Jade_o.o
[css] css 공부 정리4_position & background 본문
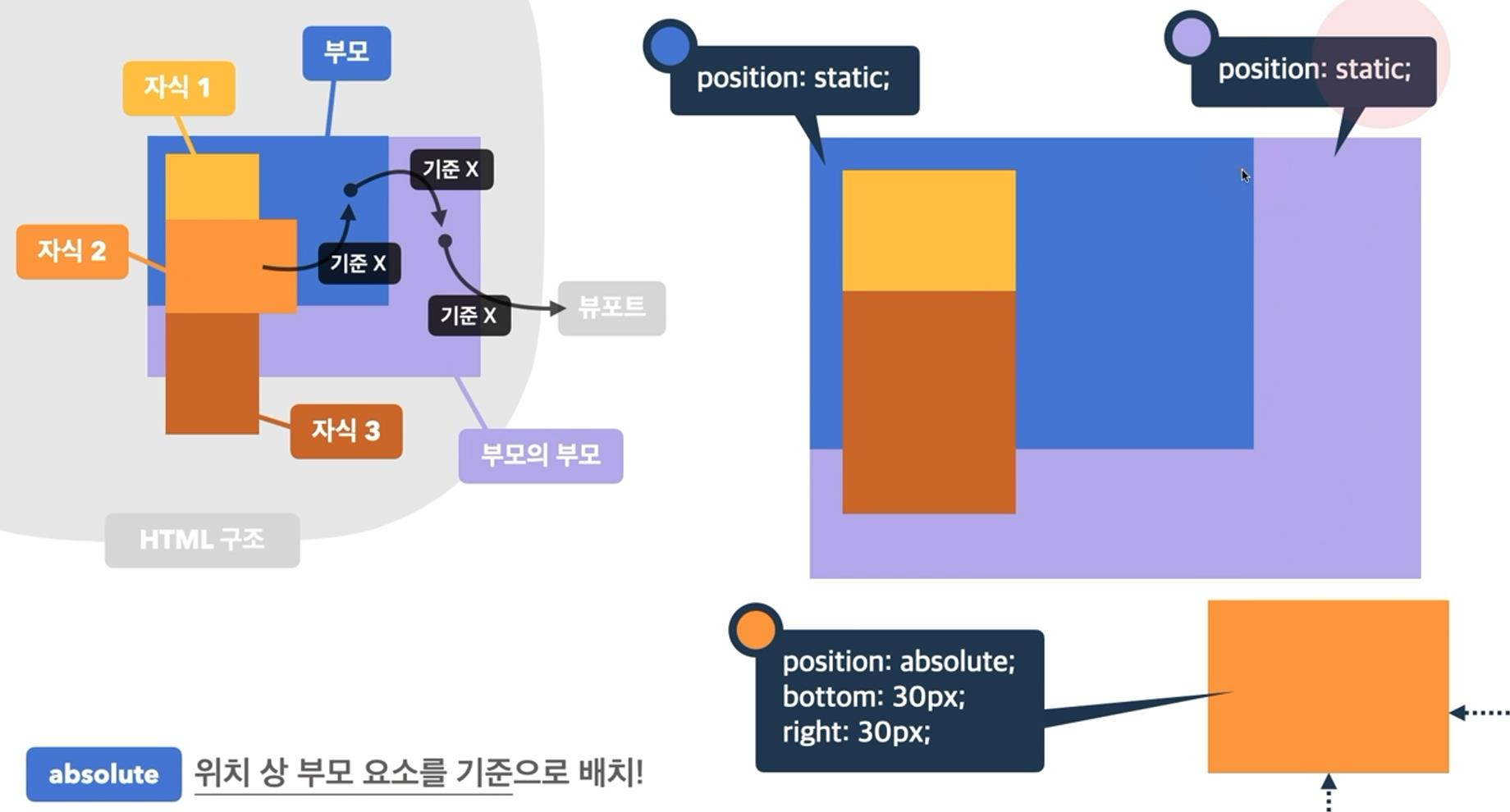
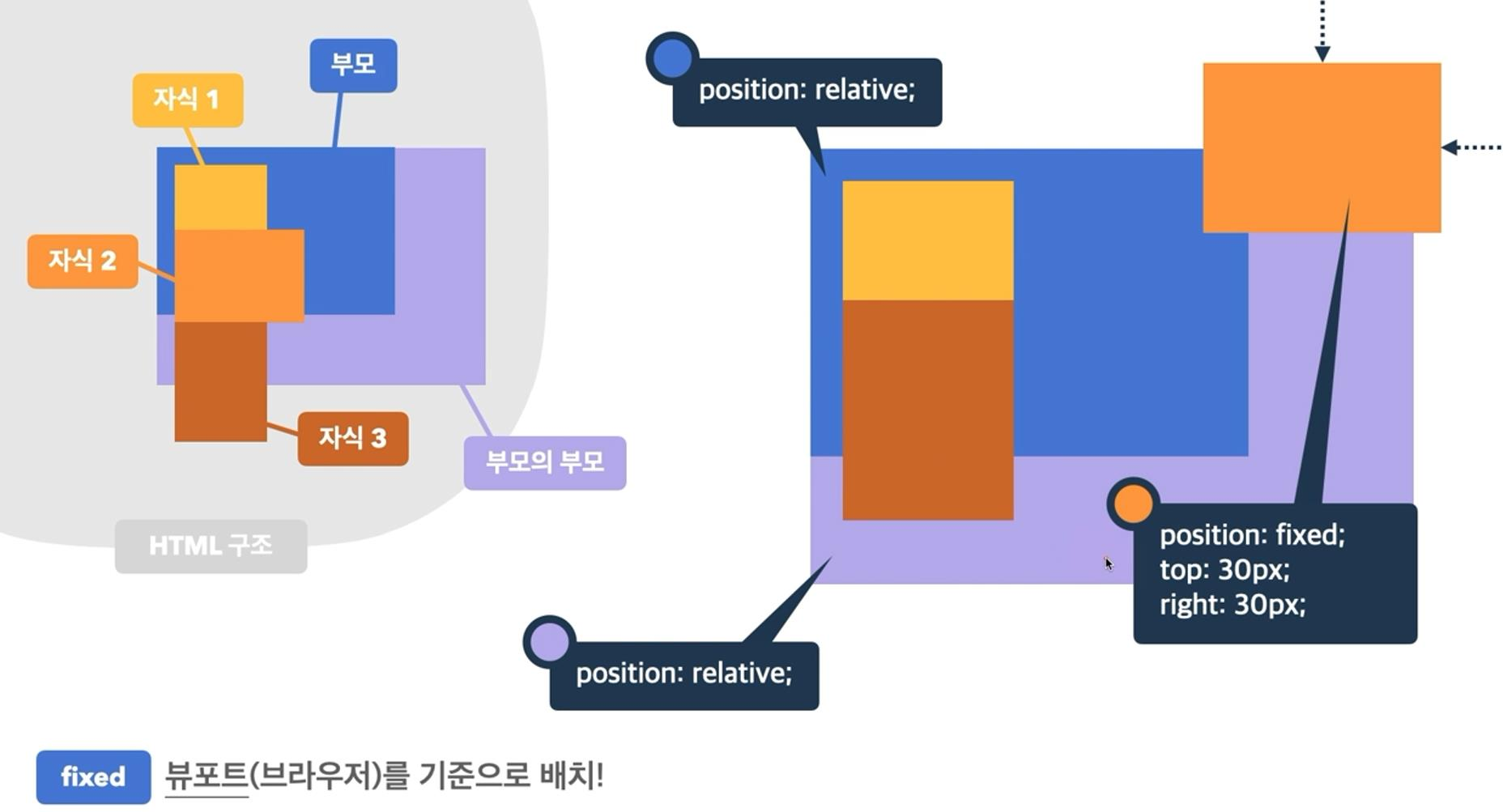
