Jade_o.o
[html] 14 - html 공부 정리5_Semantic 본문
HTML 요소는 Semantic하게 작성되어야 한다.
“웹 페이지를 이루는 요소에 의미와 맞는 태그를 사용하자!”
Semactic tag
Semactic tag
• <header>
• <footer>
• <main>
• <h1> ~ <h6>
• <nav>
• <aside>
• <article>
• <section>


<header> : 헤더 (로고, 메뉴 아이템 등)
<footer> : 푸터 (하단 영역)
<nav> : 네비게이션 (다른 곳으로 이동 가능한 링크들)
<main> : 콘텐츠 영역임을 표시. 한 html 페이지당 한 번 사용하는 것이 바람직함 (중첩 x)
<aside> : 콘텐츠와 직접적인 연관이 없는 옆에 있는 부분 (ex. 광고 등)
<article> : 하나의 의미있는 요소 (ex. 기사 리스트 중에서 기사 하나)
<section> : article을 포함 (그룹화 목적)
왜 Semactic 해야할까?
• SEO (Search Engine Optimization, 검색최적화)
• 검색엔진은 HTML 코드를 분석해 사이트를 노출시킨다
• 크롤러가 페이지의 구성 요소들이 무엇을 의미하는지 이해하여 사이트 노출에 영향을 준다.
• 유지보수성
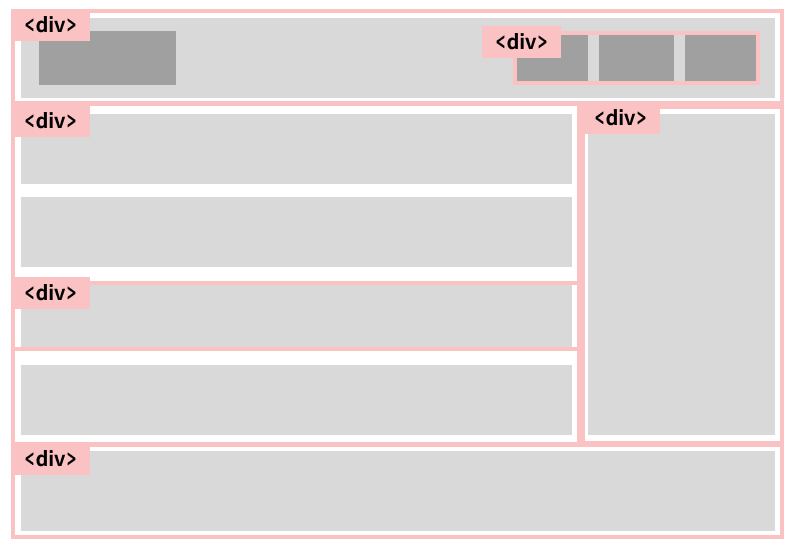
• 페이지를 유지보수 할 때, <div> 태그만 가득하다면 요소를 찾기 정말 힘듬
• Semantic tag를 활용해 컨텐츠를 적절히 구분시키자
'HTML' 카테고리의 다른 글
| [html] 도움이 되는 vscode 확장 프로그램 모음 (0) | 2024.01.11 |
|---|---|
| [html] 13 - html 공부 정리4_table (0) | 2024.01.11 |
| [html] 12 - html 공부 정리3_사용자 입력 Form 태그 (1) | 2024.01.11 |
| [html] 11 - html 공부 정리2_tag 종류 (0) | 2024.01.11 |
| [html] 10 - html 공부 정리1_html 구조, html 기본문법 (1) | 2024.01.11 |


