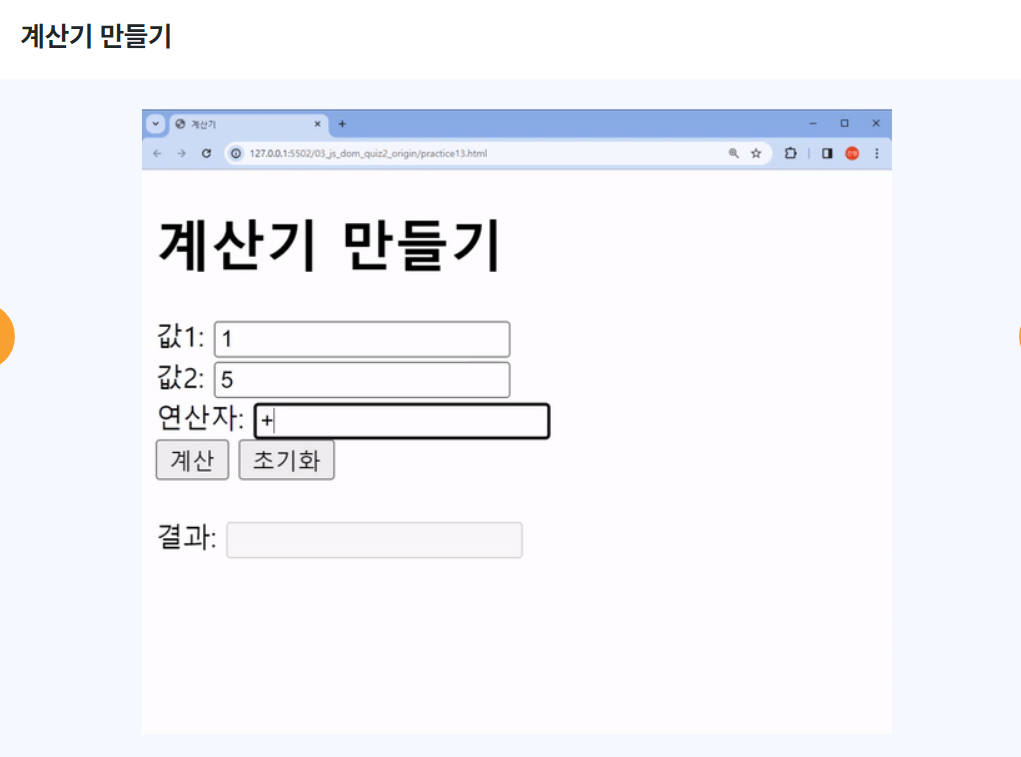
eventListener를 통해 계산기를 구현해보자
1. 연산자는 +,-,/,*가 올 수 있다.
2. 초기화와 계산 버튼에 대한 내용을 작성해야 한다.
[계산] 버튼 클릭시 cal() 함수가 실행되도록 인라인 방식으로 미리 설정해 두었습니다.
먼저 전체 html 코드를 살펴보고 브라우저로 실행된 콘솔창도 함께 보자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>eventListner 실습3 - 계산기</title>
</head>
<body>
<h1>계산기 만들기</h1>
<form>
<label for="value1">값1:</label>
<input type="number" id="value1" /><br />
<label for="value2">값2:</label>
<input type="number" id="value2" /><br />
<label for="operator">연산자: </label>
<input type="text" id="operator" /><br />
<button type="button" onclick="cal();">계산</button>
<button type="button" onclick="resetInput();">초기화</button><br /><br />
<label for="result">결과: </label>
<input type="text" id="result" disabled="true" />
<!--
disabled 속성은 해당 input을 비활성화 하여, 사용자가 클릭할 수 없게 하는 속성입니다.
계산의 결과 값이 사용자에 의해 변경되는 것을 막기 위해 "disabled" 속성을 추가했습니다.
-->
</form>
<script>
</script>
</body>
</html>
/* 방법1
querySelector 사용 :
selector의 구체적인 그룹과 일치하는 document안 첫번째 엘리먼트를 반환한다.
일치하는게 없으면 null반환한다.