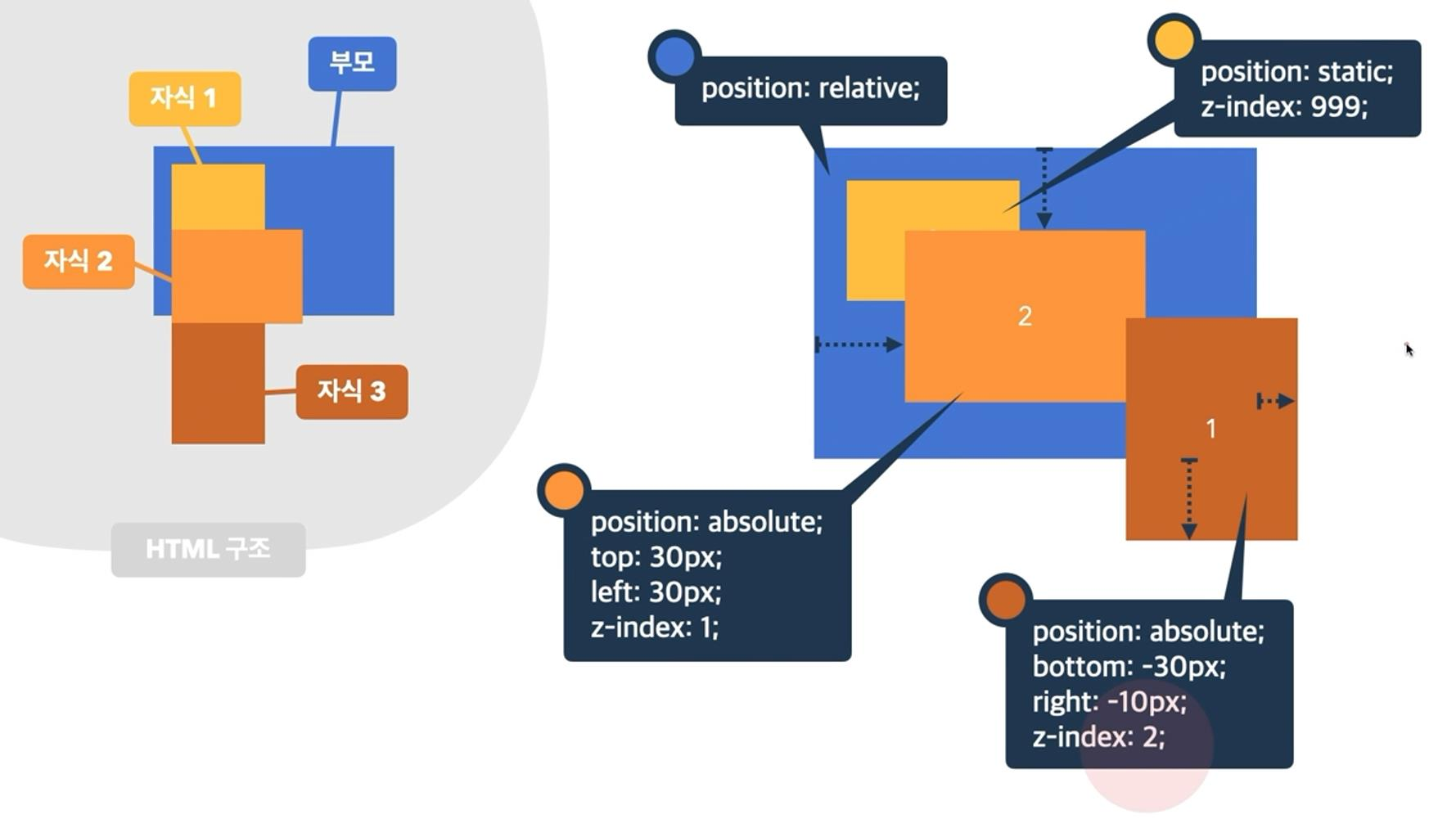
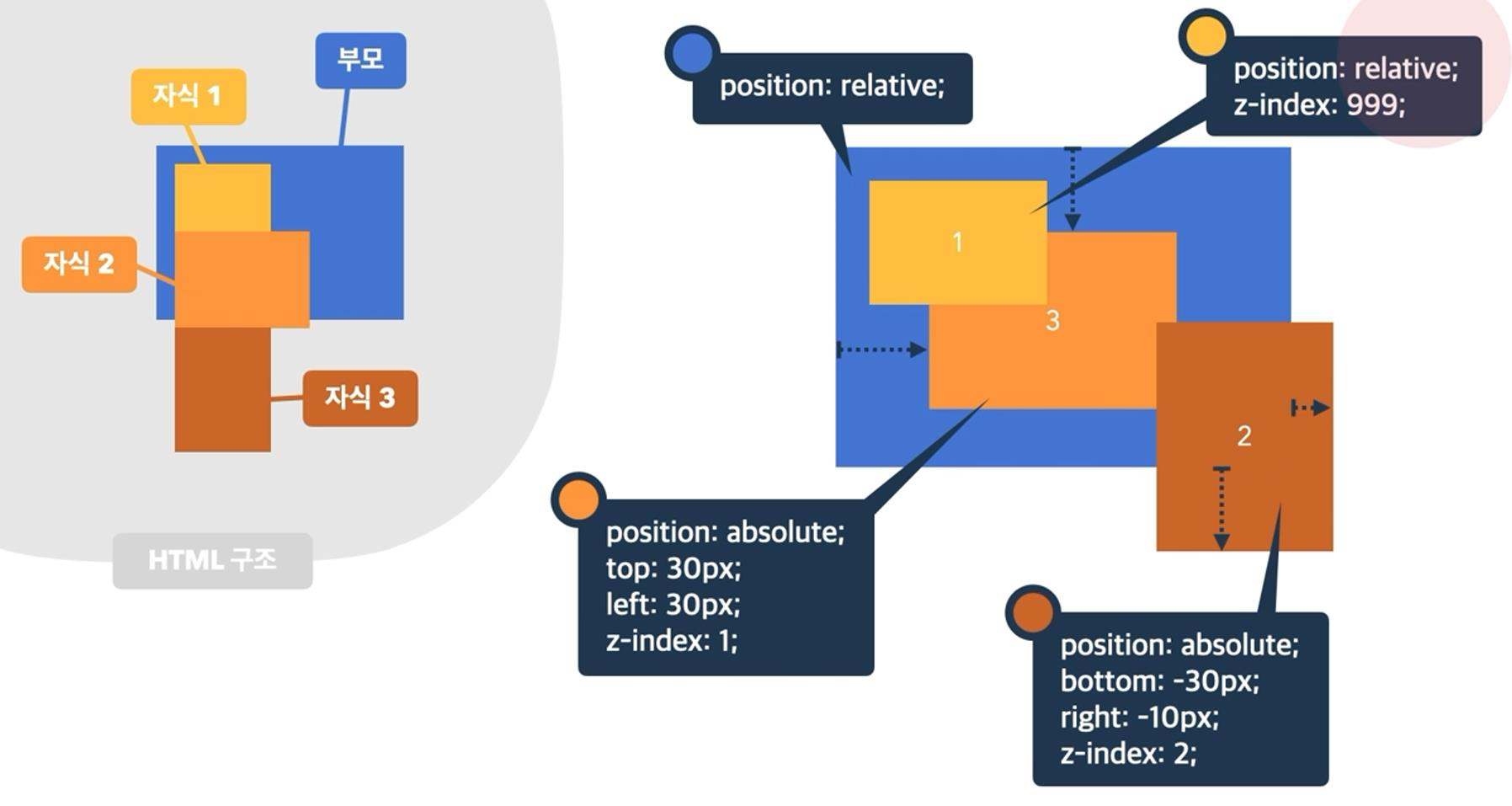
position
