Jade_o.o
[css] css 공부 정리2_selector(선택자) 본문
CSS 작성법

CSS, 선택자(Selector)

• CSS는 HTML 요소의 style을 정의하여야 하므로 스타일을 적용하고자 하는 HTML 요소 를 선택할 수 있어야 한다
• 선택자는 스타일을 적용하고자 하는 HTML 요소를 선택하기 위해 CSS에서 제공하는 수단
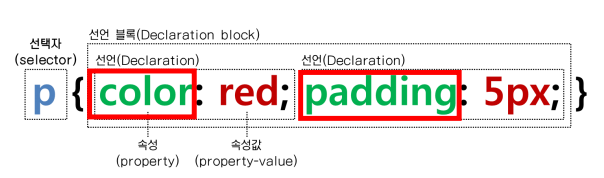
CSS, 속성(Property)

• 선택자로 HTML 요소를 선택하고 { } 내에 속성 값을 지정하여 다양한 style을 정의
• 여러 개의 프로퍼티를 연속해서 지정할 수 있으며 세미콜론(;)으로 구분
• 속성은 표준 스펙으로 이미 지정되어 있는 것을 사용, 사용자가 임의로 정의할 수 없다
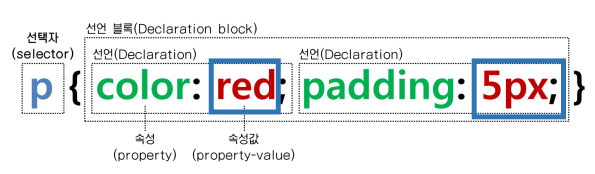
CSS, 값(Value)
• 값은 해당 속성에 사용할 수 있는 값을 키워드나 크기 단위 또는 색상 단위 등의 특정 단위로 지정

CSS 선택자 - 기본 선택자
• 별도의 테크닉 없이, 순수하게 무엇인가를 호출 할 때 사용합니다!
• 종류
1) 전체 선택자
