Jade_o.o
[css] attr 실습4 - 요소 쌓임 순서 및 z-index 본문
선택자들을 활용하여 요소를 쌓고 순서에 대해 알아보자
z-index 또한 활욯해서 기능을 구현해보자
z-index 란? 우선 순위 주기 & 요소의 수직 위치를 정하는 속성
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>attr3 실습 요소 쌓임 순서 및 z-index</title>
<style>
.container{
width:500px;
height: 500px;
background-color: gold;
position: relative;
}
.container div{
width:100px;
height: 100px;
position: absolute;
}
.item1{
background-color: aquamarine;
z-index: 1;
}
.item2{
background-color: aliceblue;
left:30px;
top:30px
}
.item3{
position: fixed;
background-color: pink;
top:60px;
left: 60px;
/* z-index: 1; */
}
</style>
</head>
<body>
<div class="container">
<div class="item1">item1</div>
<div class="item2">item2</div>
<div class="item3">item3</div>
</div>
</body>
</html>

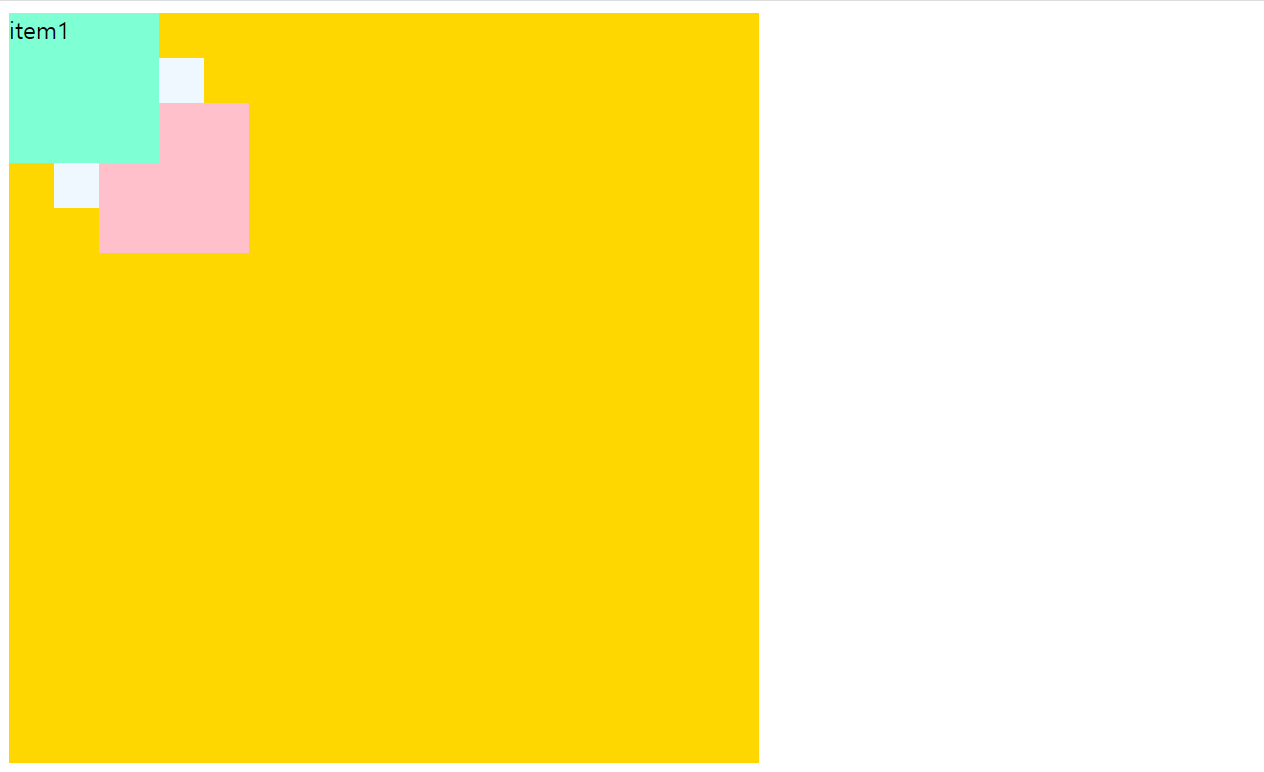
z-index : 1; 주석 처리 되었을때 보이는 결과창

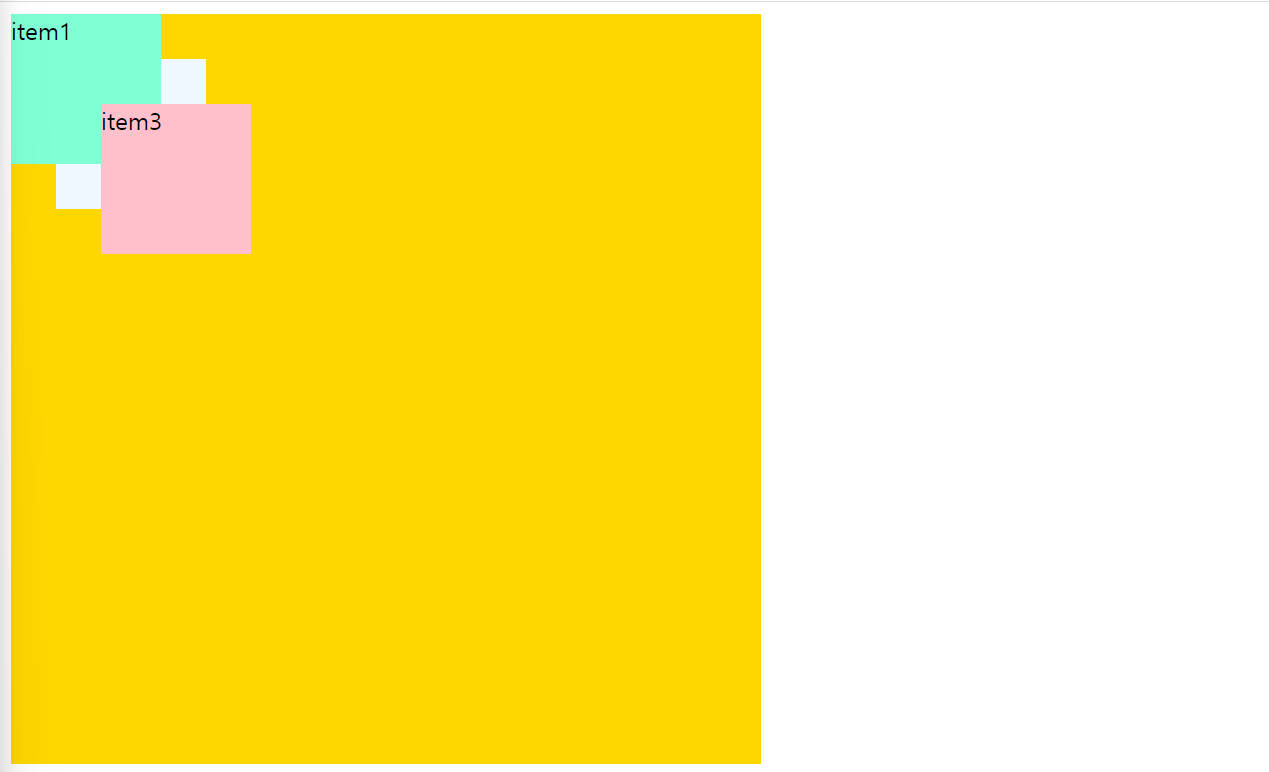
z-index : 1; 주석이 해제 되었을때 결과창
'CSS' 카테고리의 다른 글
| [css] attr 실습6 - flex-direction, flex-wrap, align-content (0) | 2024.01.13 |
|---|---|
| [css] attr 실습5 - 배경 적용하기 (1) | 2024.01.13 |
| [css] attr 실습3 - position : relative/absolute/fixed (0) | 2024.01.12 |
| [css] attr 실습2 - border 테두리 그리기 (0) | 2024.01.12 |
| [css] 선택자 종합 실습 - 건의사항 작성란 (0) | 2024.01.12 |