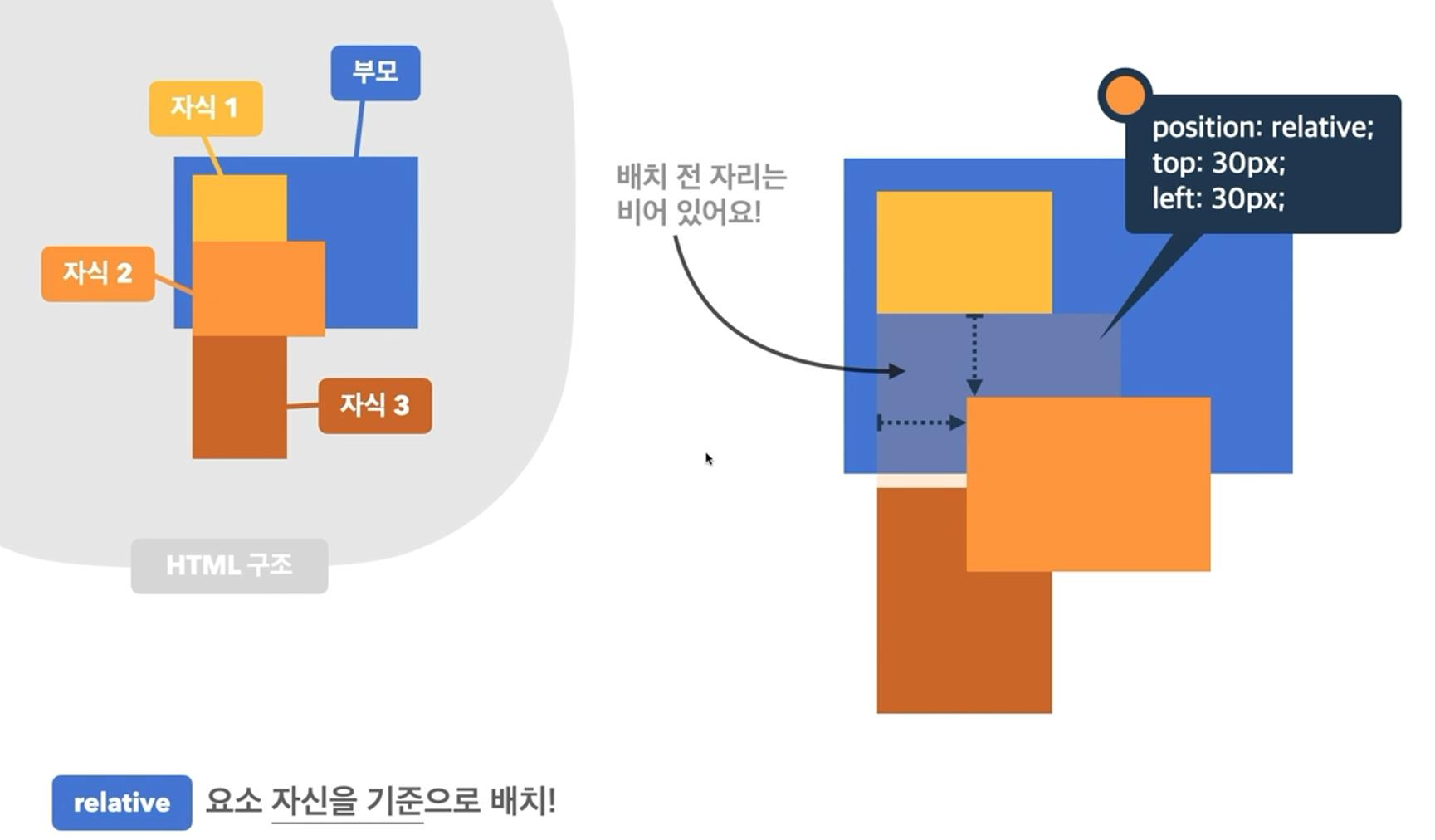
relative

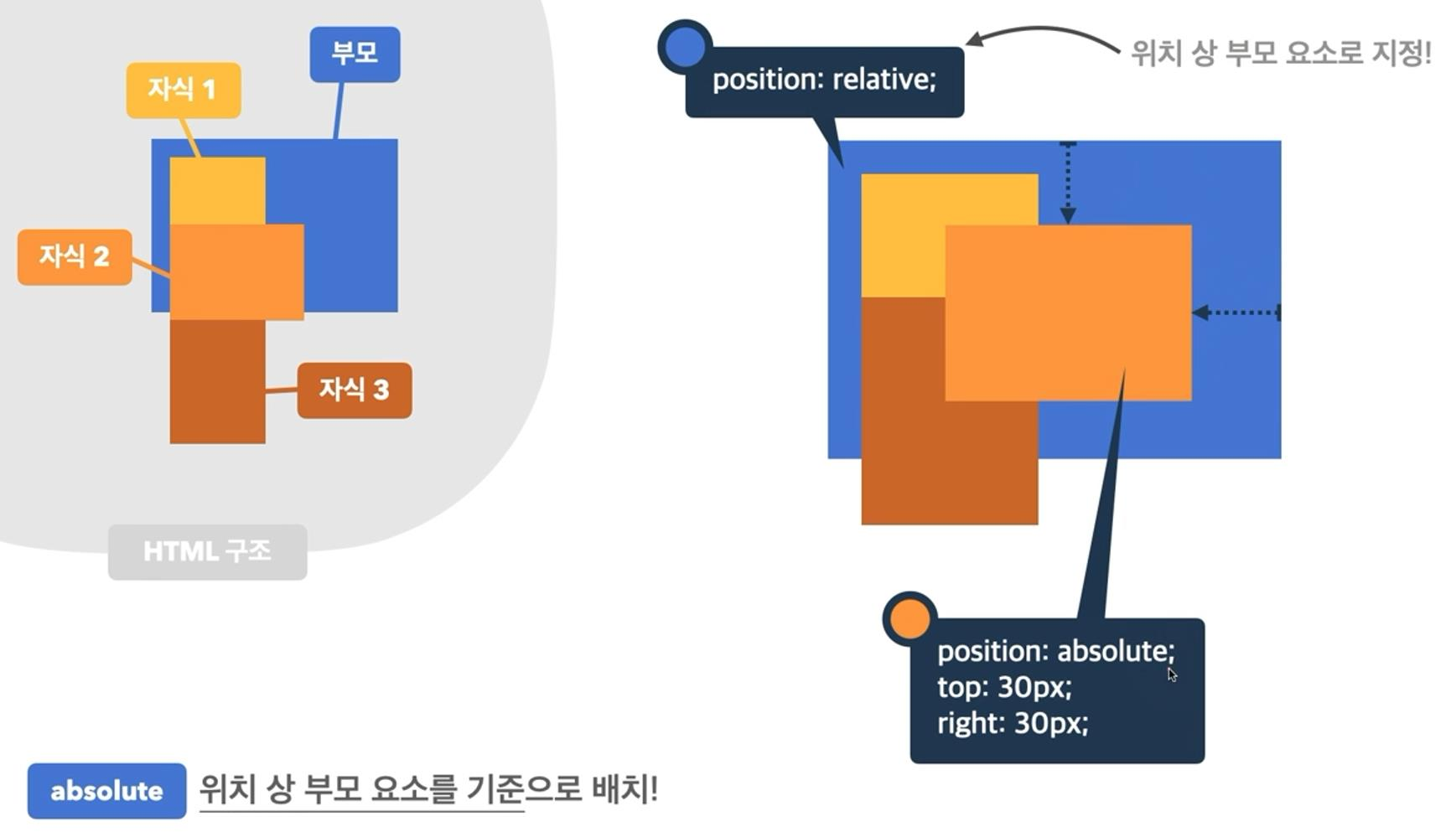
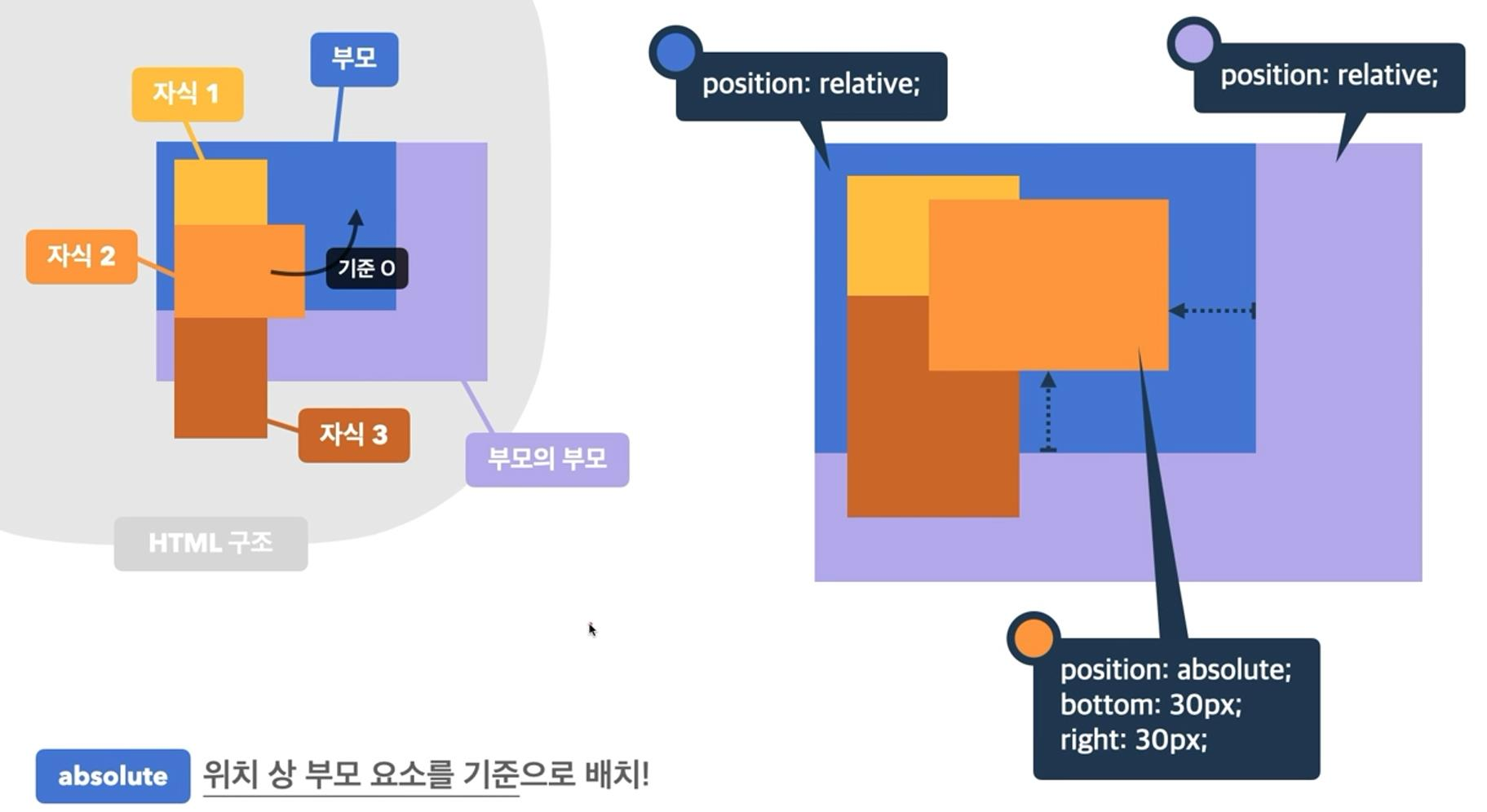