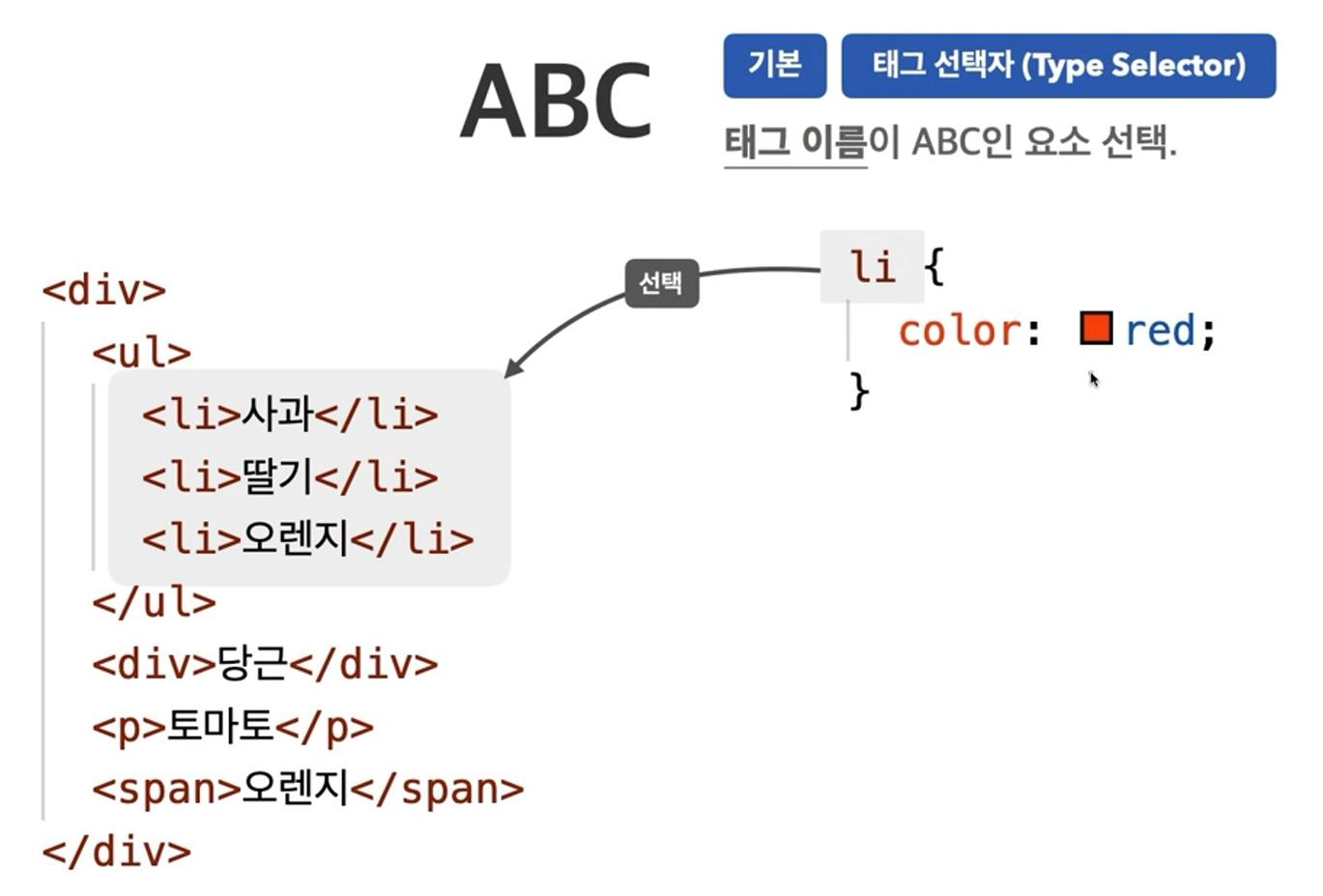
2) 태그 선택자
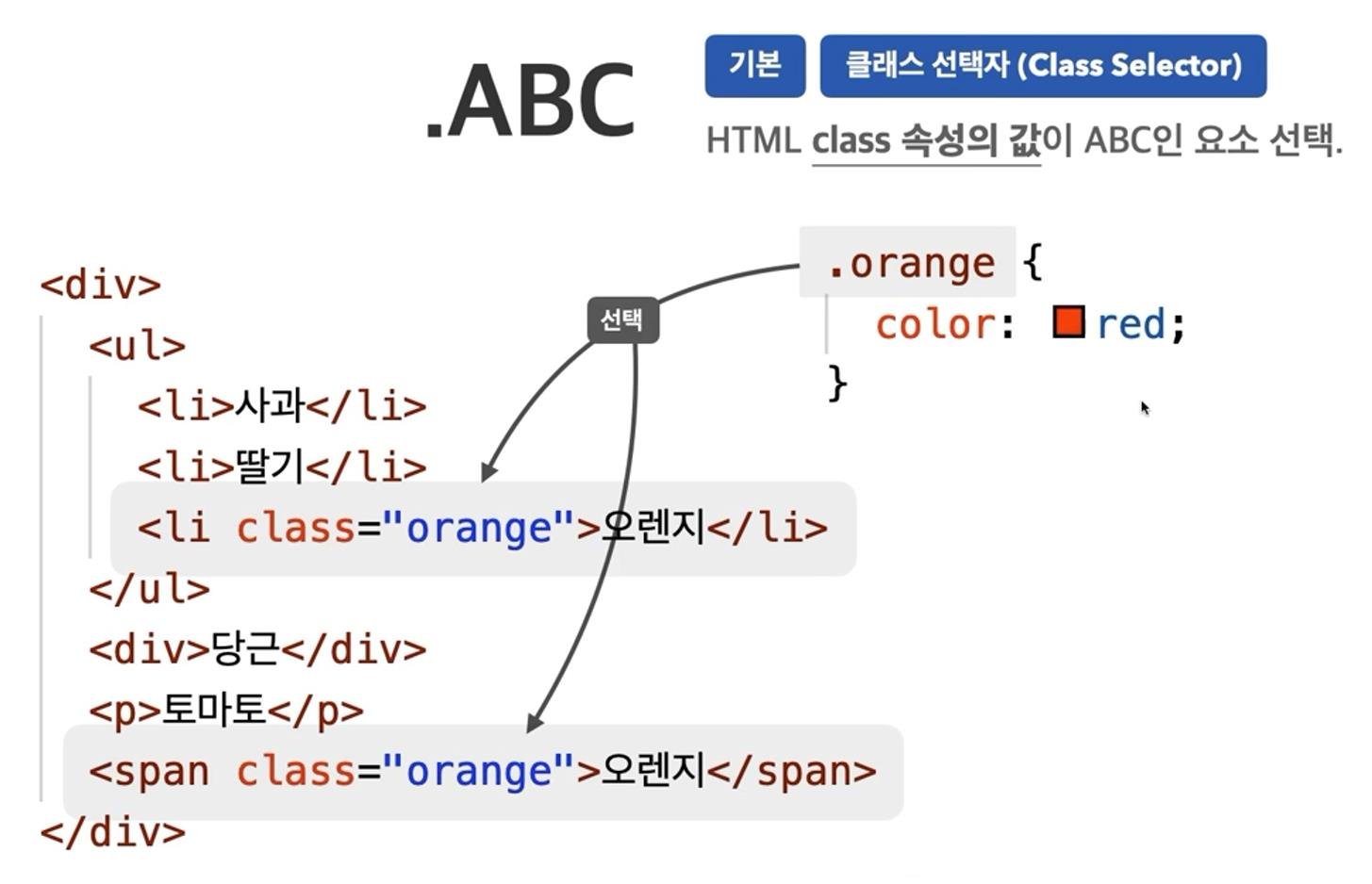
3) Class 선택자
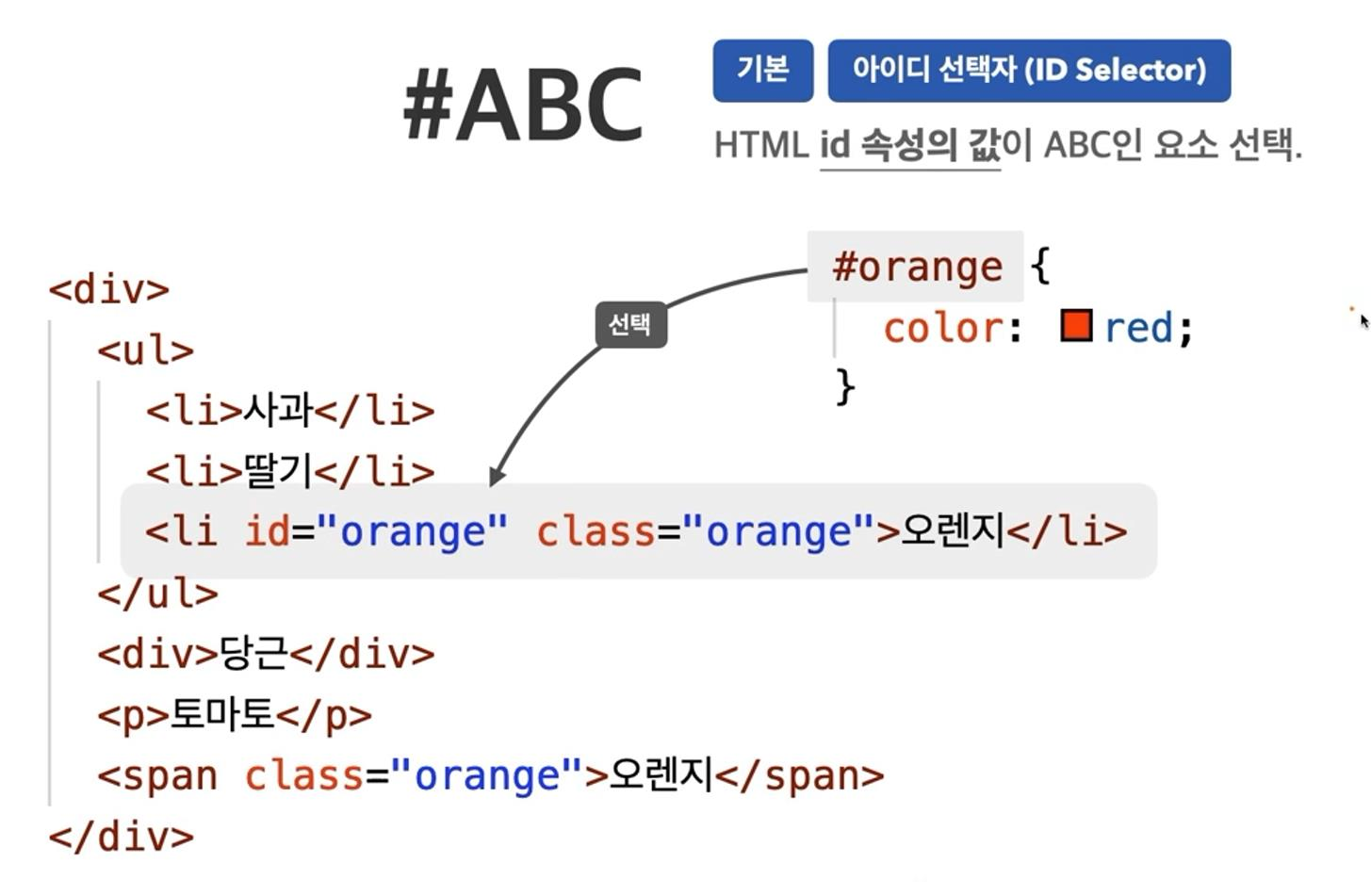
4) ID 선택자




CSS 선택자 - 복합 선택자
• 특수한 요소를 호출하고 싶을 때, 기본 선택자만으로는 선택이 불가능한 경우에 사용
• 종류
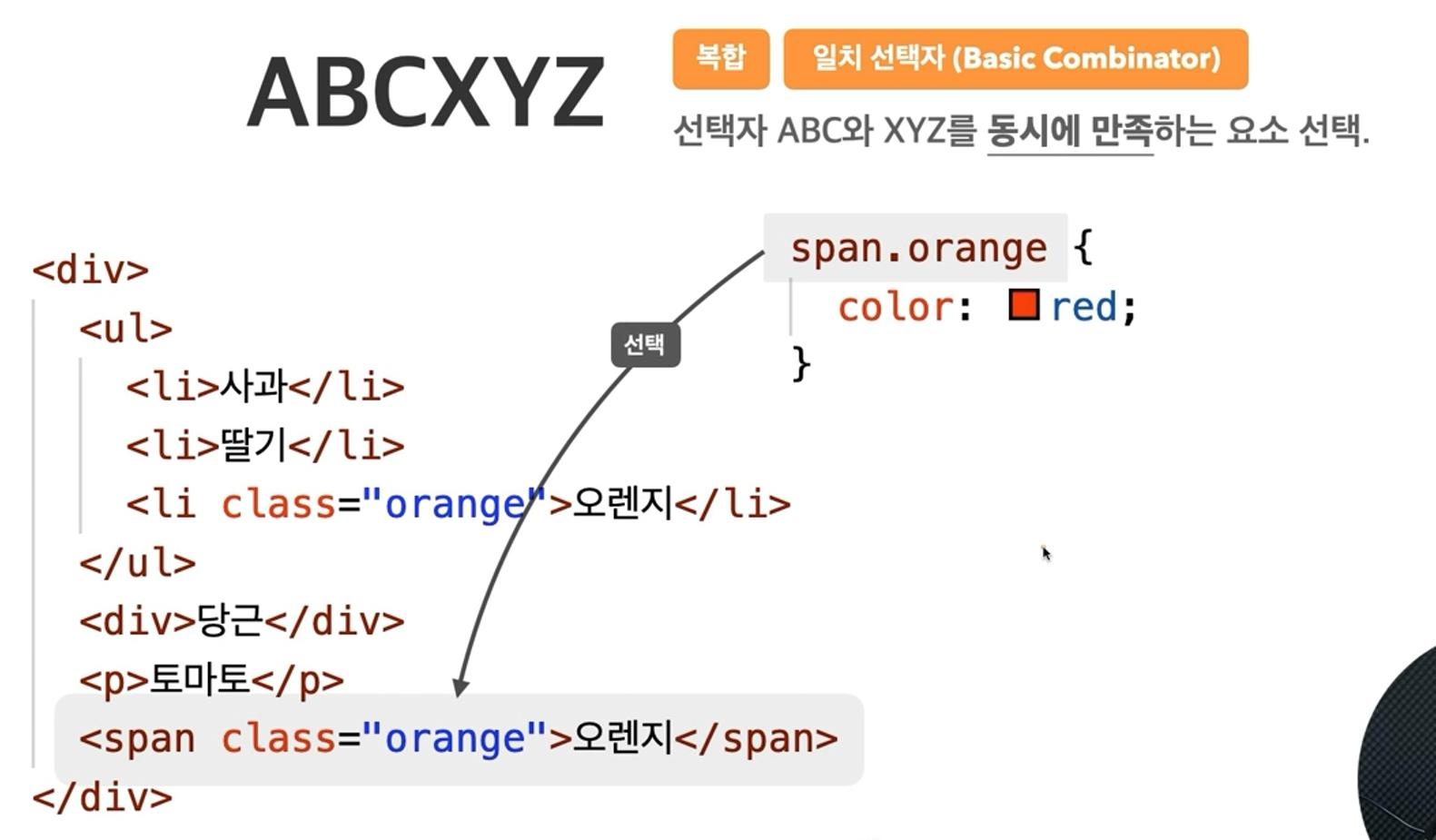
1) 일치 선택자
2) 자식 선택자