*/
function cal() {
let value1 = Number(document.querySelector('#value1').value);
let value2 = Number(document.querySelector('#value2').value);
let operator = document.querySelector('#operator').value;
let result;
if (operator === '+') {
result = value1 + value2;
} else if (operator === '-') {
result = value1 - value2;
} else if (operator === '/') {
result = value1 / value2;
} else if (operator === '*') {
result = value1 * value2;
} else {
result = "다시 입력해 주세요.";
}
document.querySelector('#result').value = result;
}
// [초기화] 버튼 클릭시 resetInput() 함수가 실행되도록 인라인 방식으로 미리 설정
function resetInput() {
document.querySelector('#value1').value = "";
document.querySelector('#value2').value = "";
document.querySelector('#operator').value = "";
document.querySelector('#result').value = "";
}
/* 방법2
// [계산] 버튼 클릭시 cal() 함수가 실행되도록 인라인 방식으로 미리 설정해 두었습니다.
function cal() {
let num1 = document.querySelector('#value1');
let num2 = document.querySelector('#value2');
let oper = document.querySelector('#operator');
let result = document.querySelector('#result');
let num1Value = num1.value;
let num2Value = num2.value;
num1Value = Number(num1Value);
num2Value = Number(num2Value);
let operValue = oper.value;
switch(operValue){
case '+':
console.log('+');
result.value = num1Value + num2Value;
break;
case '-':
console.log('-');
result.value = num1Value - num2Value;
break;
case '*':
console.log('*');
result.value = num1Value * num2Value;
break;
case '/':
result.value = num1Value / num2Value;
break;
default:
console.log('잘못된 입력값');
break;
}
}
function resetInput() {
let num1 = document.querySelector('#value1');
let num2 = document.querySelector('#value2');
let oper = document.querySelector('#operator');
let result = document.querySelector('#result');
num1.value = '';
num2.value = '';
oper.value = '';
result.value = '';
}
*/
/* 방법3 (가장 좋은 예시)
/* getElementById 사용 : id를 통해 엘리먼트를 반환한다.
만약 document에 구체적인 ID의 엘리먼트가 없다면 null을 반환한다.
*/
function cal() {
let v1 = Number(document.getElementById('value1').value);
let v2 = Number(document.getElementById('value2').value);
let op = document.getElementById('operator').value;
let result;
if (op === '+') {
result = v1 + v2;
} else if (op === '-') {
result = v1 - v2;
} else if (op === '*') {
result = v1 * v2;
} else if (op === '/') {
result = v1 / v2;
} else {
result = '오류 발생';
}
document.getElementById('result').value = result;
}
function resetInput() {
document.getElementById('value1').value = '';
document.getElementById('value2').value = '';
document.getElementById('operator').value = '';
document.getElementById('result').value = '';
}
*/
/* 방법4 (가장 좋은 예시2)
function cal() {
// 값1, 값2, 연산자 요소들을 선택
let v1 = Number(document.querySelector('#value1').value);
let v2 = Number(document.querySelector('#value2').value);
let op = document.querySelector('#operator').value;
console.log(v1,v2,op);
let result;
if (op === '+') {
result = v1 + v2;
} else if (op === '-') {
result = v1 - v2;
} else if (op === '*') {
result = v1 * v2;
} else if (op === '/') {
result = v1 / v2;
} else {
result = '오류 발생';
}
console.log(result);
document.getElementById('result').value = result;
}
function resetInput() {
document.querySelector('#value1').value = '';
document.querySelector('#value2').value = '';
document.querySelector('#operator').value = '';
document.querySelector('#result').value = '';
}
*/

'JavaScript' 카테고리의 다른 글
| [javascript] JavaScript eventListener 실습4 - 방명록 등록하기 (0) | 2024.01.18 |
|---|---|
| [javascript] JavaScript eventListener 실습2 - 댓글 등록하기 (0) | 2024.01.18 |
| [javascript] JavaScript eventListener 실습1 - 랜덤 색상 생성기 (0) | 2024.01.18 |
| [javascript] JavaScript DOM - addEventListener(이벤트, 명령) (0) | 2024.01.18 |
| [javascript] JavaScript DOM 실습3 - 요소 선택 및 다루기3 (0) | 2024.01.18 |




