Jade_o.o
[html] 10 - html 공부 정리1_html 구조, html 기본문법 본문
HTML : 집의 구조
CSS : 인테리어
JavaScript : 집의 기능
HTML 구조
<html>
<head>
</head>
<body>
</body
</html>HTML 구조 설명
• HTML5 문서는 반드시 <!DOCTYPE html>으로 시작하여 문서 형식을 HTML5로 지정
• 실제적인 HTML 문서는 2번째 행부터 시작, <html>과 </html> 사이에 작성
• <head>와 </head> 사이에는 <body> 태그의 정보를 읽어 들이기 위한 정보가 존재(제목, 저
장 방식, 브라우저의 크기 등등)
• 웹 브라우저에 출력되는 모든 요소는 <body>와 </body> 사이에 위치한다
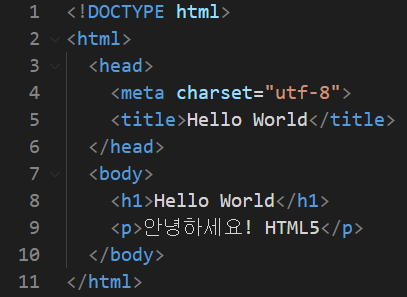
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width= , initial-scale=1.0">
<title>Hello World</title>
</head>
<body>
<h1>Hello World</h1>
<p>안녕하세요! HTML5</p>
</body>
</html>
<head> 태그
• 메타 데이터(데이터를 위한 데이터)를 포함하기 위한 태그
• 웹 페이지에 유일하게 존재
• HTML 문서의 title, style, link, script, meta 에 대한 데이터로 화면에 표시되지 않음
• title : HTML 문서의 제목
• style : HTML 문서의 Style 정보 정의
• link : 외부 리소스와의 연결 정보를 정의(CSS 파일 연계에 사용)
• script : Javascript 를 정의
• meta : 페이지 설명, 키워드, 저자, 화면 크기 등의 정보.
<body> 태그
• HTML 문서의 내용을 담는 태그
• 웹페이지를 구성하는 대부분의 요소가 body 태그 내에 기술
html공부를 복습하며 카페 음료 문서 작성을 구현해 보았다.
HTML 기본 문법, 요소(Element)

• HTML 요소(Element)는 시작 태그(Opening tag)와 종료 태그 (Closing tag)
그리고 태그 사이에 위치한 내용(Content)로 구성
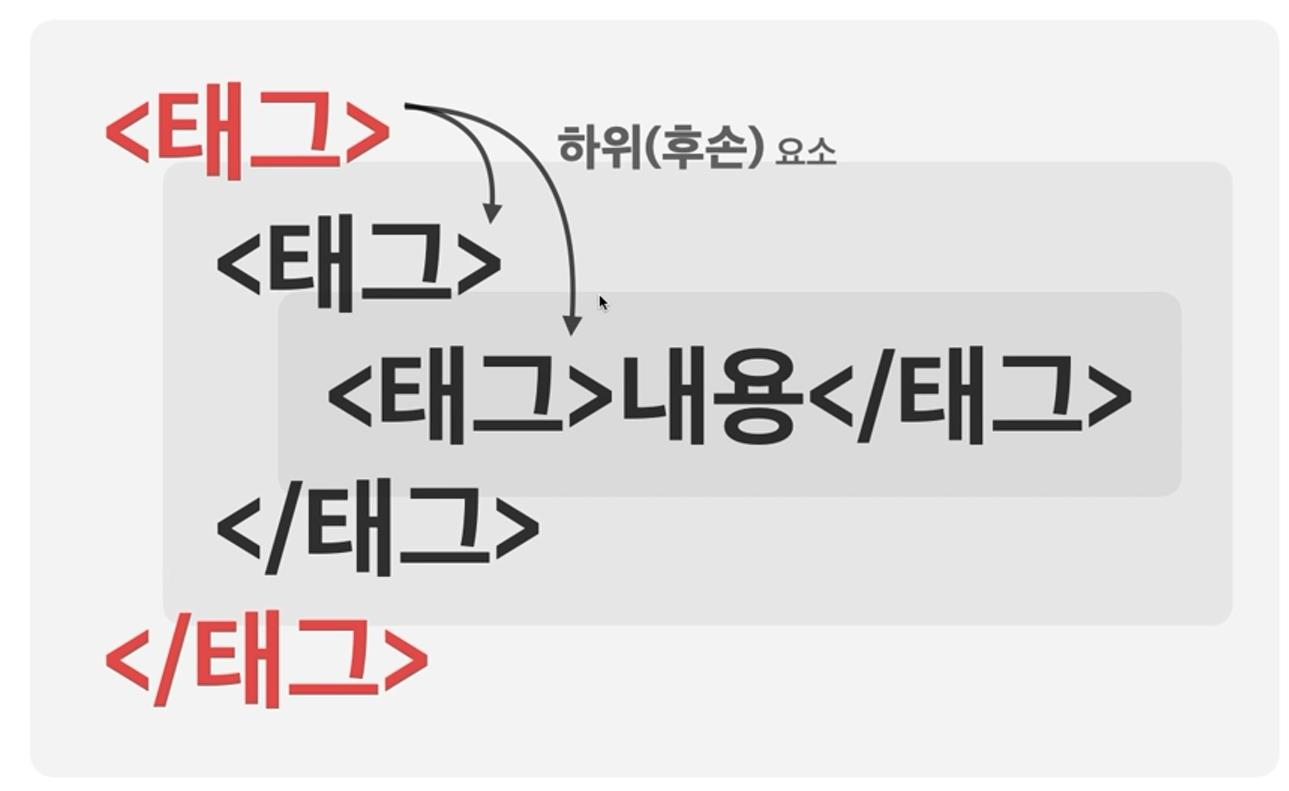
HTML 기본 문법, 중첩(Nested)

• <html></html>은 웹페이지를 구성하는 모든 요소들을 포함한다.
• 예제를 보면 <html>은 <head> 와 <body> 를 포함하며 <head> 는 <meta> 와 <title> 요소를 <body> 요소는 <h1>, <p>를 포함
• 중첩 관계(부모자식 관계)로 웹페이지의 구조(structure)를 표현한다
부모요소와 자식요소





HTML 기본 문법, 빈 요소(Empty)
• 내용이 없는 요소 (내용을 가질 수 없거나, 필요 X)
• 빈 요소는 내용이 없으며, 속성만 소유
• 4번 라인의 <meta> 가 빈 요소!
• <br>, <hr>, <img>, <input>, <link>, <meta> 등이 존재

HTML 기본 문법, 속성(Attribute)

• 속성(Attribute)이란 요소의 성질, 특징을 정의
• 속성은 요소에 추가적 정보(예를 들어 이미지 파일의 경로, 크기 등)를 제공 한다.
HTML 기본 문법, 주석(Comments)

• 주석(comment)는 개발자에게 코드를 설명하기 위해 사용
• 브라우저는 주석을 화면에 표시하지 않는다.
'HTML' 카테고리의 다른 글
| [html] 12 - html 공부 정리3_사용자 입력 Form 태그 (1) | 2024.01.11 |
|---|---|
| [html] 11 - html 공부 정리2_tag 종류 (0) | 2024.01.11 |
| [html] 09 - table태그 실습 - 카페 음료 문서 및 이미지 출력 (0) | 2024.01.10 |
| [html] 08 - table태그 rowspan,colspan 실습-도형 만들기 (0) | 2024.01.10 |
| [html] 07 - form문 관련 태그 사용하기 실습-설문조사 작성 (0) | 2024.01.10 |