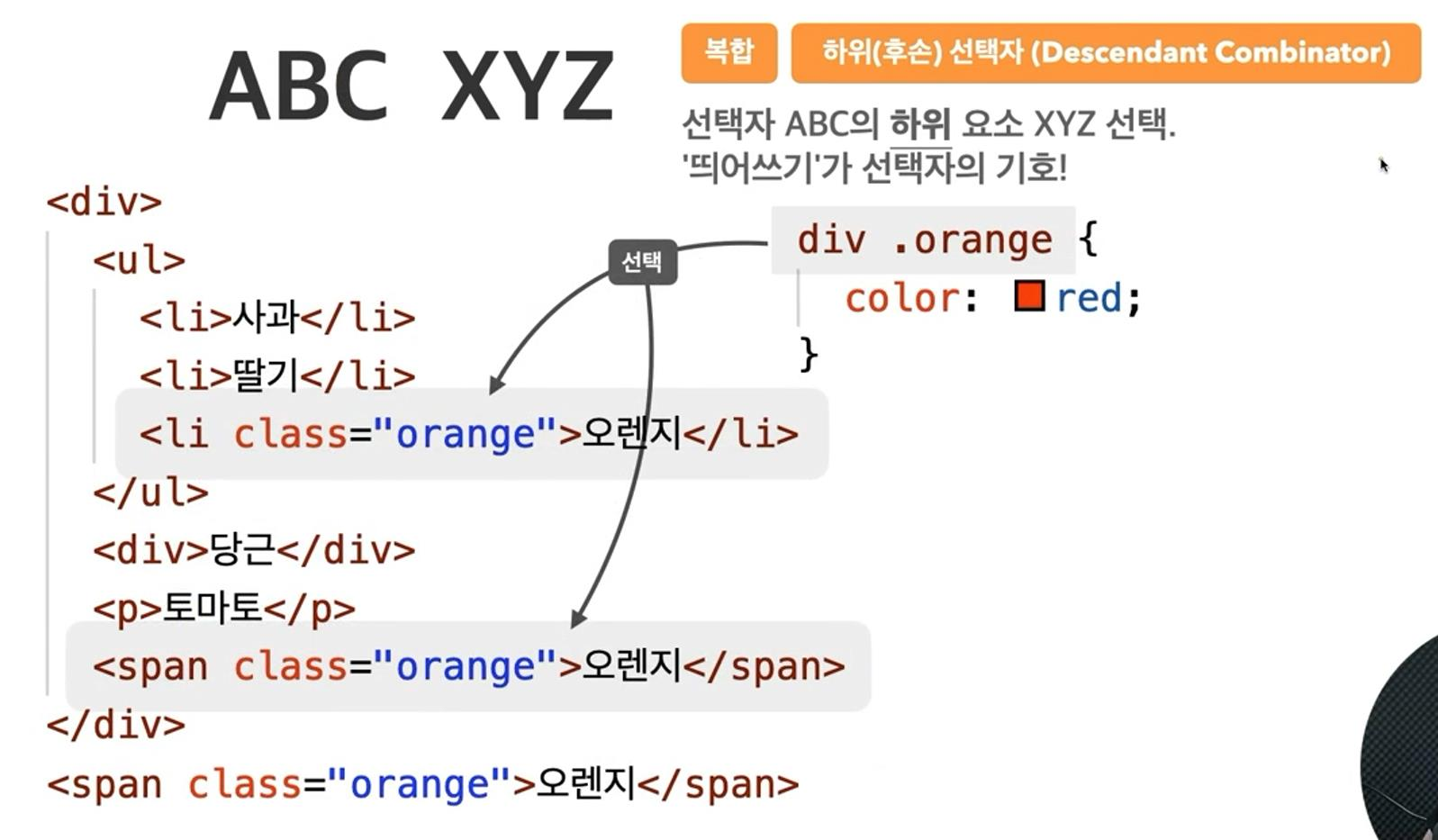
3) 후손 선택자
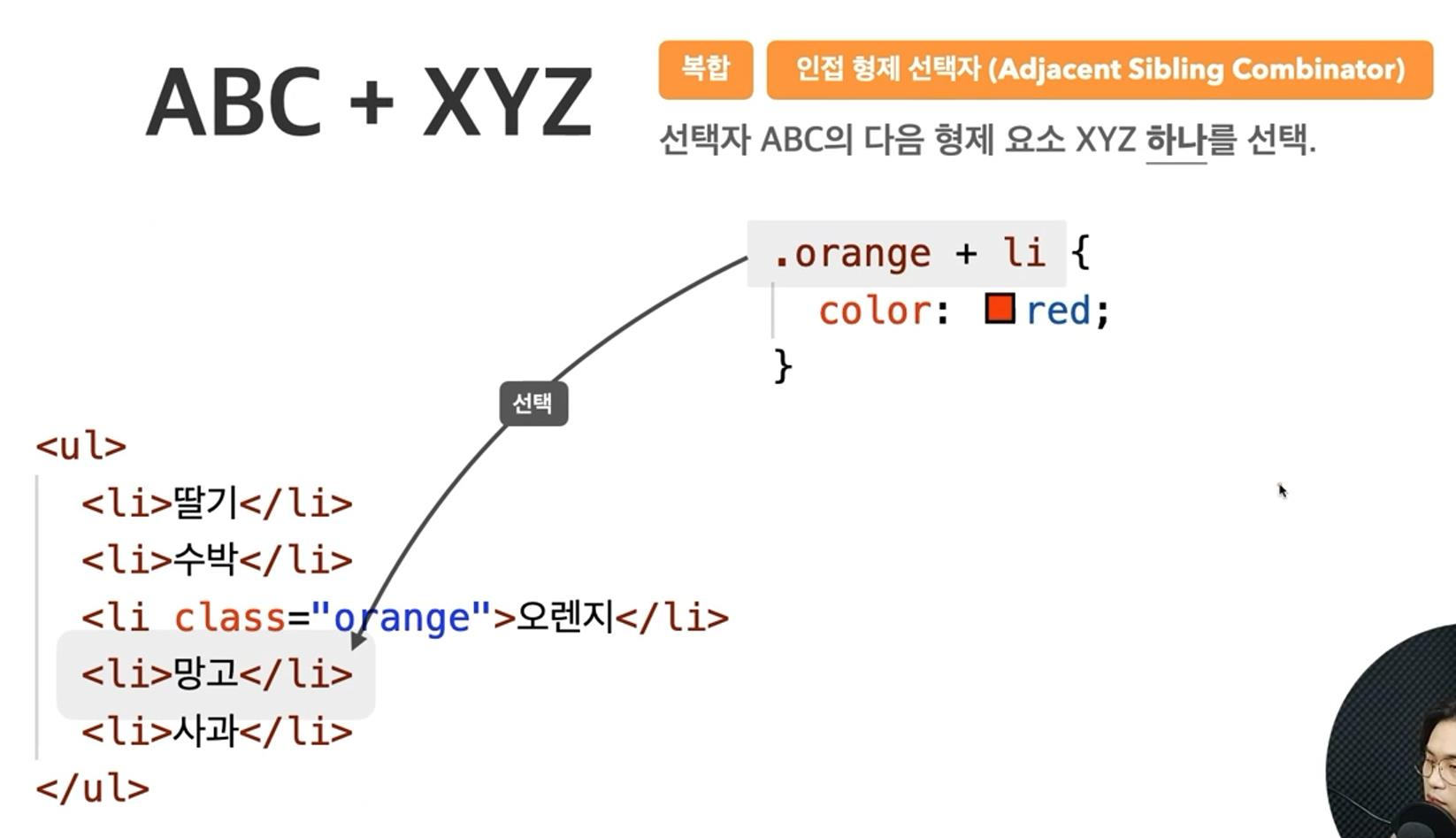
4) 인접 형제 선택자
5) 일반 형제 선택자





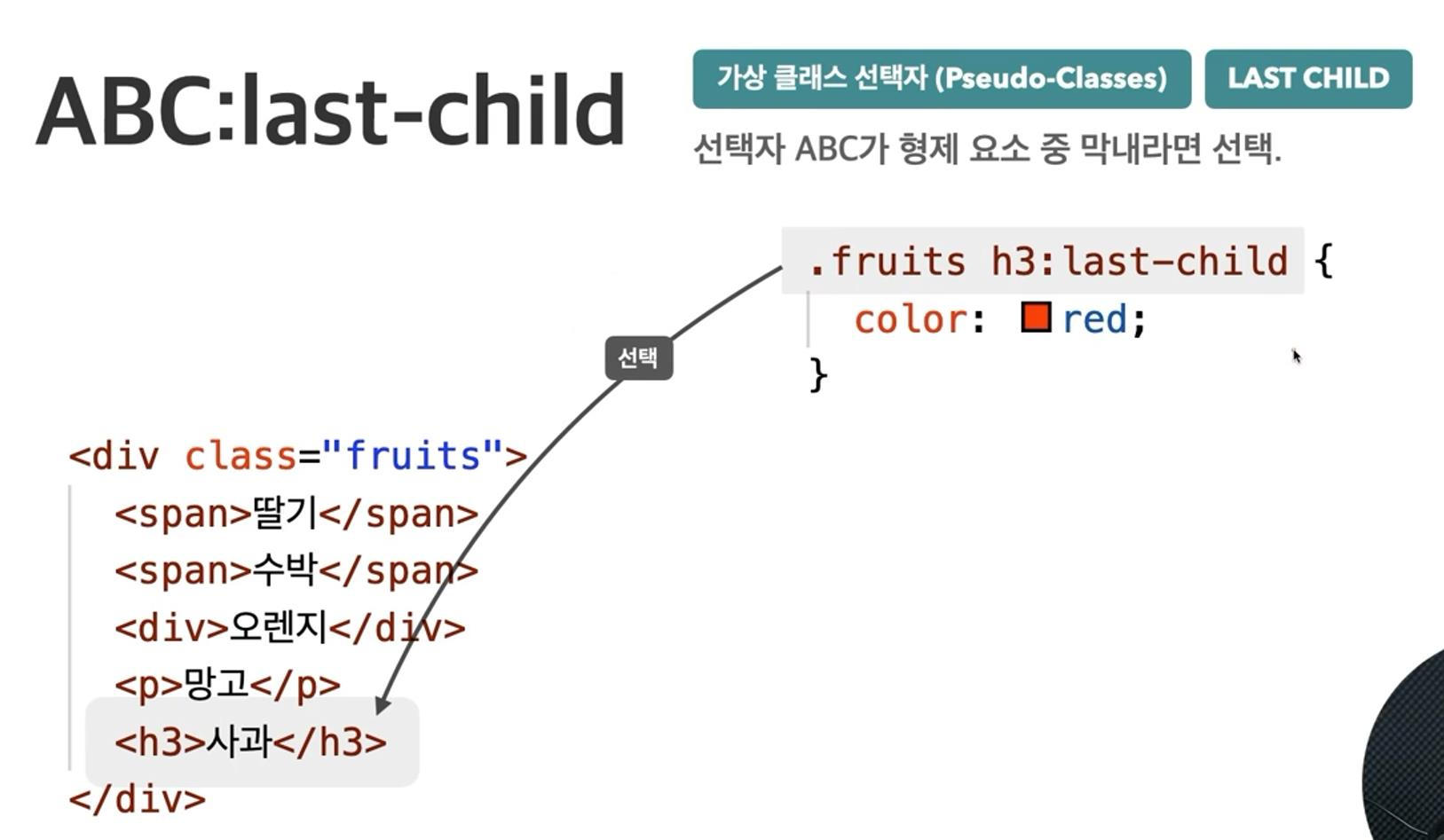
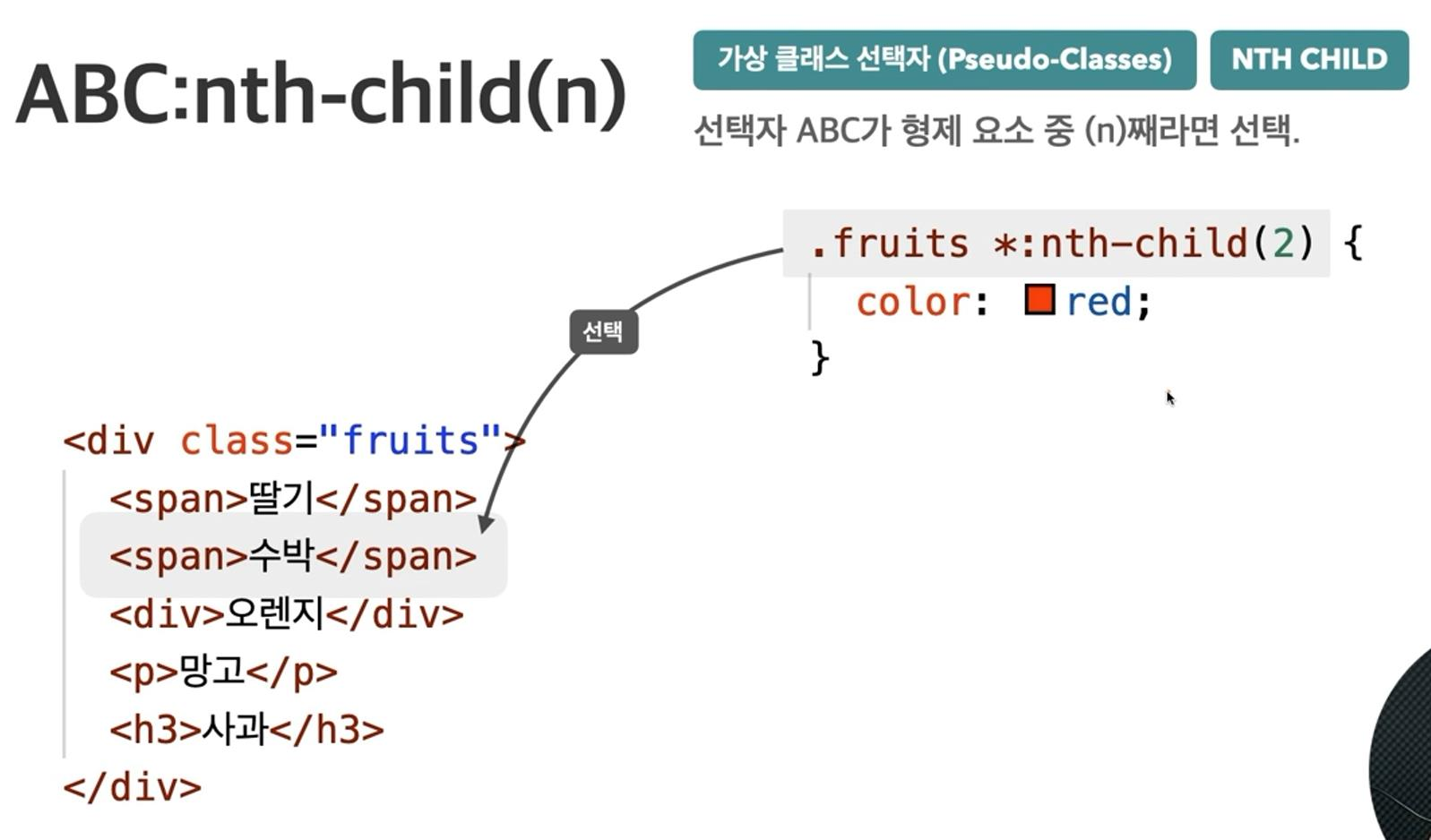
CSS 선택자 - 가상 클래스 선택자
• 사용자의 행동에 따라 변화하는 가상 상황에 따라서 요소 선택 시
• 각 요소의 상황에 따라 사용자가 원하는 요소를 선택 할 때 사용
