Jade_o.o
[css] 박스 모델 속성 본문
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 박스모델 속성</title>
<link rel="stylesheet" href="./attr2.css">
</head>
<body>
<h1>박스모델 CSS</h1>
<h2>display 속성</h2>
<div class="d-block">block 1</div>
<div class="d-block">block 2</div>
<div class="d-block">block 3</div>
<div class="d-block">block 4</div>
<br/><br/>
<!-- span.d-inline{inline $}*4 -->
<span class="d-inline">inline 1</span>
<span class="d-inline">inline 2</span>
<span class="d-inline">inline 3</span>
<span class="d-inline">inline 4</span>
<br/><br/>
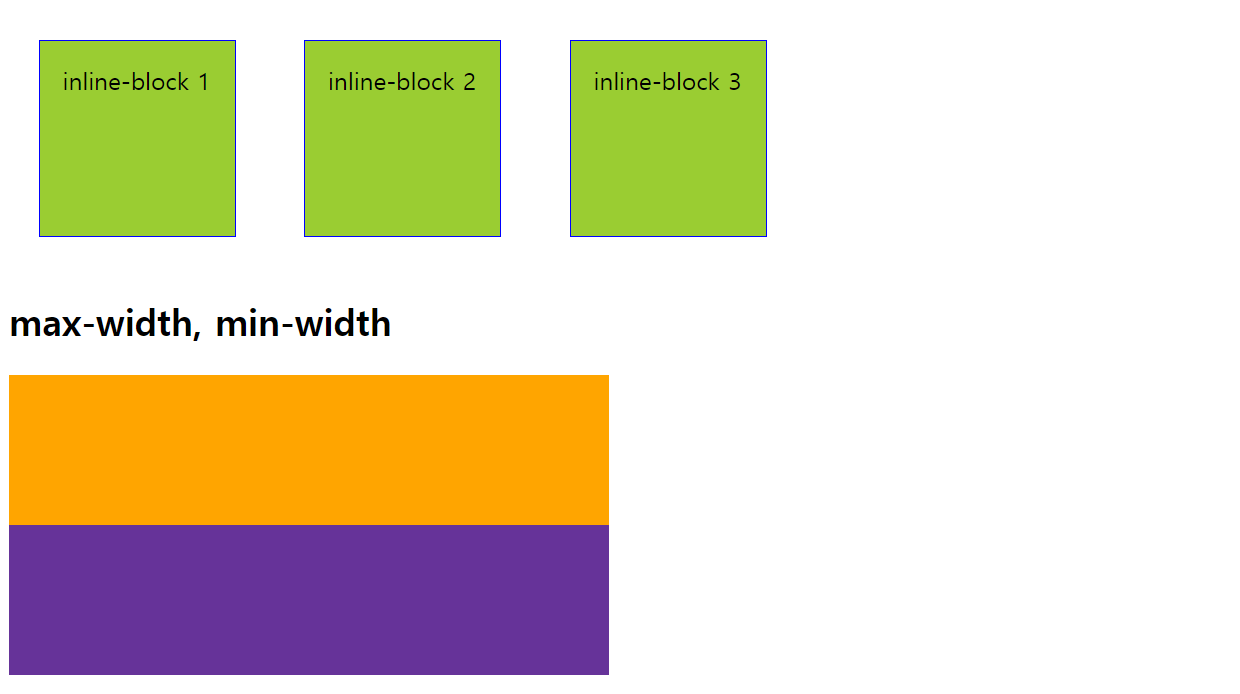
<!-- span.d-inline-block{inline-block $}*3-->
<span class="d-inline-block">inline-block 1</span>
<span class="d-inline-block">inline-block 2</span>
<span class="d-inline-block">inline-block 3</span>
<h2>max-width, min-width</h2>
<!-- .parent>.min+.max -->
<div class="parent">
<div class="min"></div>
<div class="max"></div>
</div>
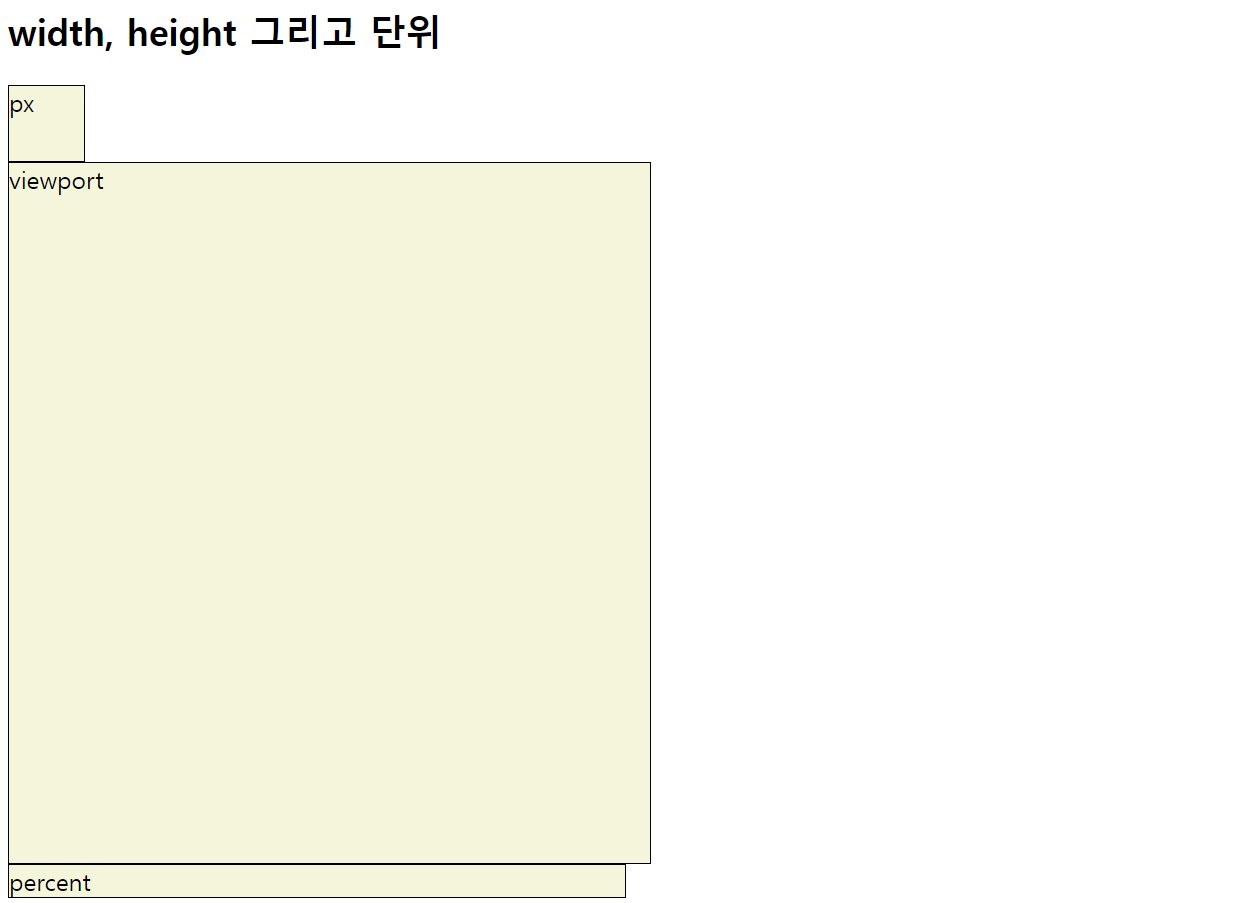
<h2>width, height 그리고 단위</h2>
<div class="box box-px">px</div>
<div class="box box-view">viewport</div>