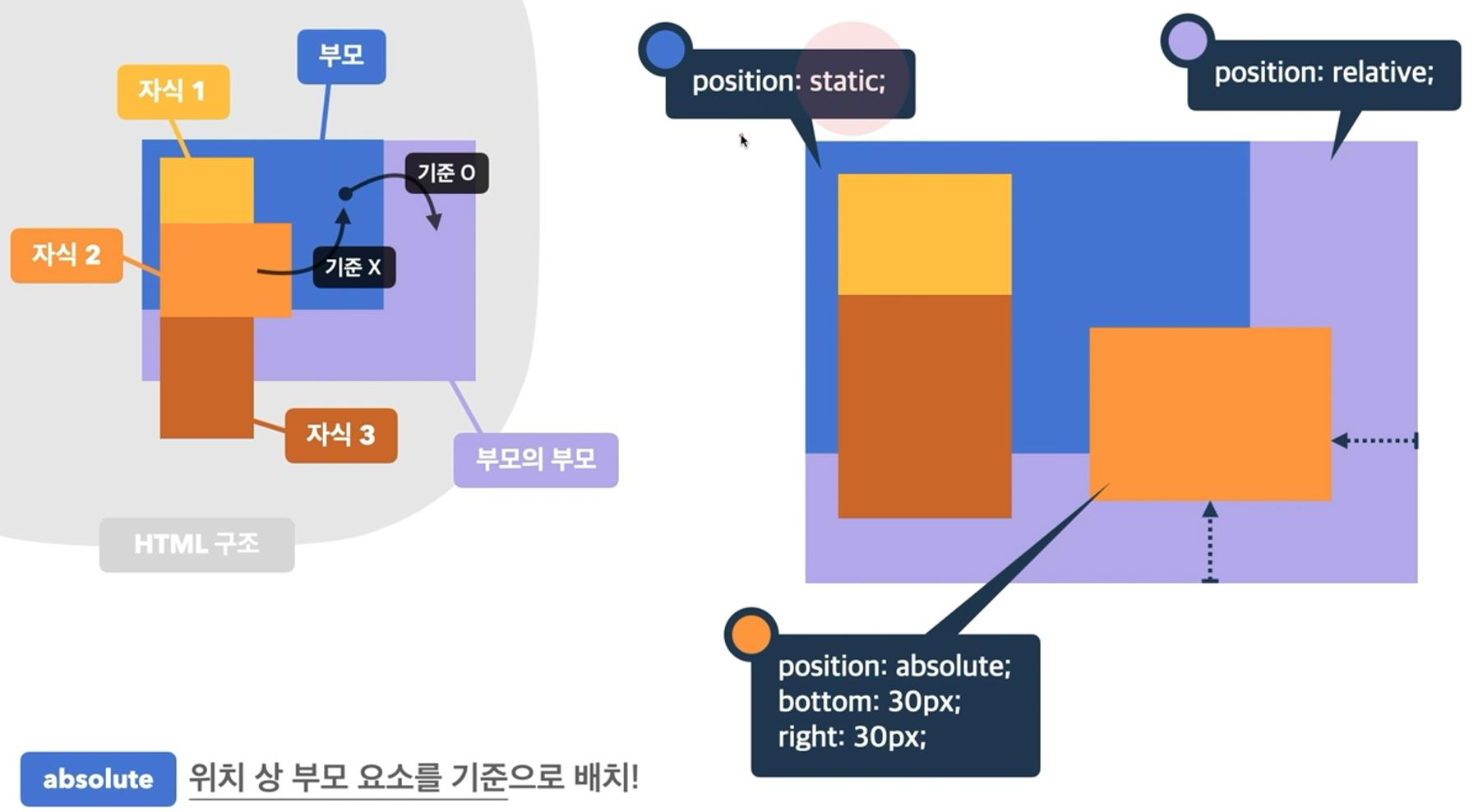
absolute





fixed


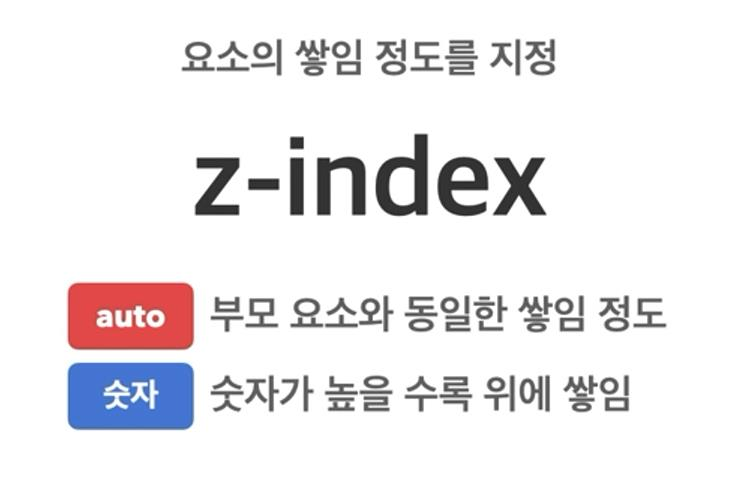
