Jade_o.o
[javascript] JavaScript 공부 정리13 - 요소 선택, 요소 다루기, 요소 추가, 요소 삭제 본문
JavaScript 요소
• 1) 요소 선택자
=> 1.1 querySelector
=> 1.2 querySelectorAll
=> 1.3 getElementById
• 2) 요소 다루기
=> 2.1 .textContent .innerText .innerHTML
=> 2.2 classList.~
=> 2.3 setAttribute
=> 2.4 다른 노드에 접근하기
=> 2.5 createElement
• 3) 요소 추가
=> 3.1 .append() / .appendChild()
=> 3.2 prepend()
=> 3.3 before()
=> 3.4 after()
• 4) 요소 삭제
=> 4.1 remove()
=> 4.2 removeChild()
1.1 querySelector ("요소 선택자")
• 요소 선택자를 사용해서 자신이 가져오고 싶어하는 요소를 가져오는 메소드
• 문서에서 만나는 제일 첫번째 요소를 반환 합니다!
let boxEl = document.querySelector(".box");
console.log(boxEl);
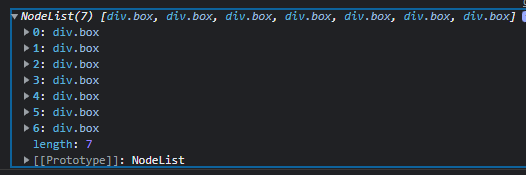
1.2 querySelectorAll ("요소 선택자")
• 문서에 존재하는 모든 요소를 찾아주는 메소드
• 모든 요소를 가져와서 배열(같은) 데이터로 만들어 줍니다!
<body>
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
<div class="box">7</div>
</body>
let boxEls = document.querySelectorAll(".box");
console.log(boxEls);
1.3 getElementById ("ID이름")
• 해당 ID를 가지는 요소를 불러오는 메소드
const inputEl = document.getElementById("input");
2.1 .textContent .innerText .innerHTML
• 태그 내에 들어갈 문자열을 지정
=> 요소.textContent=“hi”;
=>선택된 요소에 내부의 문자열로 hi가 들어가게 됩니다.
2.2 classList ~
• 선택 요소에 class 를 더하거나, 빼거나, 클래스가 존재하는지 체크하는 메소드
• 해당 기능과 CSS 를 잘 활용하면 액티브한 웹페이지 구성이 가능
- 요소.classList.add()
- 요소.lassList.remove()
- 요소.classList.contains()
- 요소.classList.toggle()
2.3 setAttribute (html 요소 속성 추가)
• 선택한 요소의 속성 값을 직접 지정할 수 있는 메소드
• 요소.setAttribute(“속성명”, “지정할 속성“)
searchInputEl.setAttribute("placeholder", "통합검색");
2.4 다른 노드에 접근하기
• 특정 노드를 선택한 후, 그 노드의 형제, 부모, 자식 노드에 접근하는 방법
- 요소.children / 요소.children[0]
- 요소.parentNode
- 요소.previousElementSiblings
- 요소.nextElementSiblings
2.5 createElement("html 요소")
• html 의 특정 노드를 생성
• 괄호안에는 html의 요소인 태그명을 넣어주시면 됩니다!
let p = document.createElement('p');
3.1 .append() / .appendChild()
• 선택된 요소의 맨 뒤의 자식 요소로 추가됨
3.2 prepend()
• 선택된 요소의 맨 앞쪽인 자식 요소로 추가됨
3.3 before()
• 선택된 요소의 앞에 있는 형제 요소로 추가됨
3.4 after()
• 선택된 요소의 바로 뒤인 형제 요소로 추가됨
4.1 remove()
• 선택된 요소가 삭제 됩니다
4.2 removeChild()
선택된 요소의 자식 요소가 삭제 됩니다.
'JavaScript' 카테고리의 다른 글
| [javascript] JavaScript DOM - 요소 다루기, 요소 선택, 요소 추가 (0) | 2024.01.17 |
|---|---|
| [javascript] JavaScript 공부 정리14 - 이벤트 addEventListener (0) | 2024.01.16 |
| [javascript] JavaScript 공부 정리12 - DOM(Document Object Model) (1) | 2024.01.16 |
| [javascript] JavaScript 공부 정리11 - 내장 객체(표준 객체) Date 객채, Math 객채 (0) | 2024.01.16 |
| [javascript] JavaScript 공부 정리10 - 내장 메소드(문자열 관련 메소드, 배열 관련 메소드, 메소드 체이닝, 배열에서의 반복) (0) | 2024.01.16 |