<div class="box box-per">percent</div>
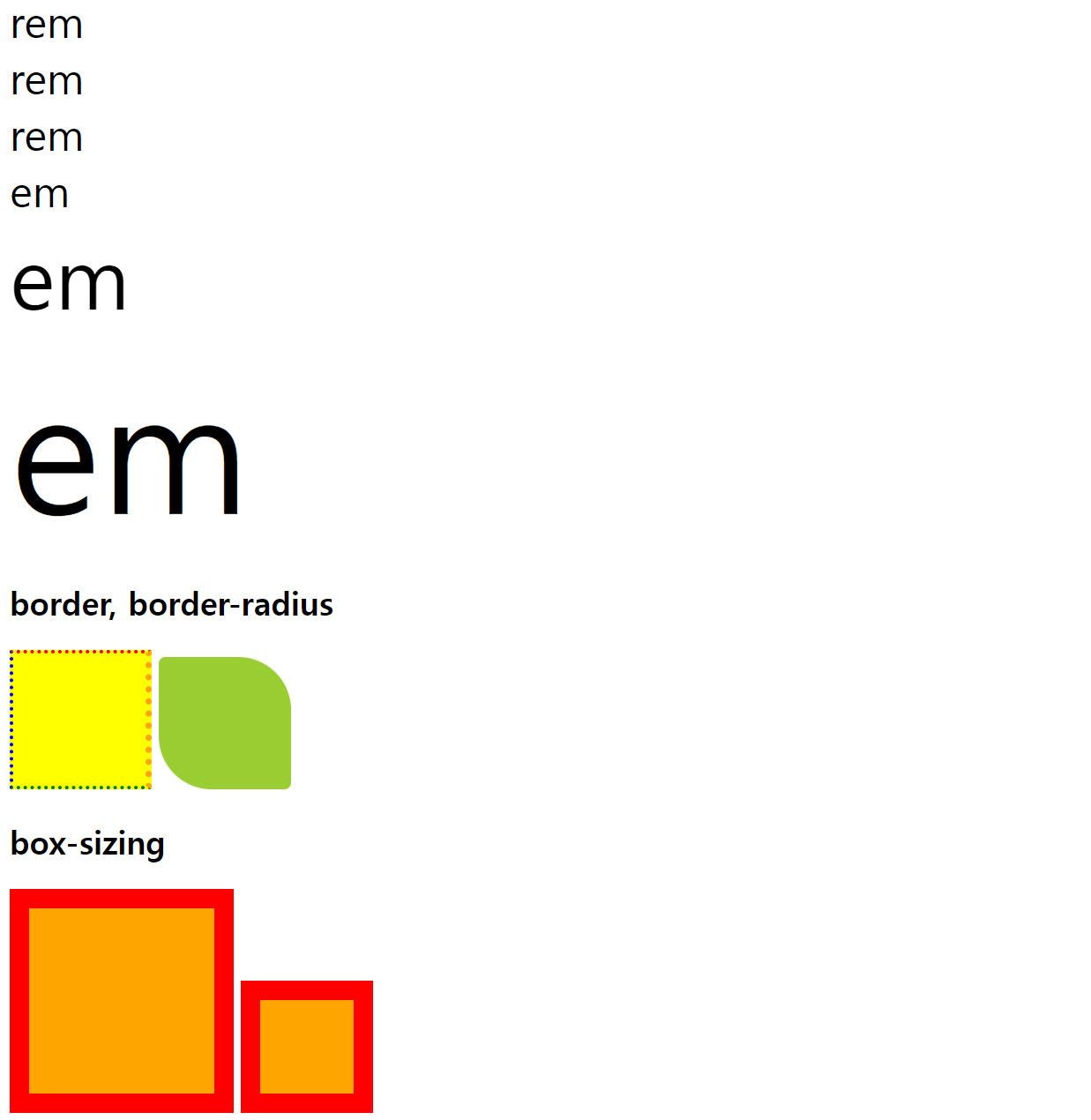
<div class="rem">rem
<div class="rem">rem
<div class="rem">rem</div>
</div>
</div>
<div class="em">em
<div class="em">em
<div class="em">em</div>
</div>
</div>
<h2>border, border-radius</h2>
<div class="square border"></div>
<div class="square rounded"></div>
<h2>box-sizing</h2>
<div class="square box-sizing content-box"></div>
<div class="square box-sizing border-box"></div>
<br/><br/>
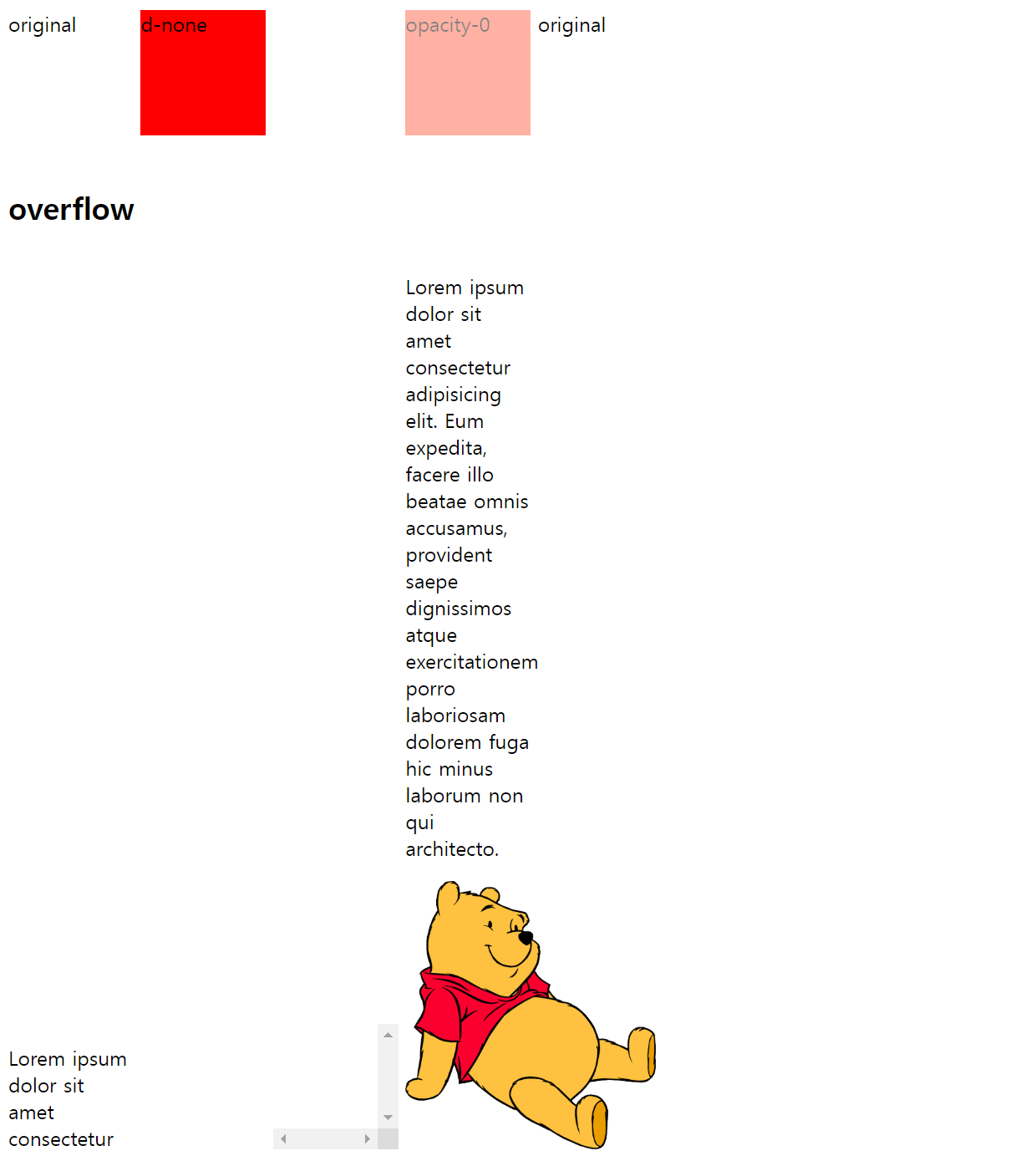
<div class="square">original</div>
<div class="square d-none">d-none</div>
<div class="square invisible">invisible</div>
<div class="square opacity-0">opacity-0</div>
<div class="square">original</div>
<br/><br/>
<h2>overflow</h2>
<div class="square overflow-hidden">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eum expedita, facere illo beatae omnis accusamus, provident saepe dignissimos atque exercitationem porro laboriosam dolorem fuga hic minus laborum non qui architecto.</p>
<img src="./img/pooh.png" alt="pooh" width="200"/>
</div>