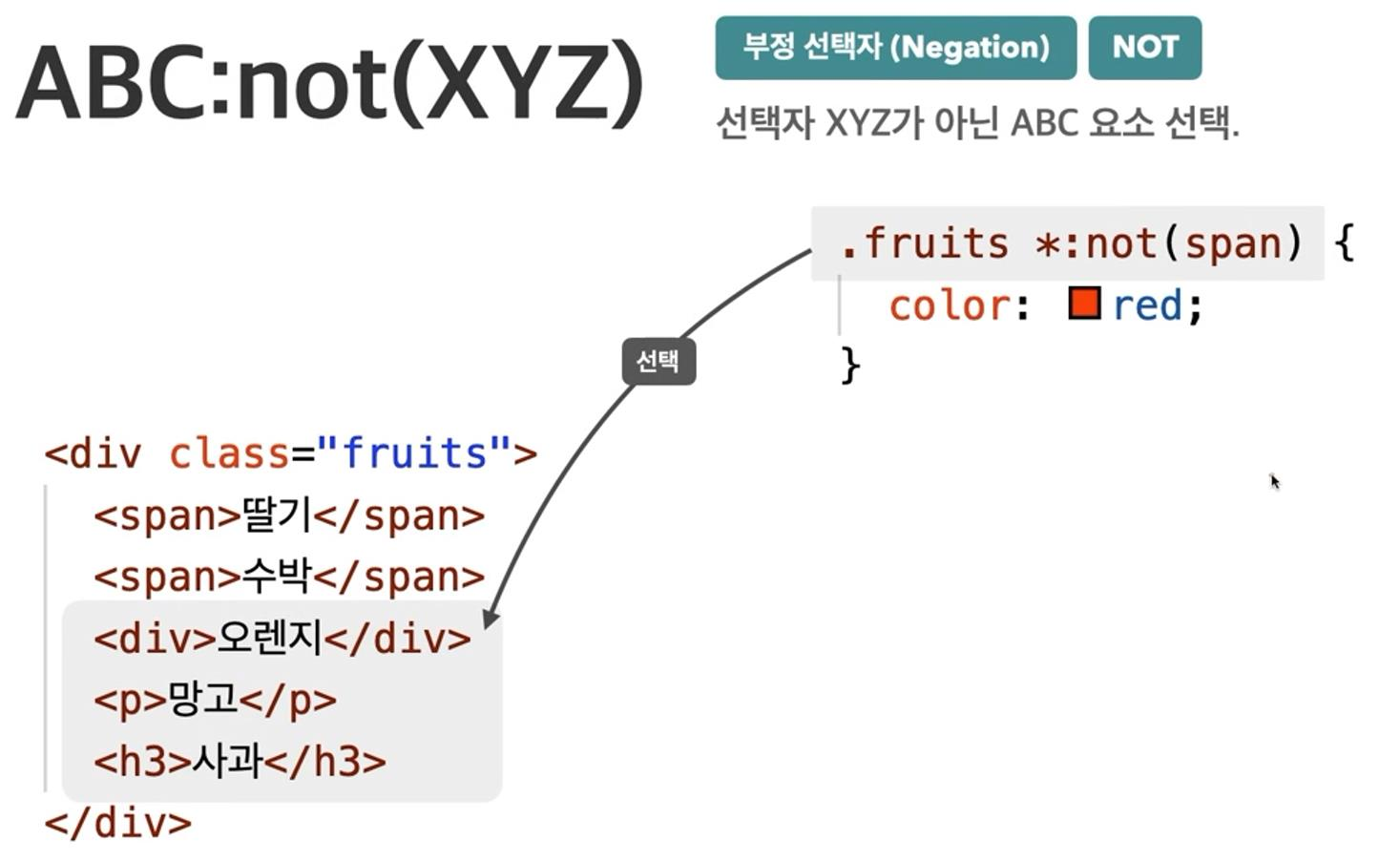
• 특정 요소를 부정 할 때 사용
• 종류
1) 가상 클래스 선택자
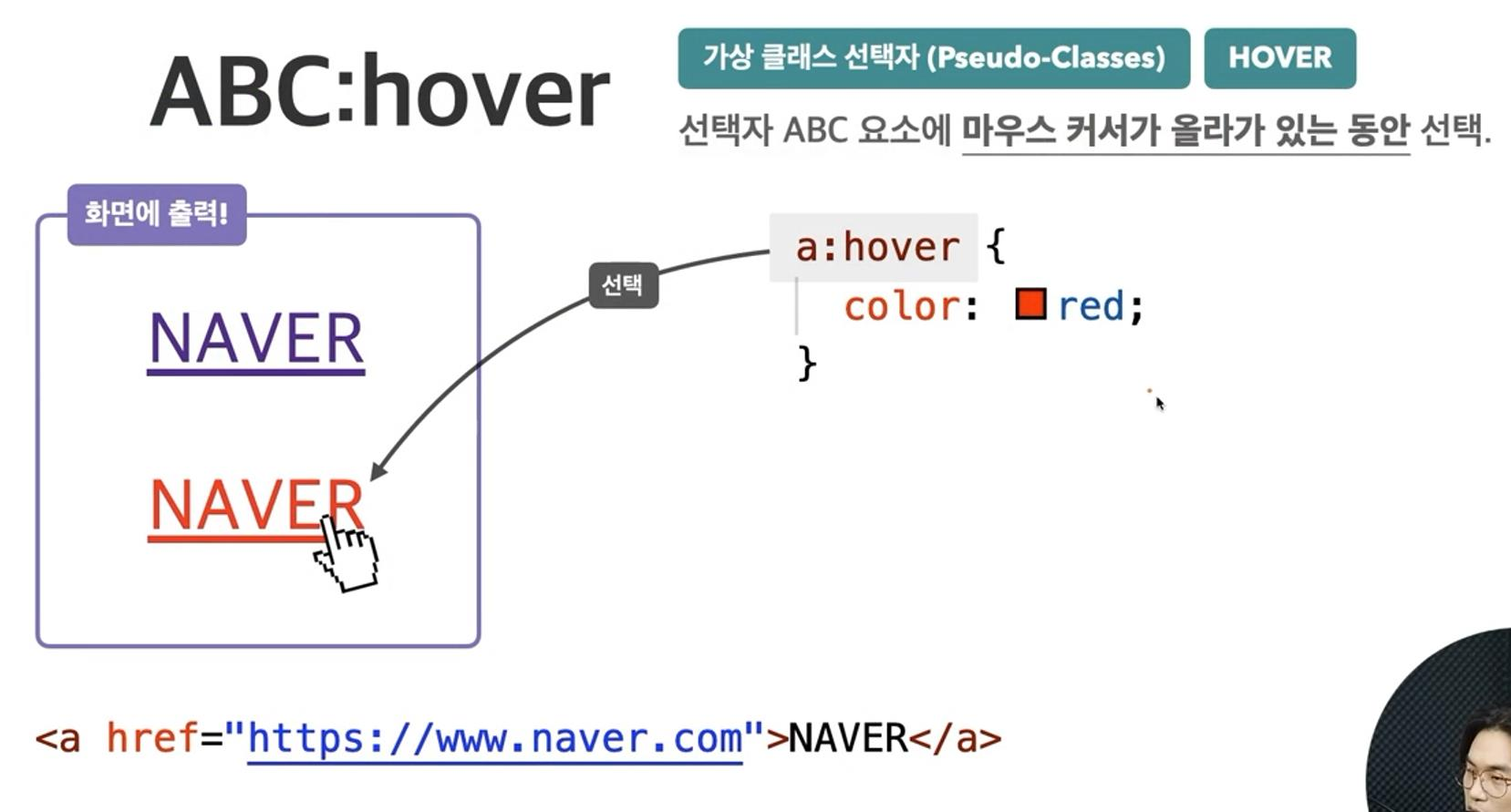
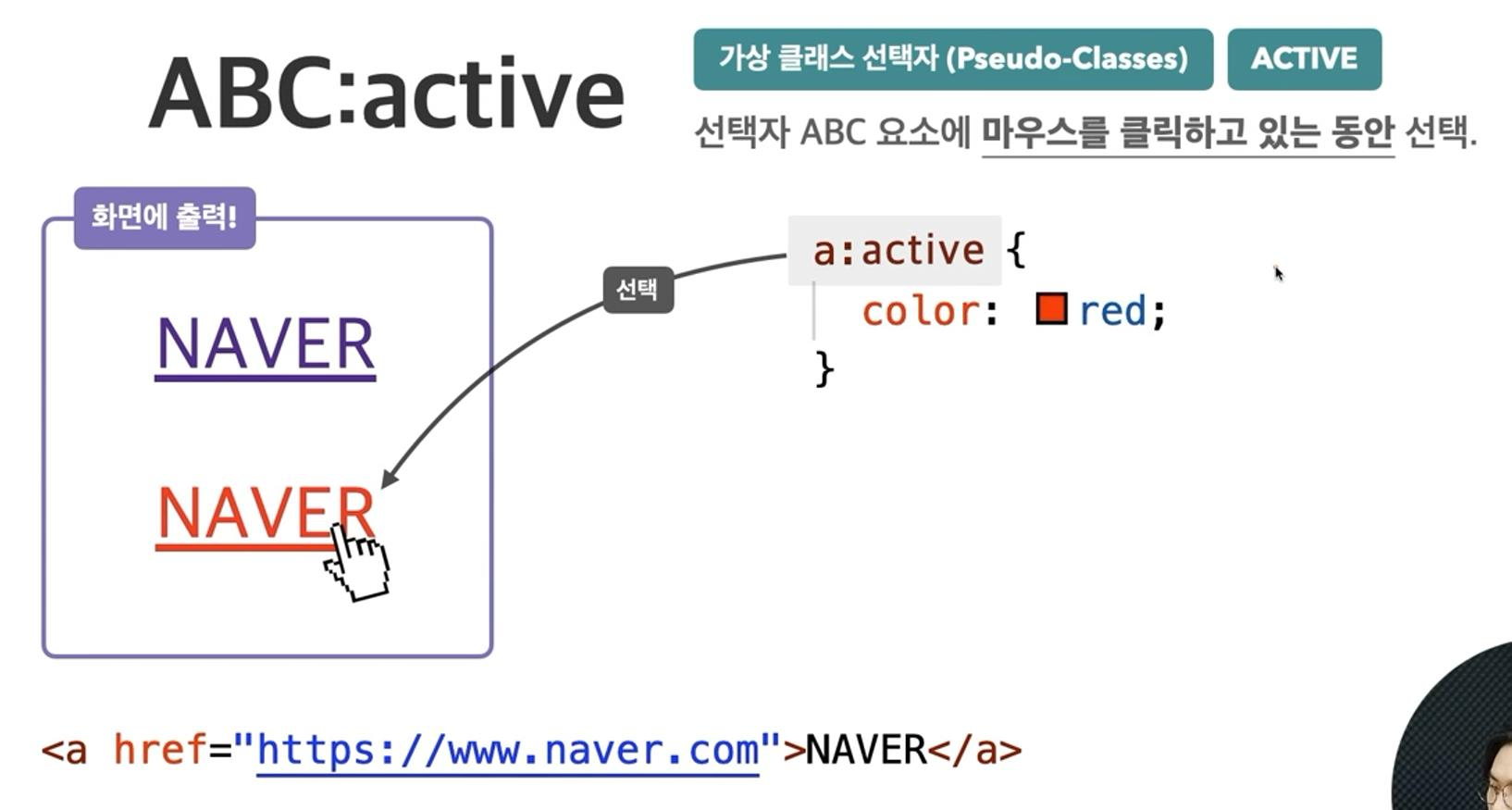
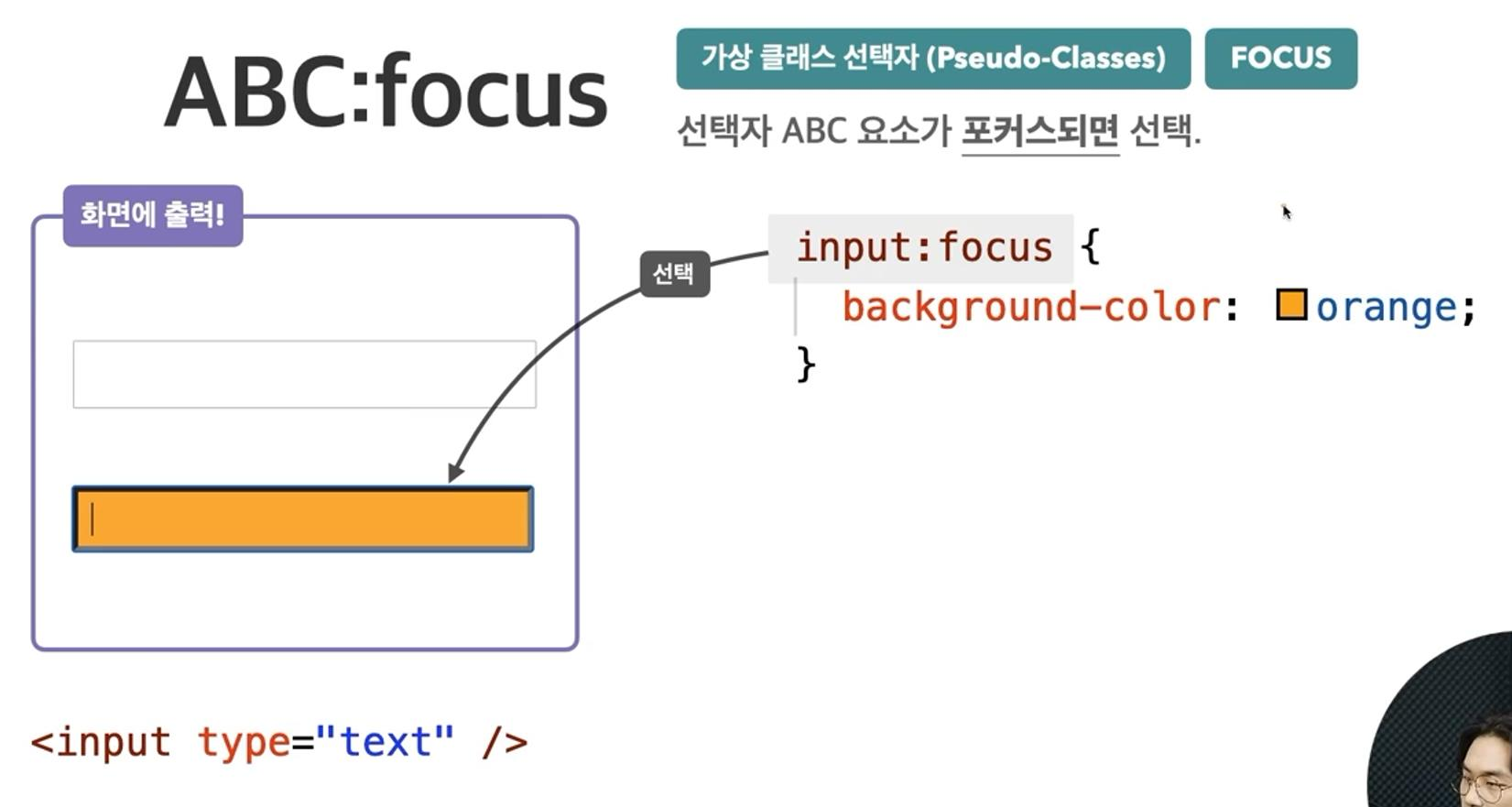
2) 사용자의 행동에 따라 변화 : Hover, Active, Focus, …
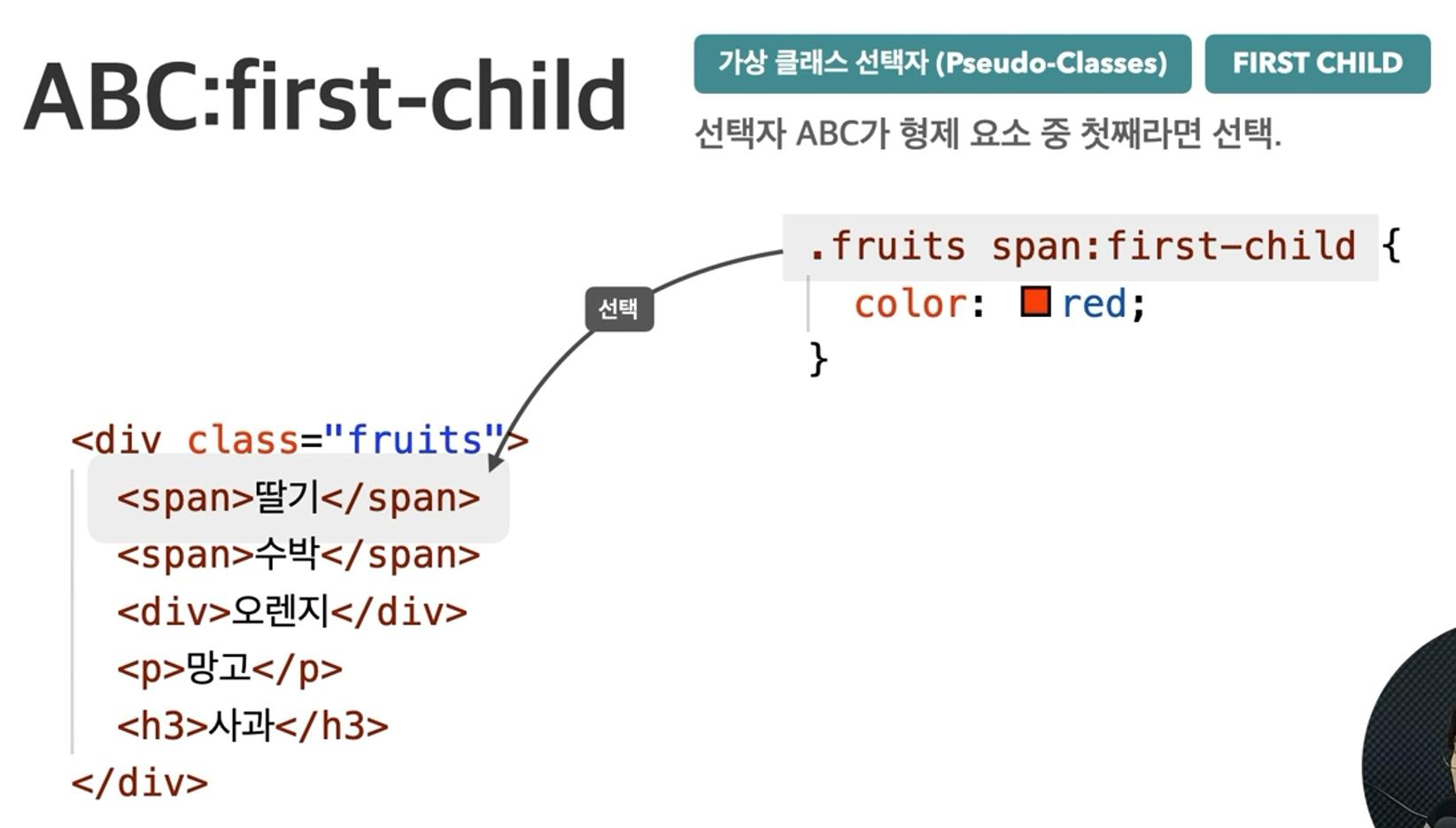
