Jade_o.o
[css] 인라인 방식,내장방식,링크방식,@import 사용하기 실습 - 모든 css 적용 방법 해보기 본문
태그별로 css 적용 방법 응용 및 실습을 해보자
주석 참고하며 헷갈리는 방식 재차 작성해보며 익혀보자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 실습01 모든 CSS 적용 방법 해보기</title>
<link rel="stylesheet" href="./css_test1.css">
<style>
h2 {
background-color: blue;
color:white;
}
h3{
background-color: black;
color: white;
}
</style>
</head>
<body>
<h1 style="background-color: green; color: white;">h1태그는 인라인 방식</h1>
<h2>h2태그는 내장 방식</h2>
<p>p태그는 링크 방식</p>
<span>span태그는 @import방식</span>
<h3>h3태그는 내장방식과 링크방식 선언 하지만 내장방식이 적용되도록</h3>
</body>
</html>html 코드
@import url('./css_import1.css');
p{
background-color: red;
color:white;
}
h3{
background-color: black;
color:white
}css 코드

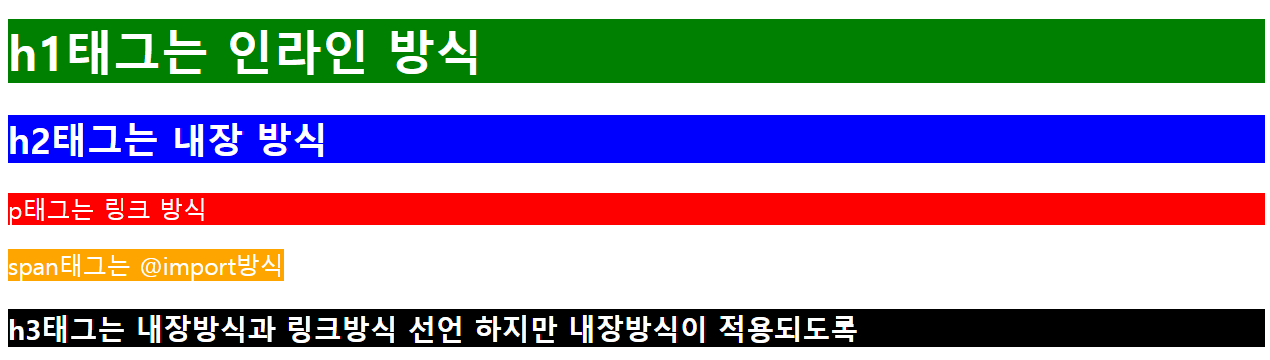
=> 코드 실행 시 결과창
'CSS' 카테고리의 다른 글
| [css] selector 실습2 - 복합 선택자 (0) | 2024.01.12 |
|---|---|
| [css] selector 실습1 - 기본 선택자 (0) | 2024.01.12 |
| [css] selector 선택자4 - 속성 선택자 (0) | 2024.01.12 |
| [css] selector 선택자3 - 가상 클래스 선택자 & 가상 요소 선택자 (0) | 2024.01.12 |
| [css] selector 선택자2 - 복합 선택자 (0) | 2024.01.12 |