<div class="square overflow-auto">
<!-- <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eum expedita, facere illo beatae omnis accusamus, provident saepe dignissimos atque exercitationem porro laboriosam dolorem fuga hic minus laborum non qui architecto.</p> -->
<!-- <img src="./img/pooh.png" alt="pooh" width="200"/> -->
</div>
<div class="square overflow-scroll">
<!-- <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eum expedita, facere illo beatae omnis accusamus, provident saepe dignissimos atque exercitationem porro laboriosam dolorem fuga hic minus laborum non qui architecto.</p> -->
<!-- <img src="./img/pooh.png" alt="pooh" width="200"/> -->
</div>
<div class="square overflow-visible">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eum expedita, facere illo beatae omnis accusamus, provident saepe dignissimos atque exercitationem porro laboriosam dolorem fuga hic minus laborum non qui architecto.</p>
<img src="./img/pooh.png" alt="pooh" width="200"/>
</div>
</body>
</html>html 코드
.d-block{
display: block;
background-color: mediumseagreen;
border:1px solid black;
width:100px;
height: 100px;
padding: 15px;
margin: 20px;
}
.d-inline{
display: inline;
background-color: mediumslateblue;
width:1000px;
height: 200px;
/*padding:15px;
margin:20px;*/
}
.d-inline-block{
display: inline-block;
width:100px;
height: 100px;
background-color: yellowgreen;
border: 1px solid blue;
padding:15px;
margin: 20px;
}
.parent{
width:400px;
/*
width를 300px로 바꾸면 min은 400px 유지, max는 같이 줄어든다.
width를 500px로 바꾸면 max는 400px로 유지, min은 같이 늘어남
*/
height: 200px;
background-color: red;
}
.parent>.min{
min-width: 400px;
height: 100px;
background-color: orange;
}
.parent > .max{
max-width: 400px;
height: 100px;
background-color: rebeccapurple;
}
.box{
background-color: beige;
border:1px solid black;
}
.box-px{
width:50px;
height: 50px;
}
.box-view{
width: 50vw;
height: 50vh;
}
.box-per{
width:50%;
/*height: 50%;*/
}
.rem{
font-size:2rem;
}
.em{
font-size: 2em;
}
.square{
display: inline-block;
width:100px;
height: 100px;
cursor: pointer;
}
.border{
background-color: yellow;
/* 단축속성:굵기 모양 색깔 */
/* border: 3px solid red; */
