Jade_o.o
[css] selector 선택자1 - 기본 선택자 본문
css를 통해 selector 선택자 중 기본 선택자에 대해 알아보자
전체 선택자 - * {}
태그 선택자 - li, h3, span.. {} 등등
클래스 선택자 - .p, .small, .big{} 등등
아이디 선택자 - #p{} 등등
=> tag < class < id
=> 아이디 선택자가 우선순위가 높음
=> 같은 레벨이라면 뒤에 선언된 스타일이 적용됨
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>selector 선택자1 - 기본 선택자</title>
<style>
/* 전체 선택자 * */
*{
color:gray;
}
/* 태그 선택자 . */
li{
background-color: aqua;
color: blue;
}
h3{
background-color: blue;
color:skyblue;
}
span{
font-size:50px;
font-weight: bold;
}
/* 클래스 선택자 */
.small{
background-color: pink;
}
.big{
background-color: orange;
}
.p{
background-color: yellowgreen;
}
/* 아이디 선택자 # */
/* tag < class < id*/
/* 아이디 선택자가 우선순위가 높음!
클래스 선택자에 같은게 있어도 무조건 아이디 선택자로 스타일이 적용됨*/
/* 같은 레벨이라면 뒤에 선언된 스타일이 적용됨*/
#p{
background-color: skyblue;
}
</style>
</head>
<body>
<ul>
<li class="small">쥐</li>
<li class="big">소</li>
<li class="big">용</li>
<li class="small">토끼</li>
</ul>
<h3>올해는 청룡의 해 입니다.</h3>
<p id="p" class="p">p tag</p>
<span>span tag</span>
</body>
</html>html 코드

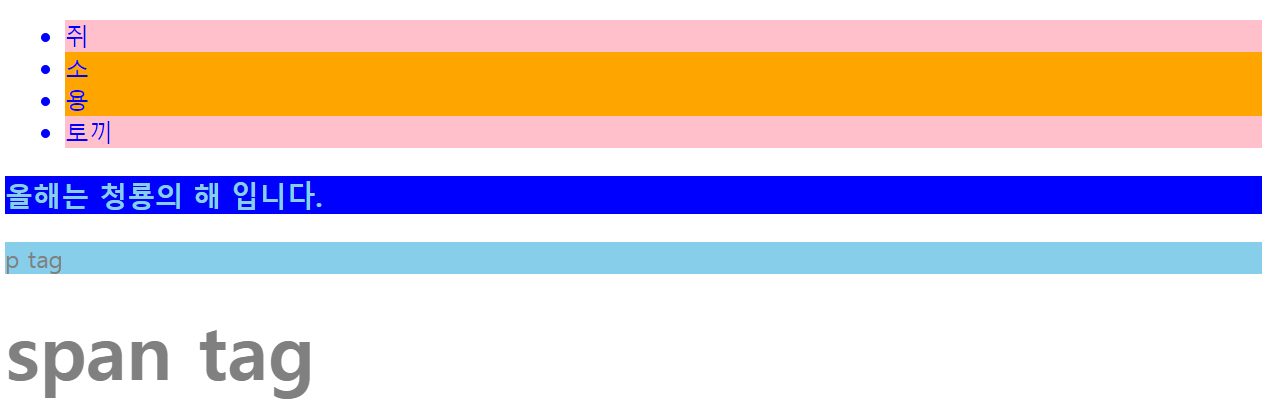
코드 실행 시 결과창
'CSS' 카테고리의 다른 글
| [css] selector 선택자3 - 가상 클래스 선택자 & 가상 요소 선택자 (0) | 2024.01.12 |
|---|---|
| [css] selector 선택자2 - 복합 선택자 (0) | 2024.01.12 |
| [css] css 적용 방법 (0) | 2024.01.11 |
| [css] animation (0) | 2024.01.11 |
| [css] transform & transition (0) | 2024.01.11 |