3) 요소의 상황 : first-child, last-child, nth-child, …
4) 부정 선택 : not








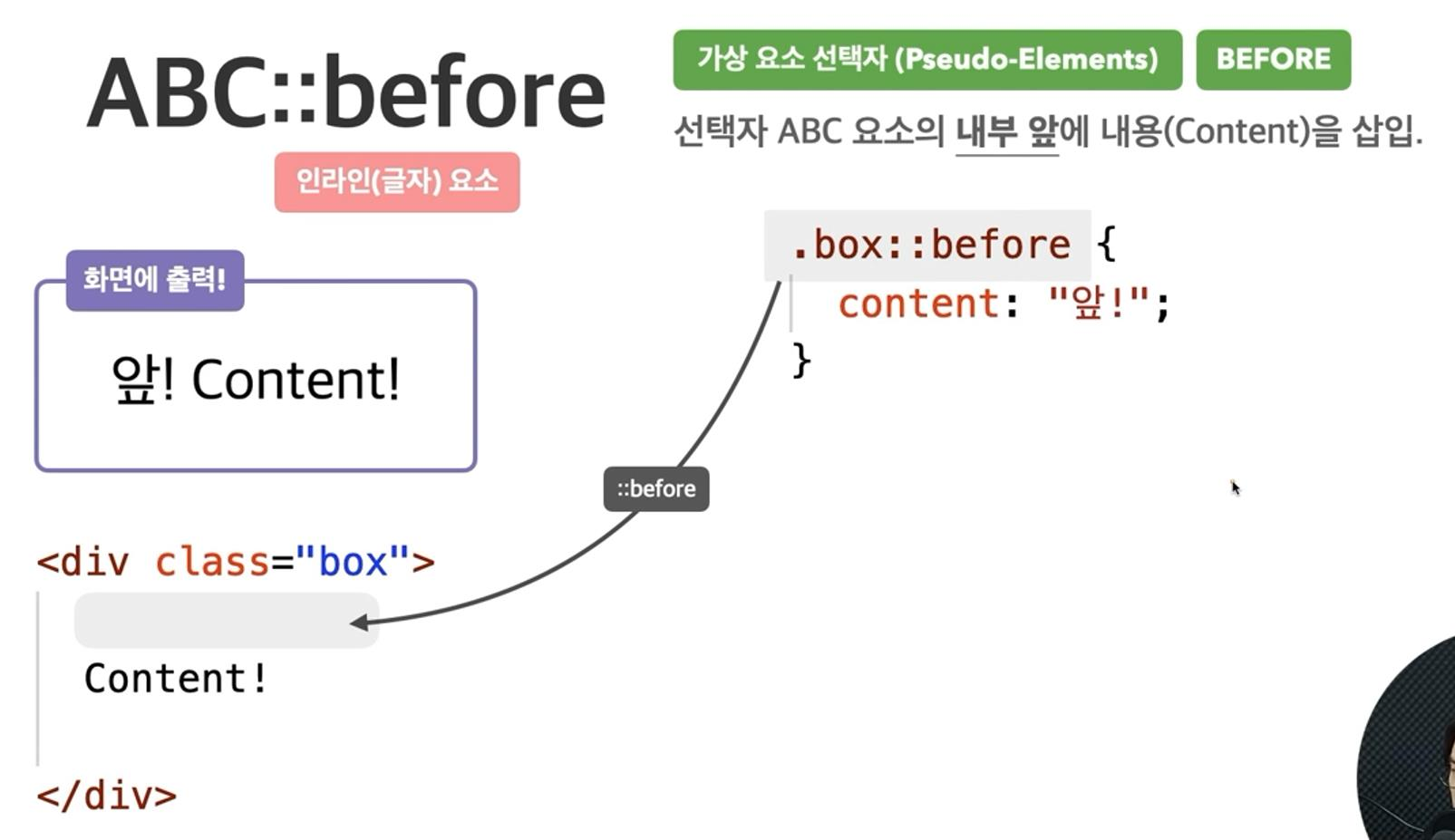
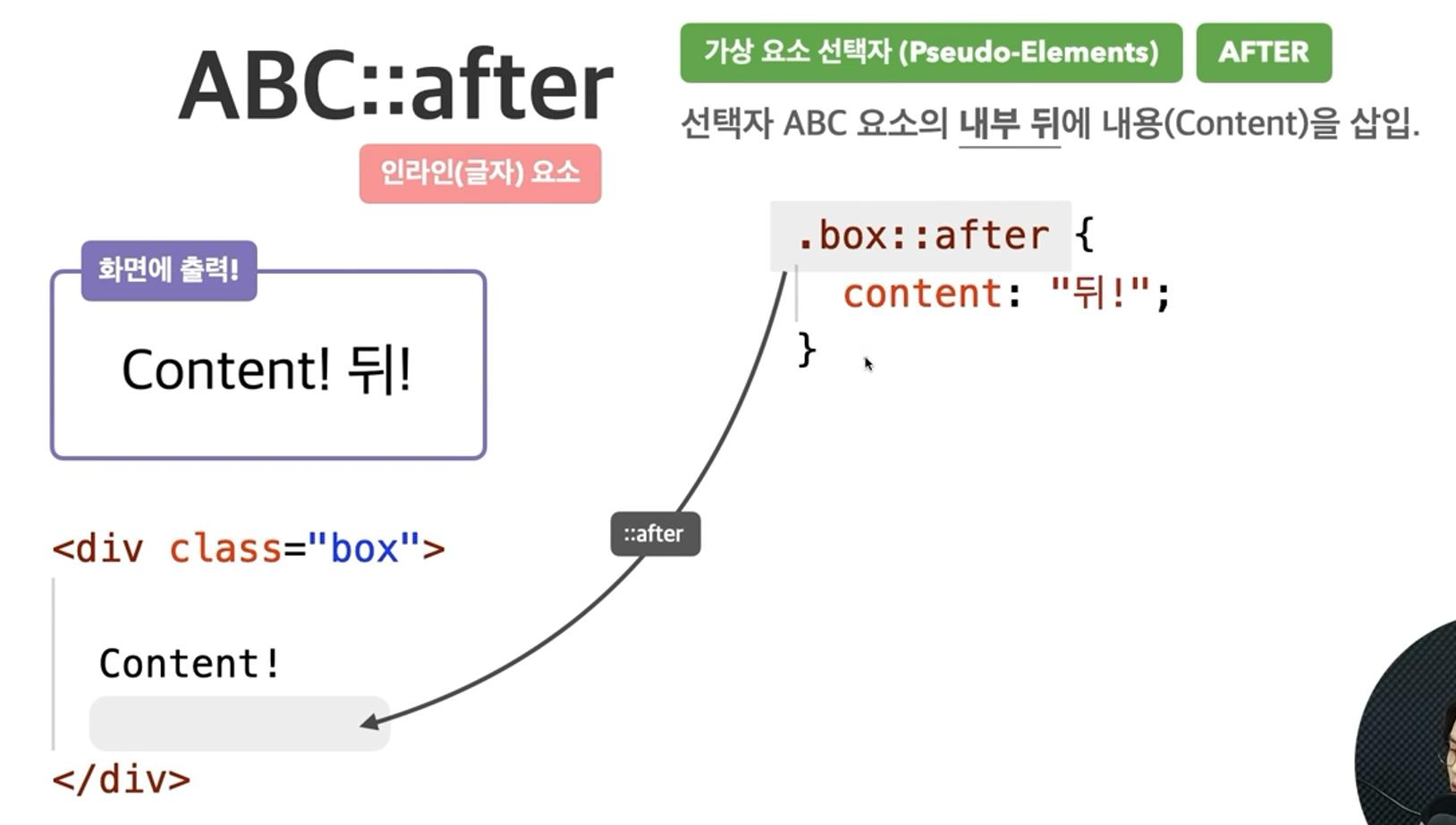
CSS 선택자 - 가상 요소 선택자
• 선택 된 요소의 앞, 뒤에 별도의 Content 를 삽입하는 선택자
• 반드시 content 라는 속성을 사용
• 빈 값(“”) 이라도 넣어 주어야 적용이 됨
