Jade_o.o
[css] attr 실습3 - position : relative/absolute/fixed 본문
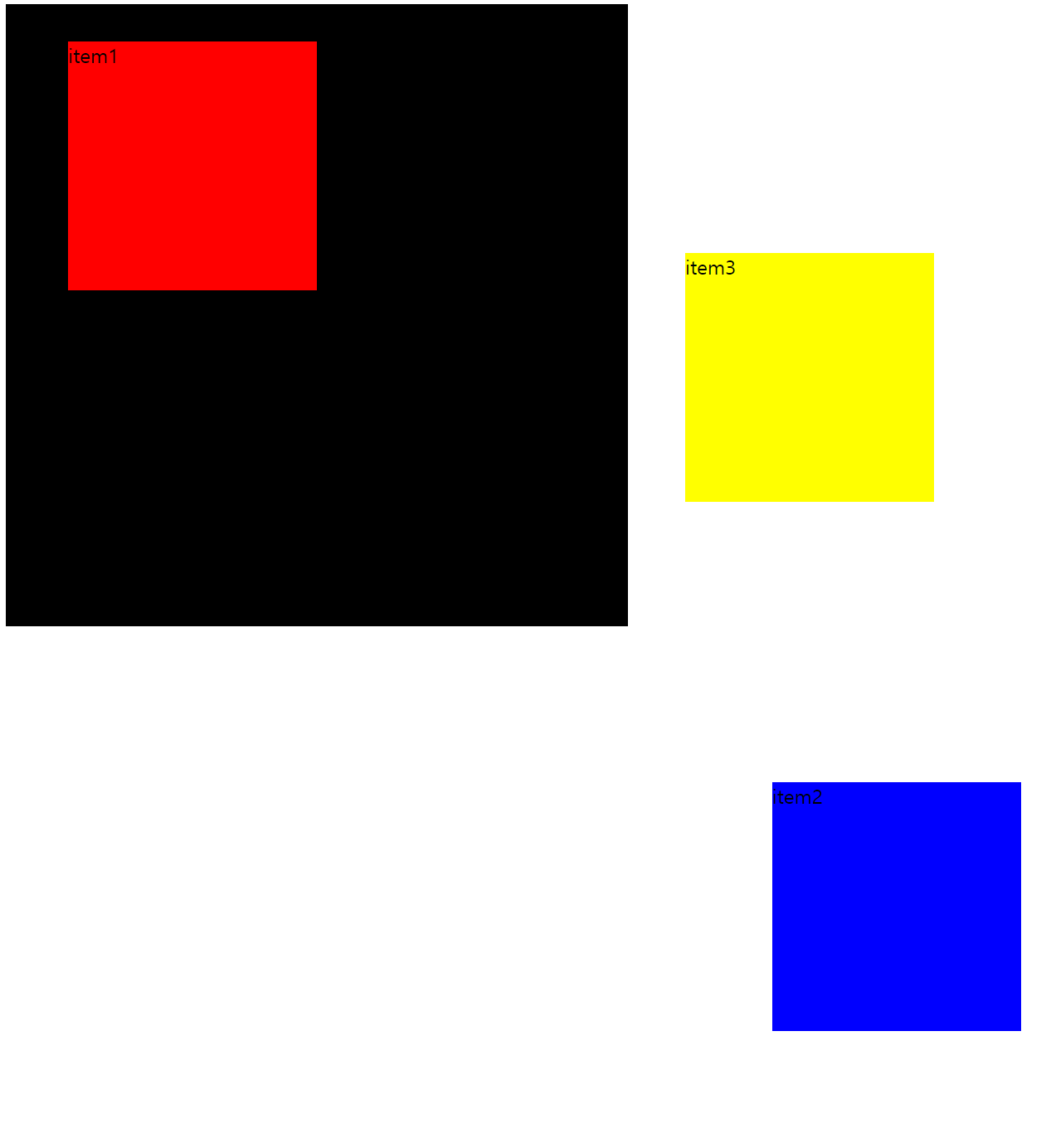
선택자를 통해서 class명 item들에게 position 값들을 각각 relative/absolute/fixed 넣어 구현해봄
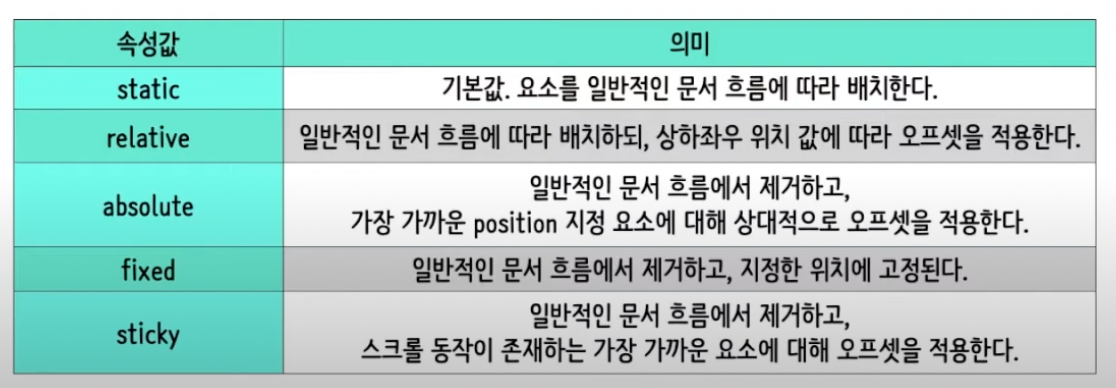
position 이란?
HTML 문서 상에서 요소가 배치되는 방식을 결정한다.
또한 position 속성은 요소의 정확한 위치 지정을 위해서 top, left, bottom, right 속성과 함께 사용된다.
position : static 이란?
position의 기본값이 static이다. 설정 전과 후의 값이 같으므로
즉 따로 설정해줄 필요가 없다.
position : relative 란?
position 속성을 relative로 설정 할 시 static의 원래 위치(기존의 위치)부터 벗어나게 배치할 수 있게 된다.
요소를 원래 위치를 기준으로 상대적(relative)으로 배치해준다.
즉 relative를 적용하는 것만으로는 어느 위치로 이동 하지는 않는다.
position : absolute 란?
요소를 일반적인 문서 흐름에서 제거한다.
가장 가까운 위치에 있는 지정 부모를 기준으로 절대적으로 움직이게 된다.
일반적으로 absolute를 쓸 경우, 기준이 될 부모에게 position: relative; 를 부여하면 된다.
position : fixed 란?
브라우저 화면의 상대 위치를 말하며 상위 요소에 영항을 받지 않는다.
즉, 화면이 바뀌어도, 스크롤이 되어도 고정된 위치를 설정 할 수 있다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>attr3 실습 relative/absolute/fixed</title>
<style>
.container{
width:500px;
height: 500px;
background-color: black;
}
div{
width:200px;
height: 200px;
}
.item1{
position: relative;
background-color: red;
left:50px;
top:30px
}
.item2{
position: absolute;
background-color: blue;
right: 30px;
bottom:100px
}
.item3{
position: fixed;
background-color: yellow;
top:100;
right: 100px;
}
</style>
</head>
<body>
<div class="container">
<div class="item1">item1</div>
<div class="item2">item2</div>
<div class="item3">item3</div>
</div>
</body>
</html>

'CSS' 카테고리의 다른 글
| [css] attr 실습5 - 배경 적용하기 (1) | 2024.01.13 |
|---|---|
| [css] attr 실습4 - 요소 쌓임 순서 및 z-index (0) | 2024.01.12 |
| [css] attr 실습2 - border 테두리 그리기 (0) | 2024.01.12 |
| [css] 선택자 종합 실습 - 건의사항 작성란 (0) | 2024.01.12 |
| [css] attr 실습1 - inline-block 네모칸 속 색깔 다른 작은 네모 넣기 (0) | 2024.01.12 |