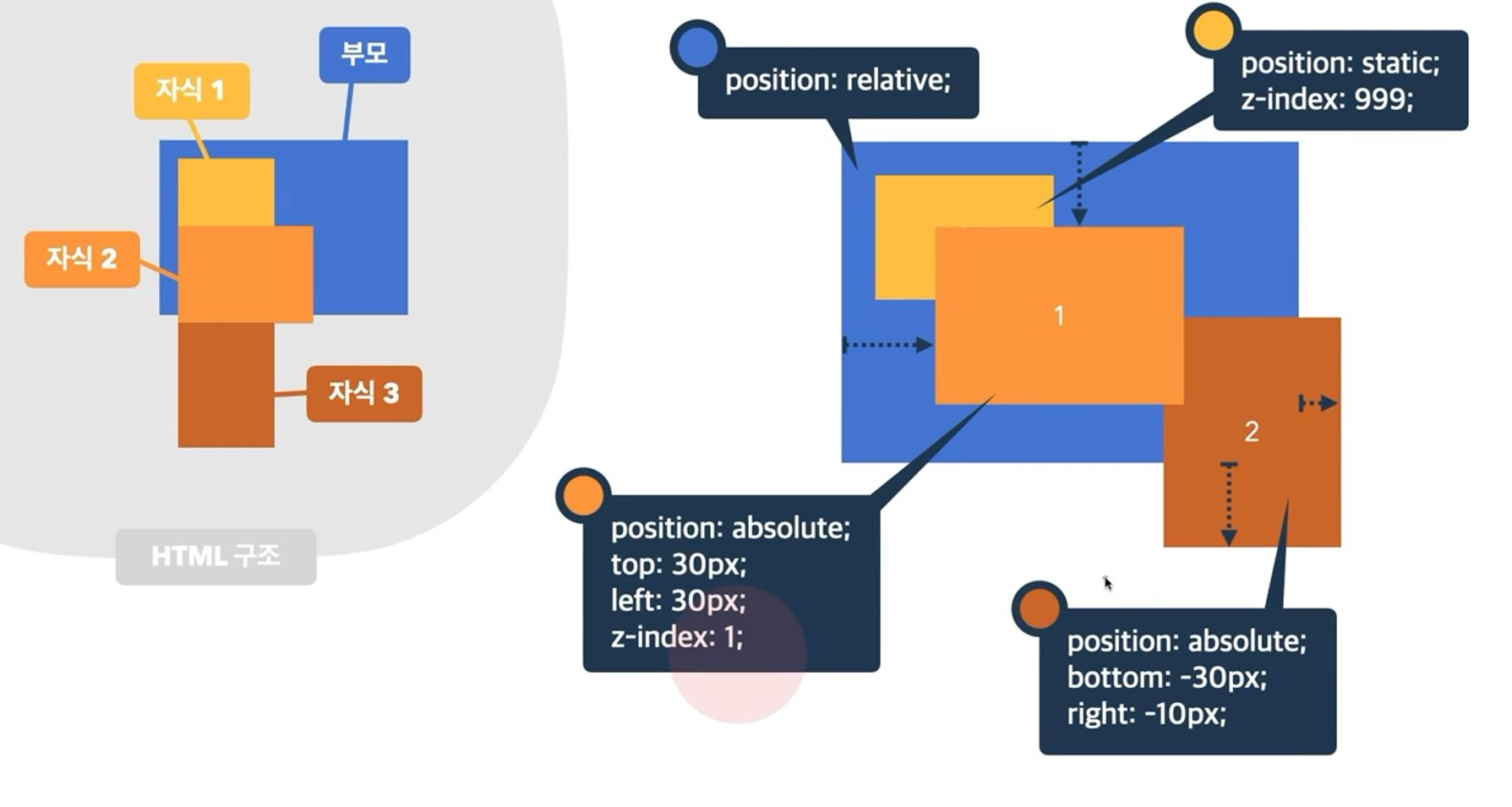
요소 쌓임 순서(Stack order) :: 어떤 요소가 사용자와 더 가깝게 있는지(위에 쌓이는지) 결정





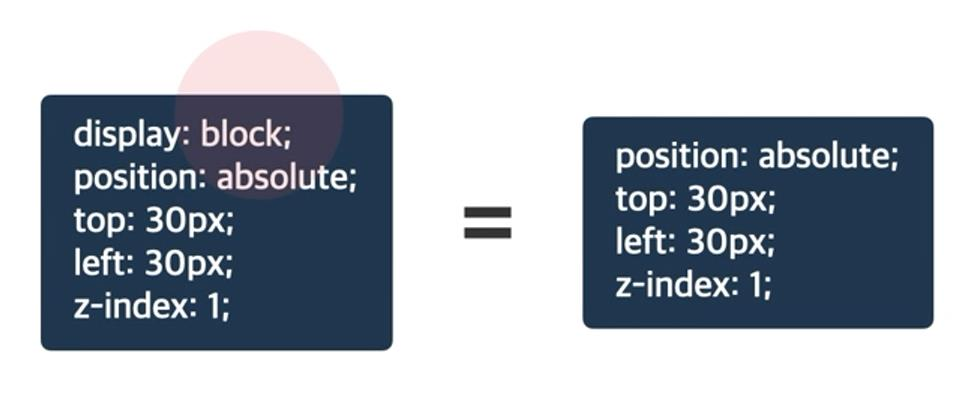
요소가 display가 변경됨


배경
background-color :: 요소의 배경 색상

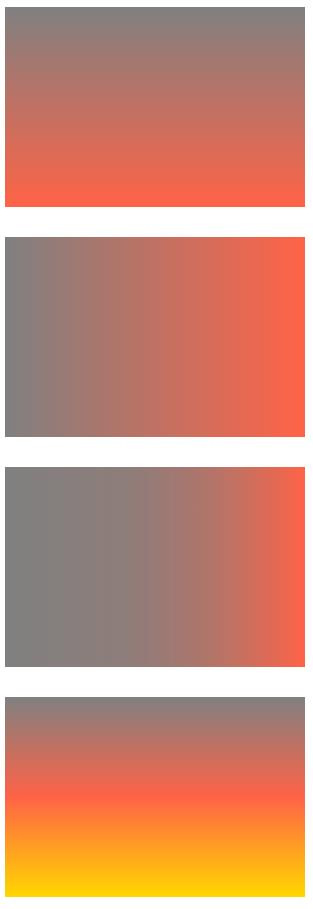
background 그라데이션 넣기!