• 실제로 의미 없는 HTML 태그를 만들지 않고 요소 삽입이 가능하여 자주 사용!
• 예를 들어 쇼핑몰 페이지에 메뉴에 Hot, 추천 등을 넣기 위해 별도의 태그를 삽입 하는 것이 아니라 가상 요소 선택자를 활용하여 처리하면 편리함!
• 종류
1) After : 요소의 뒤에 내용 삽입
2) Before : 요소의 앞에 내용 삽입


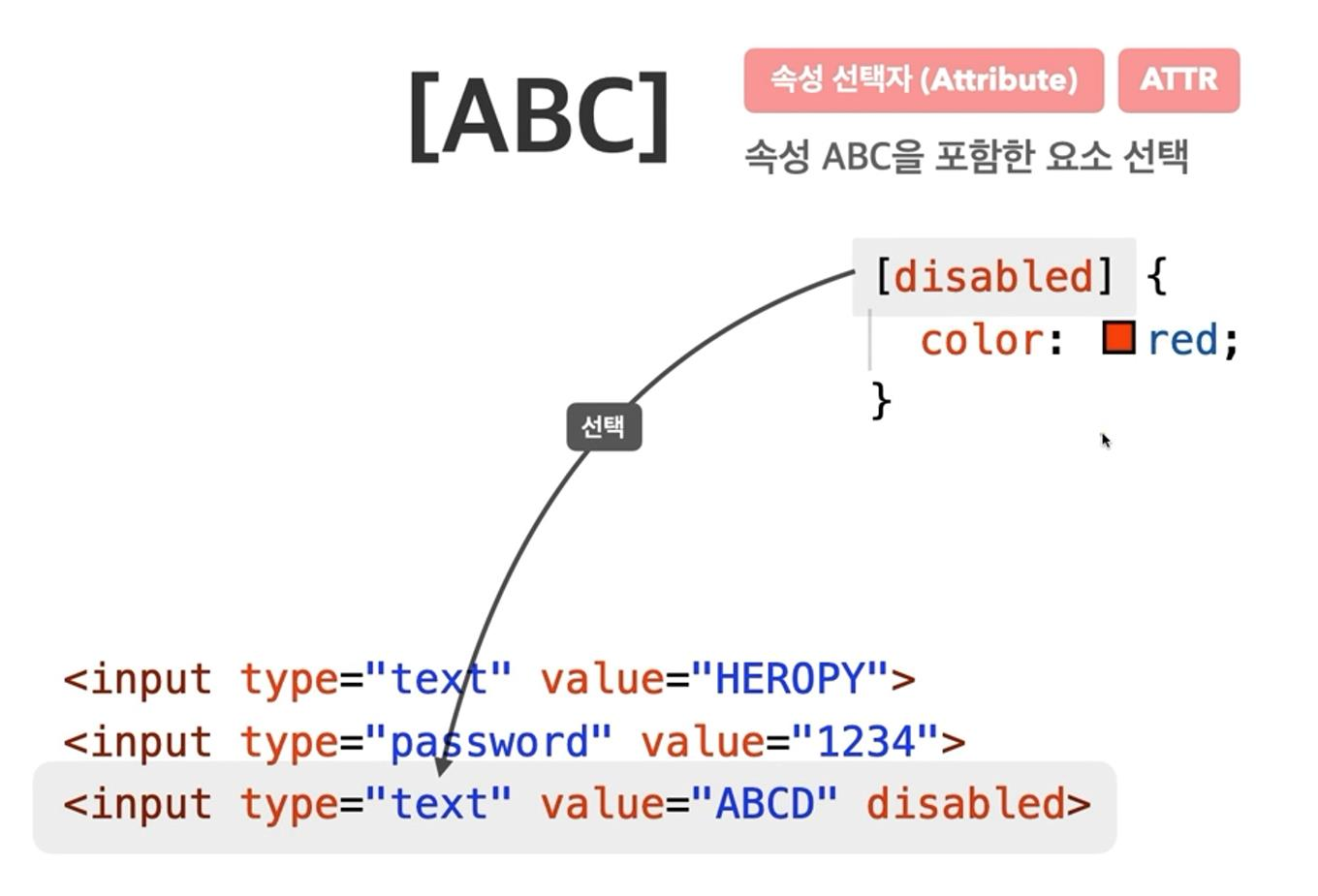
CSS 선택자 - 속성 선택자
• 지정한 특정 속성을 가지고 있는 태그를 선택하는 선택자
• 종류
1) 특정 속성만 지정
2) 속성과 속성의 값을 지정


'CSS' 카테고리의 다른 글
| [css] css 공부 정리4_position & background (0) | 2024.01.13 |
|---|---|
| [css] css 공부 정리3_간단한 속성들 (0) | 2024.01.13 |
| [css] animation 실습2 - 문장 움직이기 (0) | 2024.01.13 |
| [css] transform 실습 - 함수 여러개 사용 (0) | 2024.01.13 |
| [css] animation 실습 - 공 움직이기 (1) | 2024.01.13 |