border-color: red orange green blue;
border-style: dotted;
border-width: 3px;
border-right-width: 5px;
}
.rounded{
background-color: yellowgreen;
/* border-radius: 50%; */
border-radius: 5px 10px 20px 40px;
border-radius: 5px 20px 40px;
border-radius: 5px 40px;
}
.box-sizing{
padding: 20px;
border: 15px solid red;
background-color: orange;
}
.content-box{
box-sizing: content-box;
}
.border-box{
box-sizing: border-box;
}
.d-none {
/*속성이 사라지고 자리도 없어짐*/
/* display: none; */
background-color: red;
}
.invisible {
/*속성이 사라지로 자리는 차지*/
visibility: hidden;
background-color: orangered;
}
.opacity-0 {
/*속성이랑 자리는 남아있음 (투명해짐) */
opacity: 0.5;
background-color: tomato;
}
.overflow-hidden{
overflow: hidden;
}
.overflow-scroll{
overflow: scroll;
}
.overflow-auto{
overflow: auto;
}
.overflow-visible{
overflow: visible;
}css 코드





코드 실행 시 결과창
'CSS' 카테고리의 다른 글
| [css] display:flex (2) | 2024.01.11 |
|---|---|
| [css] background 속성 (0) | 2024.01.11 |
| [css] position (0) | 2024.01.11 |
| [css] 문자 관련 속성 (0) | 2024.01.11 |
| [css] css 공부 정리1_css 기본 정의 (0) | 2024.01.11 |