• 그라데이션 컬러를 백그라운드 요소로 삽입 가능
• background : linear-gradient()
• 색상1 | 색상2 : 상하로 색 2개 지정
• 방향 | 색상1 | 색상2 : 해당 방향으로 색상 2개 지정(ex, 90deg blue red)
• 방향 | 색상1 | 색상1의 비중 | 색상2 : 색상 1의 비중을 % 로 지정
• 방향 | 색상1 | 색상2 | 색상3 : 색상 3개 사용
<!DOCTYPE html>
<html lang=“ko">
<head>
<title>linear gradient</title>
<style>
div {
width: 300px;
height: 200px;
margin-bottom: 30px;
}
.grad-1 {
background: linear-gradient(grey, tomato);
}
.grad-2 {
background: linear-gradient(90deg, grey, tomato);
}
.grad-3 {
background: linear-gradient(90deg, grey, 75%, tomato);
}
.grad-4 {
background: linear-gradient(grey, tomato, gold);
}
</style>
</head>
<body>
<div class="grad-1"></div>
<div class="grad-2"></div>
<div class="grad-3"></div>
<div class="grad-4"></div>
</body>
</html>


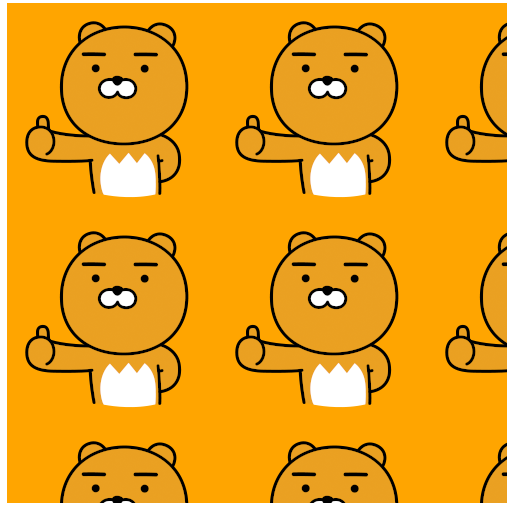
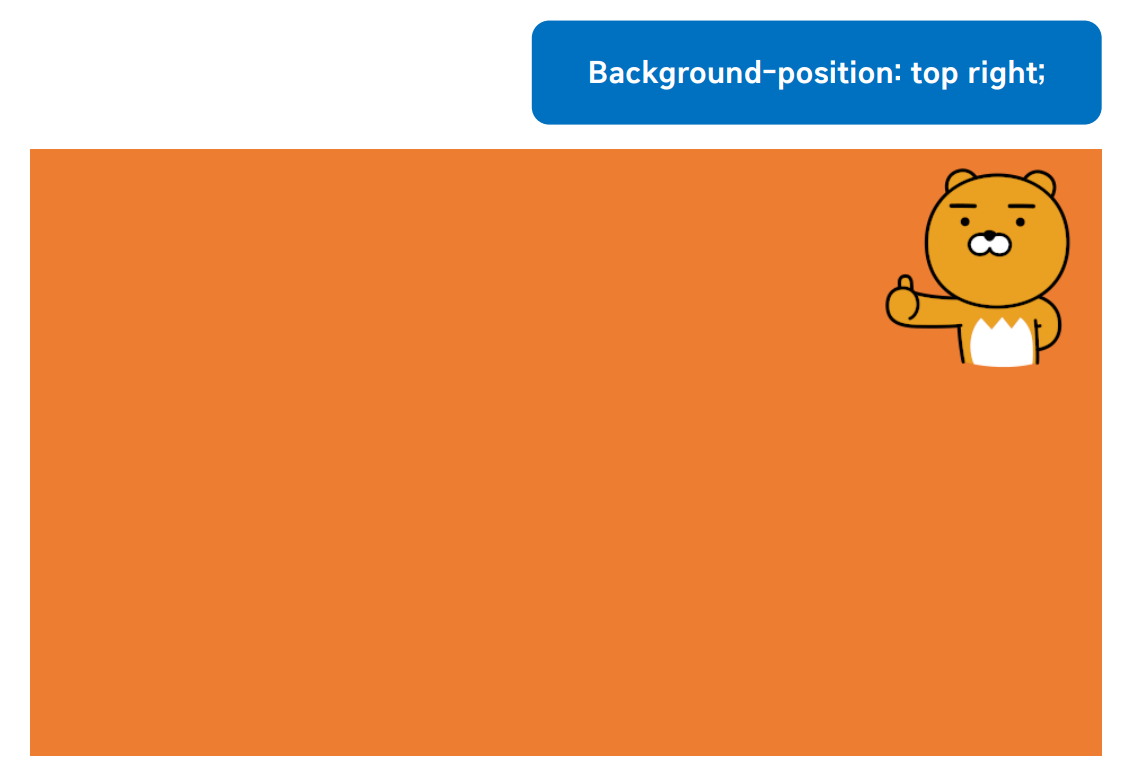
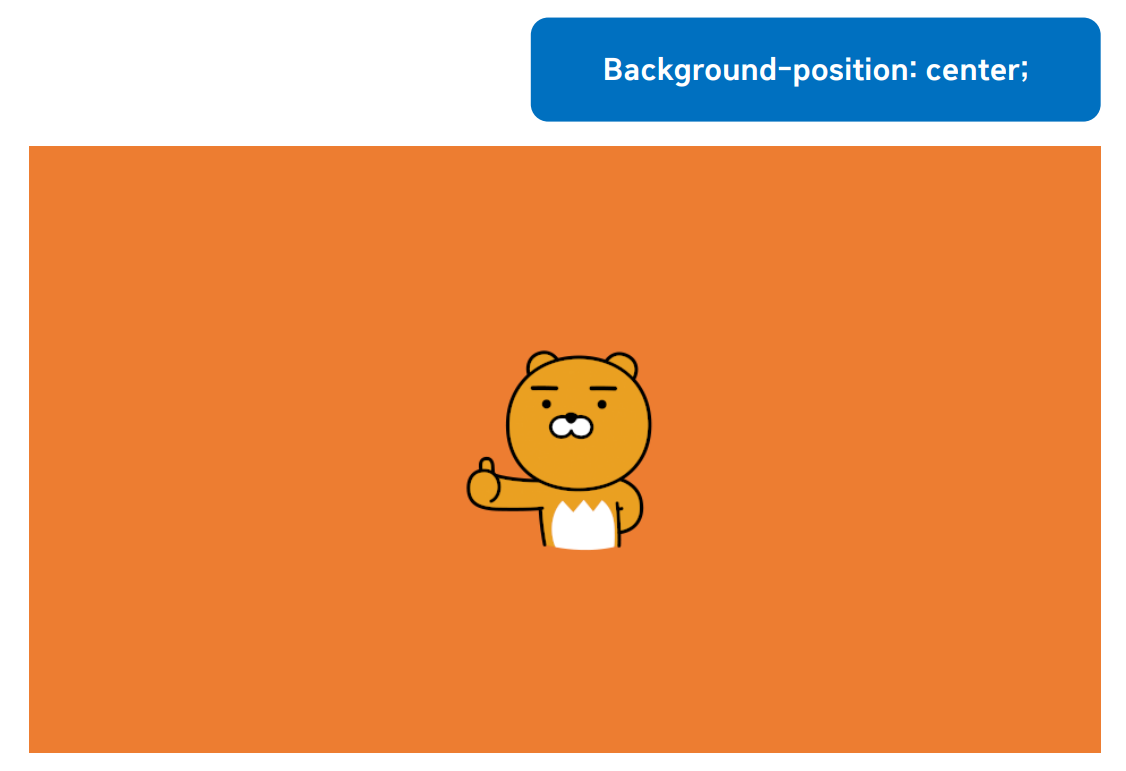
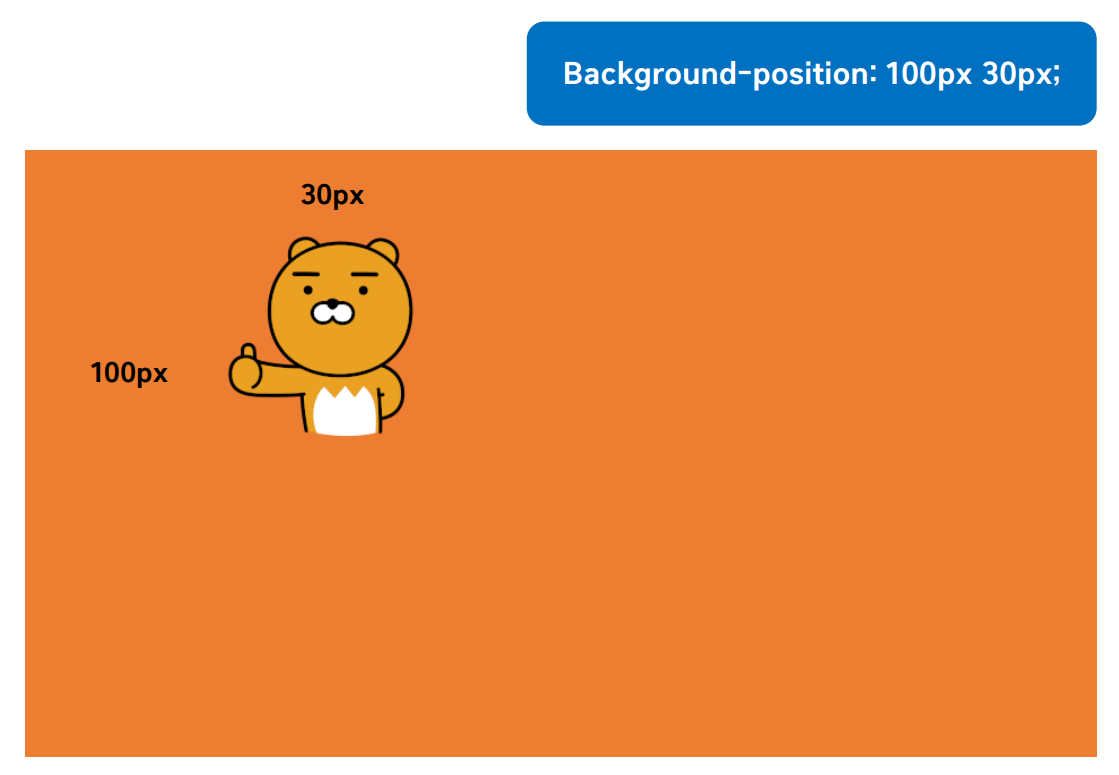
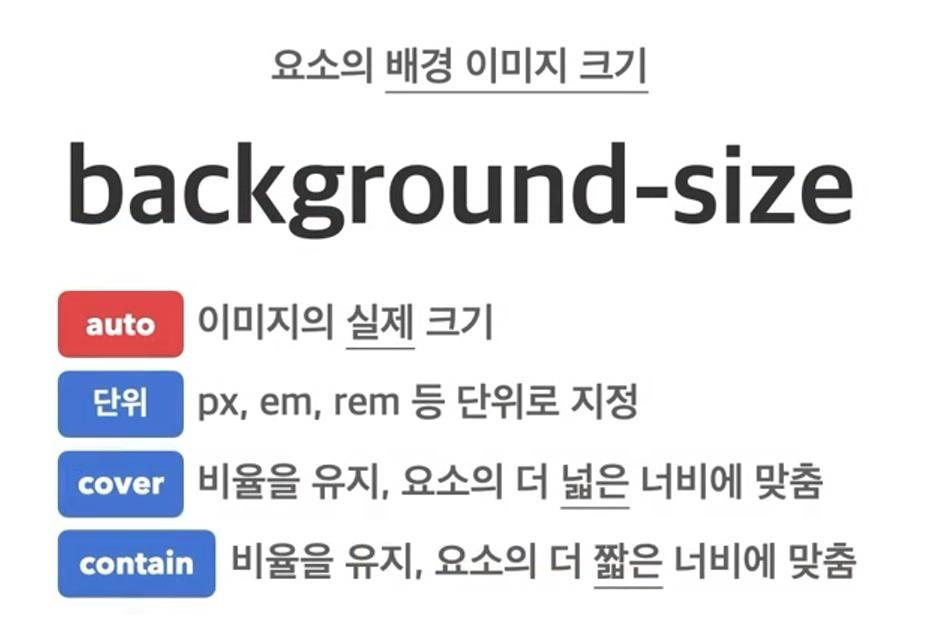
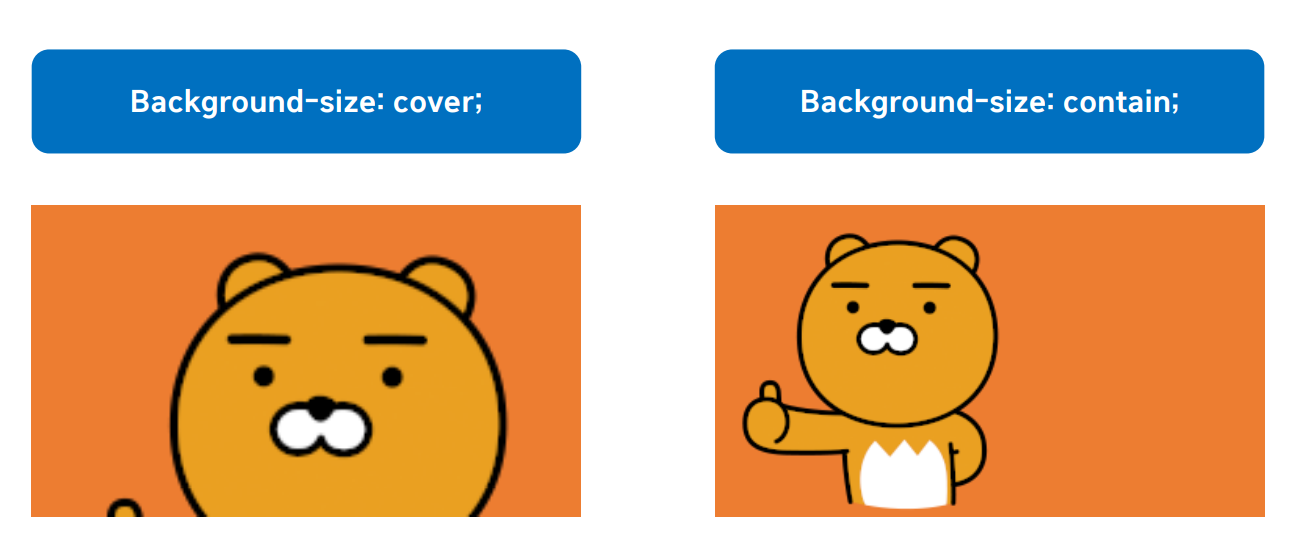
백그라운드 컬러 위에 이미지 입히기
<style>
div {
background-color: orange;
background-image: url("");
width: 500px;
height: 500px;
}
</style>








'CSS' 카테고리의 다른 글
| [css] css 공부 정리6_transition & transform & animation (0) | 2024.01.13 |
|---|---|
| [css] css 공부 정리5_flex (0) | 2024.01.13 |
| [css] css 공부 정리3_간단한 속성들 (0) | 2024.01.13 |
| [css] css 공부 정리2_selector(선택자) (0) | 2024.01.13 |
| [css] animation 실습2 - 문장 움직이기 (0) | 2024.01.13 |




